복습하기에 앞서...
React 기초를 시작한지 3일차가 되었다. 오늘은 그동안 배웠던 React기초 문법과 Router를 이용한 SPA 구현, State와 Props를 이용한 이벤트핸들러 함수 활용을 통해 SNS의 기본동작을 구현해보는 과제를 진행하였다. 이번 블로깅에서는 오늘 진행한 과제가 포함하는 문법, 개념들을 다시 한번 되집어 보고자 시작하였다.
npm 설치하기
코드스테이츠에서는 git hub를 이용한 과제 제출의 방법도 있지만, node package manager인 npm을 이용하여 코드의 정답 확인과 제출을 진행하기도 한다. 이번 과제는 npm으로 진행되었으므로 과제를 진행 하기 전, npm install 명령어를 터미널에 입력하여 npm 설치를 진행하였다.
react-router-dom 설치하기
이전에 spa부분을 예습하면서 정리했던 내용에 포함되어있는 router 관련 컴포넌트들을 사용하기 위해 과제를 시작하기 전, npm i react-router-dom 명령어를 터미널에 입력하여 설치를 진행하였다.
과제의 목표
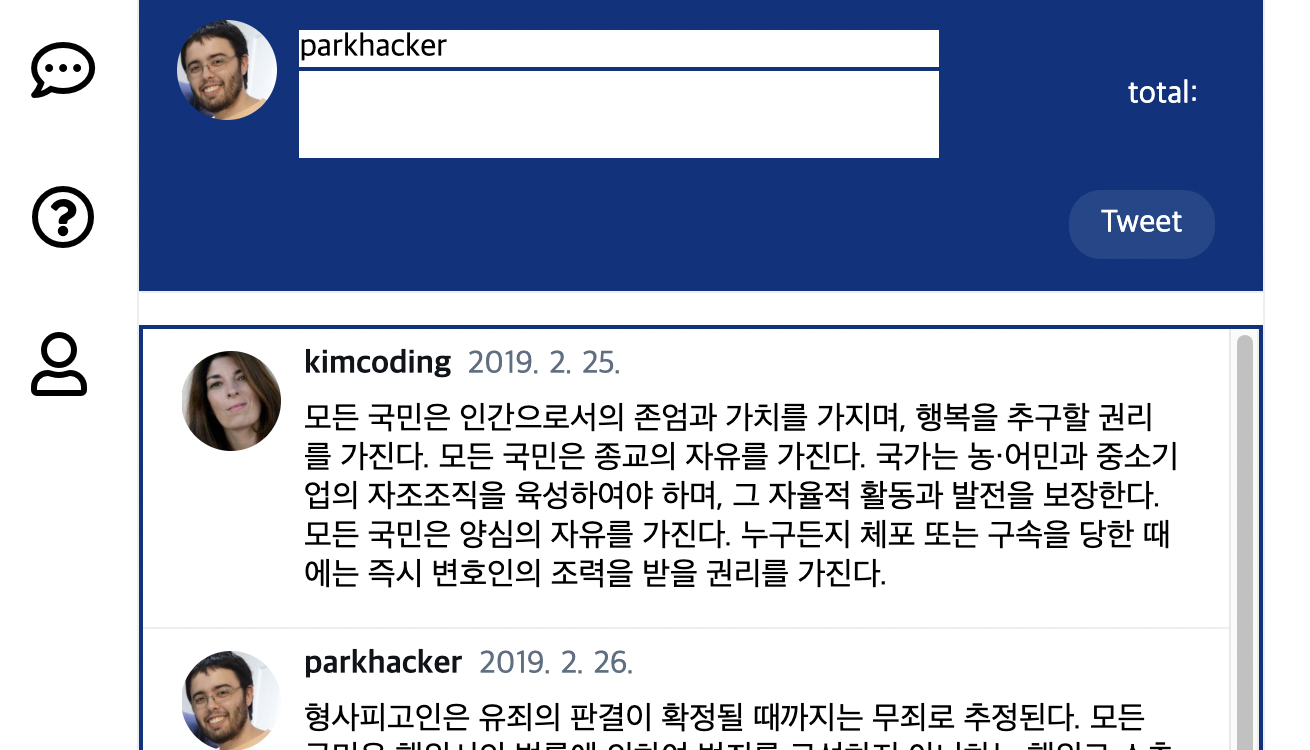
아래 그림과 같은 좌측 사이드 부분에 아이콘 3개에 router를 이용하여 spa를 구현하고, 상단에 사용자명과 트윗 내용을 작성 한 후, 'Tweet'버튼을 누르면 작성한 사용자의 이름과 트윗 내용이 아래 트윗 목록에 추가되는 방식을 구현해본다.

아이콘 추가
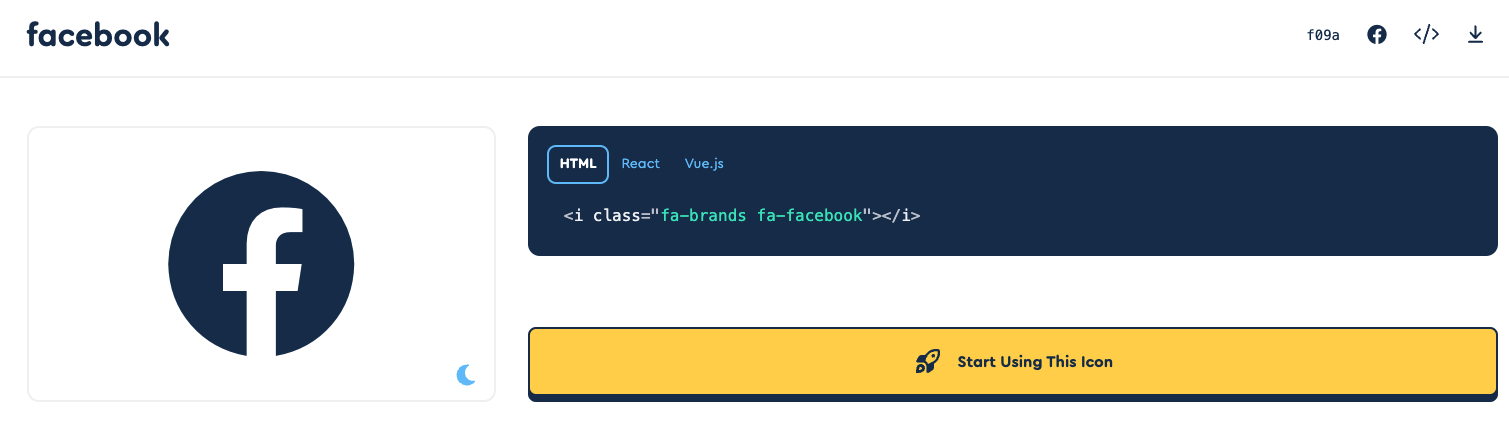
https://fontawesome.com/icons 페이지에 접속해보면 정말 다양한 아이콘을 무료로 제공하고 있다. 가지고올 수 있는 코드의 종류는 HTML, React, Vue.js로 제공하고 있다.

props 활용
다수가 올린 메시지를 나열하고 있는 리스트를 구성할 때, 같은 양식으로 반복적인 메시지가 올라가기때문에 이에 맞추어 효율적인 방법으로 props를 사용했다는 것이라 이해했다.
- props는 부모 컴포넌트에서 자식 컴포넌트로 전달해서 결과 값을 받는다.
- 부모 컴포넌트에서는 자식 컴포턴트를 import로, 자식 컴포넌트에서는 부모 컴포넌트를 import불러와야 한다.
{tweetUpdate.map(tweet => <Tweet tweet={tweet} /> )}
- 위 코드에서
Tweet이 바로 props를 전달할 자식 컴포넌트이고 뒤이어 나오는tweet={tweet}이 자식 컴포넌트로 전달 될 props이다. 그리고 props는 자식 컴포넌트에 객체 형태로 전달 됨을 기억해야 한다.
const Tweet = ({ tweet }) => {컴포넌트 내용}- 위 코드에서는 자식 컴포넌트 측에서 부모 컴포넌트로부터 전달받은 props를 컴포넌트의 인자값
{tweet}으로 받은 것을 확인할 수 있다. 이 인자값은 객체 형태로 되어 있다.
<div className="tweet__message">
{tweet.content}
</div>- 객체 형태로 전달된 인자값
tweet은 위 코드처럼{}중괄호와 객체 호출 형식을 이용하여 원하는 객체의 값을 불러올 수 있다.
const obj = {key : 'value',}- 예를들면 위에 obj 객체가 위 tweet인자 값에 전달되었다고 생각하면 이를 이용하기 위해 아래 방법으로 'value'라는 문자열을 div의 textcontent값으로 불러올 수 있음이다.
<div>{obj.key}</div>- 결과적으로는 인자값으로 전달받은 객체를 이용하여 자식 컴포넌트 내부에 반영이 완료되었다면 다시 부모요소에서 호출한 곳으로 돌려주게 된다.
state속성과 이벤트 핸들러 함수 사용
- state 속성을 사용하기 위해서는
useState컴포넌트를 import로 불러와야 한다.
import { useState } from "react";- 아래 불러온
useState안에 있는 값들을 아래 방법으로 변수에 넣어 사용할 수 있는데, 여기서username은setIsUsername함수에 의해 변하는 값이고,useState에 인자값으로 있는hskim은username의 초기 값이다.
const Tweets = () => {
const [username, setIsUsername] = useState('hskim');- 그럼 이제 위에 변수들이 어떤식으로 사용되는지 알아보자.
- 아래, 코드를 보면
button태그 안에 해당 버튼을 클릭하면 생기는onClick이벤트 속성이 들어가있고, 클릭이벤트 발생시ButtonClick이라는 함수를 호출하게 된다.
<button onClick={ButtonClick}>Tweet</button>- 그럼 호출된
ButtonClick함수는 어떻게 생겼을까? - 본래 사용한 코드는 아래처럼 생기지 않았으나, 혹여나 코드 노출을 우려해 설명만을 위한 코드로 바꾸어보았다. 아래
ButtonClick함수가 호출되면setIsUsername이라는state의 현재값을 바꿔버리는 함수가 호출되게되고 현재 값은 인자값인event.target.any라는 값으로 대체 된다. 예를들어 체크박스 태그의 경우event.target.checked라고 인자값을 넣게되면true또는false의 boolean 값으로 현재 값을 변경하게 된다.
const ButtonClick = (event) => {
setIsUsername(event.target.any);
};