[복습] React 기초1

React기초 수업
확실히 04기 부트캠프가 시작하기 전, 미리 학습한 HTML,CSS,JS 와는 다르게 선행학습되지 않은 영역의 React는 걱정으로 시작하였다. 예상은 거의 빗나가지 않았다. 더군다나 전날 고차함수에서 32개의 예제문제를 풀어내느라 너무 오랜시간을 허비한 탓에 다른날과 다르게 다음날 수업에 대한 예습에도 거의 시간을 할애하지 못했던 이유가 한몫했다. 그래서 오늘은 다른 스프린트 과제 제출에서 먹었던 마음과 다르게 Advanted Callange(상위 과제)를 포기하고 오늘 학습한 내용에 대한 블로깅을 통해 복습을 하고자 한다.
React란?
프론트 엔드에 종사하는 개발자들에게 다양한 이유에 있어서 매우 중요한 라이브러리이며 '페이스북'에서 주도하여 개발되어오고 있으므로 신뢰가 매우 높다. 먼저 수업에서 진행한 내용에 JS에서 HTML를 조작하기 위해서는 DOM 안에서 HTML의 요소 하나하나를 불러오고 보내주는 부수적인 작업들이 존재했으나, React를 이용할 경우 HTML과 JS가 공존하는 프로그래밍이 가능해질 수 있었다. 이는 코드를 작성함에 있어서 HTML, CSS, JS의 파일이 나뉘어 코드가 작성되는 불편함을 해결하여 한눈에 해당 코드가 무엇을 가리키고있는지 개발자의 눈에서 직관적으로 확인함에 유용하다.
두 번째로는 컴포넌트 기반이라는 점인데, 내용을 기억하고자 나만의 방식으로 생각한 예시라고 한다면 회사의 부서(?) 같았다. 하나의 회사가 가꾸어지기 위해서는 인사팀, 구매팀, 총무팀, 설계팀 등의 각자가 맡아야하는 역할들이 있는 부서로 나뉘어 업무를 전담한다. 여기서 컴포넌트라 함은 각각의 부서라고 말할 수 있을 것이고 이러한 부서들이 모여 하나의 어플리케이션, 즉 회사를 만들어낸다라고 이해하였다. 추가적으로 이러한 컴포넌트들은 다른 컴포넌트의 영역에 귀속되는 것이 쉽다. 일례로 HTML, CSS, JS 각각의 파일로 꾸려진 어플리케이션에 레이아웃 수정이 필요한 경우, 개발자는 이를 수정하기위해 HTML, CSS, JS 각각의 파일에 코드를 모두 손봐야한다. 하지만 React의 경우 역할 단위로 나뉘어진 컴포넌트를 손쉽게 이동만 시켜주면 되기 때문에 이러한 수정작업에 있어서 매우 용이해진다.
마지막으로 React는 프레임워크 격이 아닌 라이브러리이기 때문에 React를 사용한다고해서 기존의 코드를 모두 뒤엎을 필요가 없이 일부만 수정하여 사용할 수 있다는 즉, 어디에든 유연하게 적용할 수 있다는 범용성을 가진다.
JSX란? (기능과 구조를 한눈에)
JavaScript의 확장 버전의 문법이다. 그러나, JavaScript와 다르게 웹 브라우저에서 바로 읽고 출력하는 것이 불가능하므로 이를 위해 'Babel'이라는 컴파일 도구를 이용하여 JSX문법을 웹브라우저가 읽고 출력할 수 있는 형태로 컴파일 후 전달해주는 점이 특징이다.

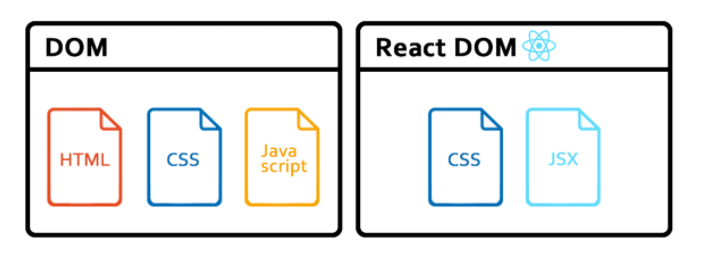
위 그림을 보면 왼쪽은 기존에 내가 공부했던 DOM을 이용하여 프론트 엔드 작업을 할 때이고, 오른쪽은 React의 JSX 문법을 이용할 경우의 React DOM이다. HTML과 JavaScript가 합쳐진 JSX 라는 것을 직관적으로 이해하기 쉬워보이는 그림이다.
JSX 문법 기초
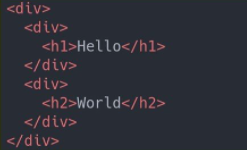
- 컴포넌트 내에서 여러개의 엘리먼트를 작성하는 경우에는 꼭 해당 엘리먼트들을 모두 묶는 opening tag와 closing tag를 사용하여야 함. 아래처럼 상단과 하단에
<div>태그로 묶어준 것을 볼 수 있음.

- CSS에서 사용하던
class=""속성을 JSX에서는className=""으로 표기해야함 - JSX 문법을 사용하는 중에 JavaScript 문법을 사용하게 될 경우 해당 문법은
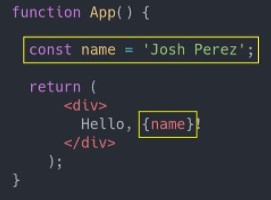
{ }중괄호 안에서 작성이 되어야 함. 예를들면const output = '코딩'이라는 변수를 선언한 상태에서 JSX문법 작성 중에output이라는 변수를 불러오고 싶다면{output}형태로 작성하여 가져올 수 있음. 아래는name이라는 변수를 불러 사용한 예.

- JSX문법으로 작성되는 컴포넌트의 시작은 대문자로 시작해야함. 바로 위에 그림만 봐도 함수
App의 시작이A라는 대문자로 시작한 것을 볼 수 있음. - JSX에서는 JavaScript에서 사용하는 if문을 사용하지 않고
삼항연산자를 사용함.
삼항연산자 :{(조건) ? (true에 출력) : (false에 출력)} - 특정 조건의 HTML요소를 반복적으로 나타내고 싶을 때는
map()함수를 사용한다. 유의할 점은 여러 엘리먼트를 감싸고 있는 최상단 태그에 꼭key={parameter.id}속성을 입력해주어야 함.






