
웹 페이지의 모든 엘리멘트는 하나의 박스 개념으로 모델링할 수 있다. 이 'Box Model' 컨셉은 css의 근간이 되는 모델이다.
📌 Box Model이란?
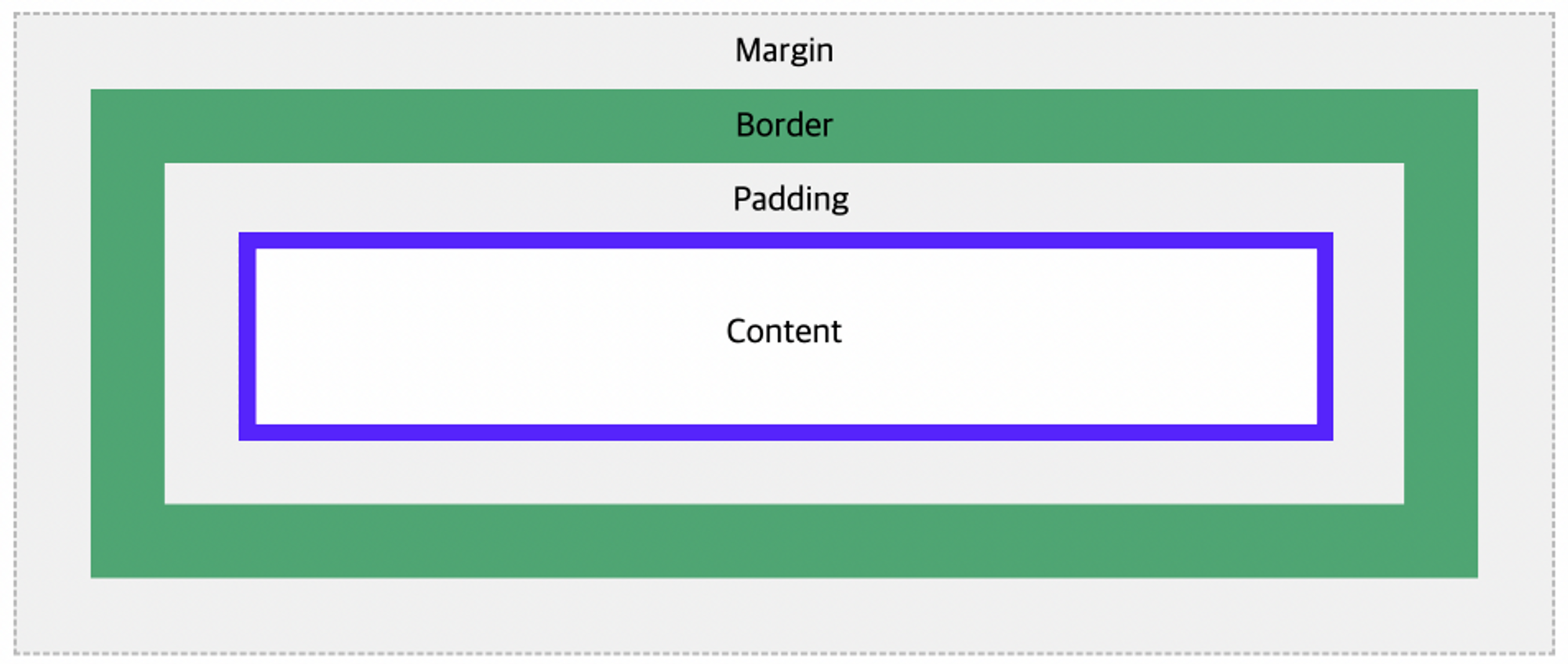
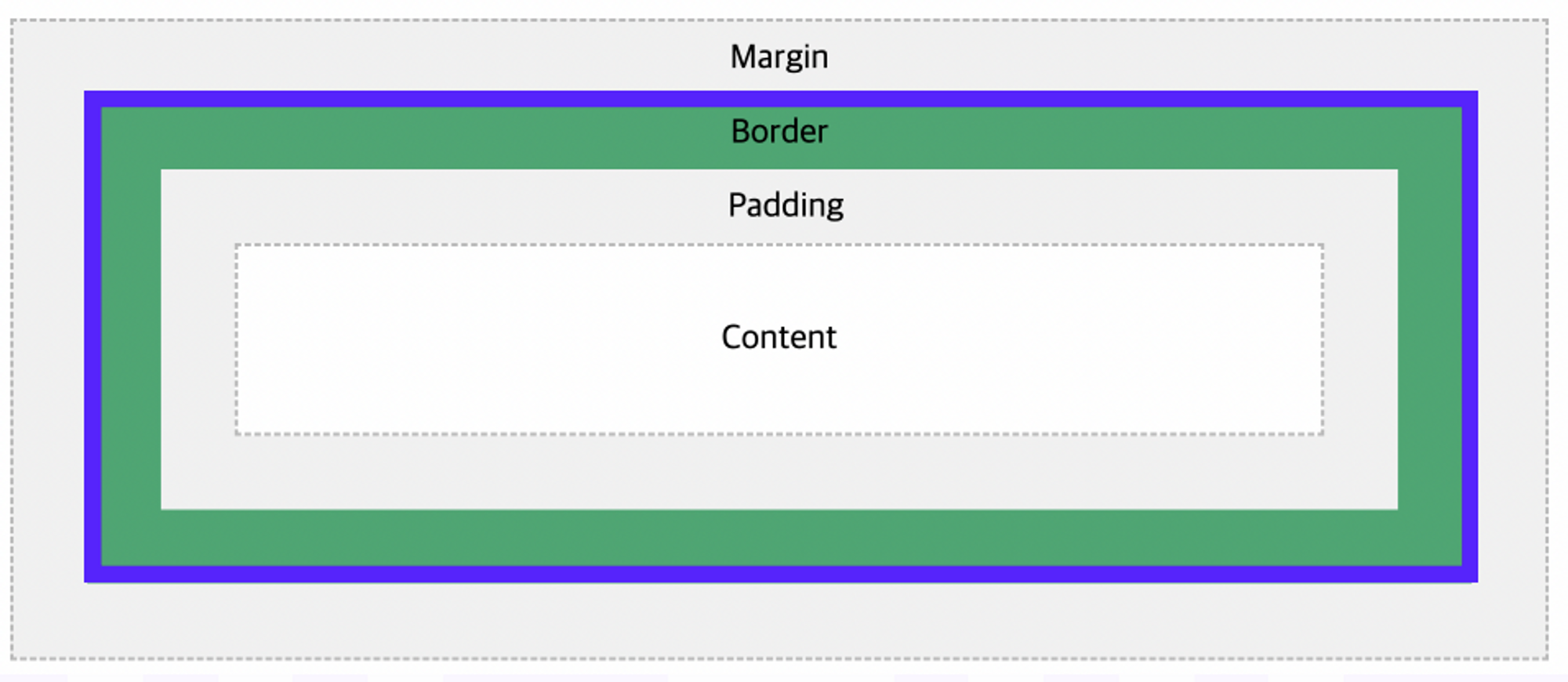
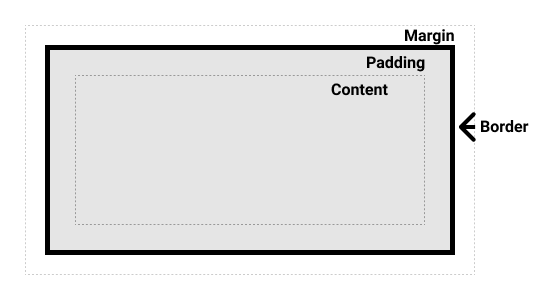
웹 페이지의 모든 HTML 요소들은 3개의 층을 가진 구조의 형태이다.

✔ Margin
가장 외곽의 층. 주변 엘리먼트와의 상하좌우 간격을 두기 위해 사용한다.
✔ Border
경계선을 가리기 위해 사용한다.
✔ Padding
컨텐츠와 경계선 사이의 간격을 지정하기 위해 사용한다.
✔ Content
컨텐츠의 너비와 높이를 지정해 줄 수 있다.
📌 Box Model의 불편한 점
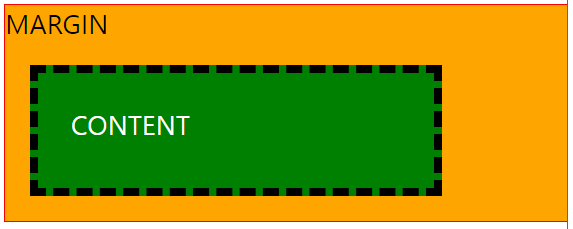
-> 15px 두께의 margin, 5px border, 20px padding을 가진 엘리먼트를 만들어보자!

<div class="container">
MARGIN
<div class="box">CONTENT</div>
</div>
.container {
background-color: orange;
width: 400px;
border: 1px solid red;
}
.box {
color: white;
background-color: green;
width: 200px;
height: 30px;
padding: 20px;
border: 5px dashed black;
margin: 15px;
}Box Model에서 width 속성은 순수 content 너비만을 포함한다 ❗ 따라서 실제 엘리먼트의 너비는 content + padding + border 이다.
➡ 실제 box 엘리먼트가 차지하는 너비는 content 200px + padding 20px 2 + border 5px 2 = 250px 이다.
➡ 실제 container 엘리먼트가 차지하는 너비는 content 400 px + border 1px * 2 = 402 px 이다.
이러한 CSS 박스 모델의 디폴트 동작 방식은, 웹 페이지의 레이아웃을 잡을 때 일일이 Width, Padding, Border 값을 계산해야 하기 때문에 불편하다.
📌 Box sizing 속성으로 해결하기
CSS 박스 모델의 불편한 부분은 box sixzing 속성으로 해결할 수 있다 !
✔box-sizing : content-box
Box sizing 속성의 기본값은 content-box로서, width 속성값은 순수하게 content 영역의 너비만을 포함한다는 것을 의미한다.
✔box-sizing : border-box
그러나 box-sizing 속성값을 border-box로 변경할 경우, width 속성값은 content + padidng + border을 포함하게 된다.
따라서 실제 content 영역의 너비는 전체 width에서 padding, border 두께를 뺀 값으로 자동 계산된다.
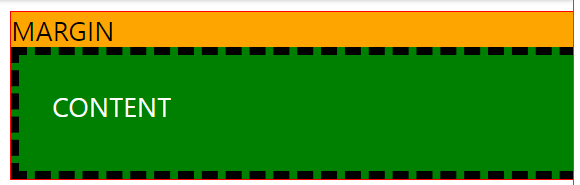
예를 들어, container와 box의 너비를 동일하게 하여 딱 맞게 배치하려면 다음과 같이 width를 동일한 값으로 설정해 주면 된다.

.container {
background-color: orange;
width: 400px;
border: 1px solid red;
}
.box {
color: white;
background-color: green;
box-sizing: border-box;
width: 400px; /* 100% */
height: 80px;
padding: 20px;
border: 5px dashed black;
margin: 0;
}