✅ 1차정리 : HTML 1차 정리 <기초편> 지난 시간에 이어 HTML에 대해 정리해보자.
- 예제 찾기
- 사용된 구조 분석
- 사용된 태그
🤔 1. 예제 찾기
html을 좀 더 빠르게 익히기 위해서는 특정 사이트의 소스를 분석하고 익히는편이 더 빠르다. 따라서 예제가 되어줄 적당한 html을 찾아보자.
- 너무 복잡하지 않을 것
- 한국 사이트일 것 ( 익히는데 조금 나을것 같아서)
- 여러 요소가 적당히 들어가 있을 것
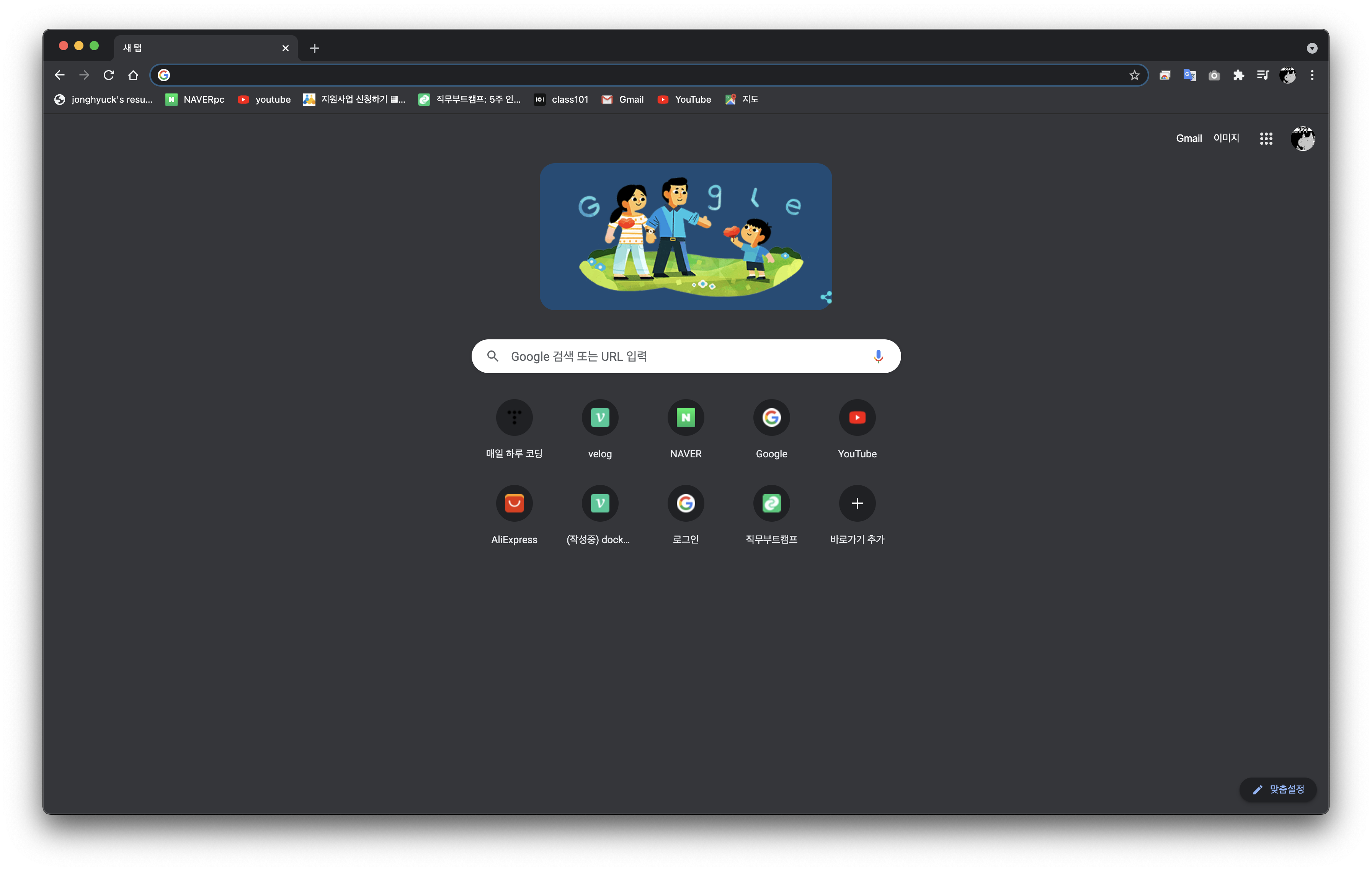
만약 자신이 크롬을 사용하고 있다면 마침 적당한 예제가 있다.

익숙한 화면이다. 처음 home화면을 보면 이미지와 각종 아이콘들이 적당히 있는것을 보니 실습용으로 딱인것 같다.
우클릭 후 소스보기를 눌러보면 아래 코드를 확인할 수 있다.
<!doctype html>
<html dir="ltr" lang="ko">
<head>
<meta charset="utf-8">
<title>새 탭</title>
<style>
body {
background: #35363A;
margin: 0;
}
#oneGoogleBar {
height: 56px;
}
#backgroundImage {
border: none;
height: 100%;
pointer-events: none;
position: fixed;
top: 0;
visibility: hidden;
width: 100%;
}
[show-background-image] #backgroundImage {
visibility: visible;
}
</style>
</head>
<body>
<div id="oneGoogleBar"></div>
<iframe id="backgroundImage"
src="chrome-untrusted://new-tab-page/custom_background_image?url=">
</iframe>
<ntp-app></ntp-app>
<script type="module" src="new_tab_page.js"></script>
<link rel="stylesheet" href="chrome://resources/css/text_defaults_md.css">
<link rel="stylesheet" href="shared_vars.css">
<div id="oneGoogleBarEndOfBody"></div>
</body>
</html>🤔 ... 일단 딱 적당한 것 같다. 선별 끝
🔎 2. 사용된 구조 분석
천천히 뜯어보도록 하자. 대학시절 많이 했었던 주석달기....
<!doctype html> <!--👉 이 문서는 html로 이루어져있다는 선언-->
<html dir="ltr" lang="ko"> <!--👉 가장 먼저 모든 태그를 감싸고 있는 html 태그-->
<head> <!--👉 head태그 선언-->
<meta charset="utf-8"> <!--👉 이 문서는 utf-8로 읽으라는 선언-->
<title>새 탭</title> <!--👉 탭에 뜨는 문구는 새 탭-->
<style> <!--👉 style태그, 글꼴,색상, 너비,높이등을 규정-->
body { <!--👉 배경색 지정-->
background: #35363A;
margin: 0;
}
#oneGoogleBar {
height: 56px;
}
#backgroundImage {
border: none;
height: 100%;
pointer-events: none;
position: fixed;
top: 0;
visibility: hidden;
width: 100%;
}
[show-background-image] #backgroundImage {
visibility: visible;
}
</style> <!--👉 style태그 닫기-->
</head> <!--👉 head태그 닫기-->
<body> <!--👉 body태그 열기-->
<div id="oneGoogleBar"></div>
<iframe id="backgroundImage" <!--👉 iframe = inline frame-->
src="chrome-untrusted://new-tab-page/custom_background_image?url=">
</iframe>
<ntp-app></ntp-app>
<script type="module" src="new_tab_page.js"></script>
<link rel="stylesheet" href="chrome://resources/css/text_defaults_md.css">
<link rel="stylesheet" href="shared_vars.css">
<div id="oneGoogleBarEndOfBody"></div>
</body>
</html>모든 태그를 해석하지는 않고 큰 흐름과 대략적인 분석을 해봤다.
분석을 통해 알 수 있는점
- 맨처음 줄은 doctype선언으로 html이라는 선언을 해준다
- 전체 태그는 html태그로 묶인다
- 그 안에 head 태그와 body태그가 나뉜다
- head태그 안에 utf-8과 title, 배경과 전체적인 설정을 해준다.
- body태그 안에 각 요소별 작성을 해준다.
이정도를 알 수 있다.
실제로도 찾아보니 head태그 안에는 메타데이터 설정, 아이콘, 폰트, css파일 href설정을 해주고 body 태그 안에 텍스트, 버튼, 요소별 작성을 해주는것을 알 수 있었다.
🔎 3. 사용된 태그
마지막으로 사용된 태그들을 살펴보면
<html>
<head>
<body>
<meta>
<title>
<style>
<div>
<iframe>
<ntp-app>
<script>
<link>약 10개정도의 태그가 사용되었다. 기초편에서 이미 배웠던 것들을 생각해보면 5개정도의 태그만 더 알면 하나의 웹 사이트를 만들 수 있다는 말이다. 태그에 대한 설명들은 다른 글에 한꺼번에 정리할것이기 때문에 따로 적지는 않았다.
이렇게 기본적인 구조만 알아도 어떤html 페이지를 봤을때 당황하지 않고 분석할 수 있고 이후의 실력 문제는 구글링과 연습을 통해 차차 늘려가면 될것같다.
