개발중인 제품에 대한 피드백 중 가장 많이 받은 피드백이 있었습니다.
“제품이 너무 어렵다”
이에 대해 크게 공감하고 있었고, 화면을 만드는 개발자로서 대대적인 UI 개편을 하게 되었었습니다.
그 중 가장 좋은 반응을 얻었던 ‘구직자 매칭 조건 설정’ 기능 개편 사례를 소개해 드리고자 합니다.
문제 파악

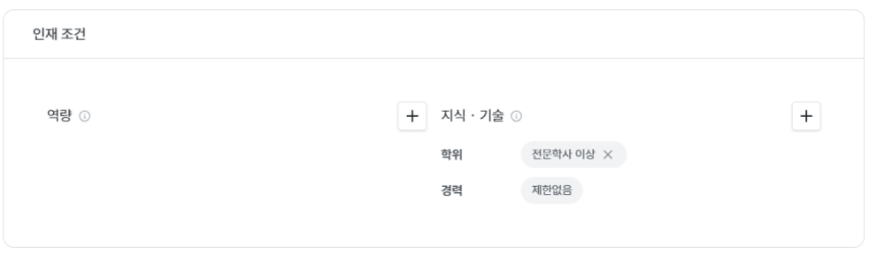
위 화면은 기존의 구직자 매칭 조건 설정 UI입니다. 인사담당자는 이 화면에서, 추천받길 원하는 구직자의 스펙(학력, 전공 등)을 설정할 수 있습니다.
이 UI는 수많은 문제를 갖고 있었습니다. 당장 나열해봐도,

- (+) 버튼을 누르기 전까지는 어떤 조건을 설정할 수 있는지 알 수 없다.

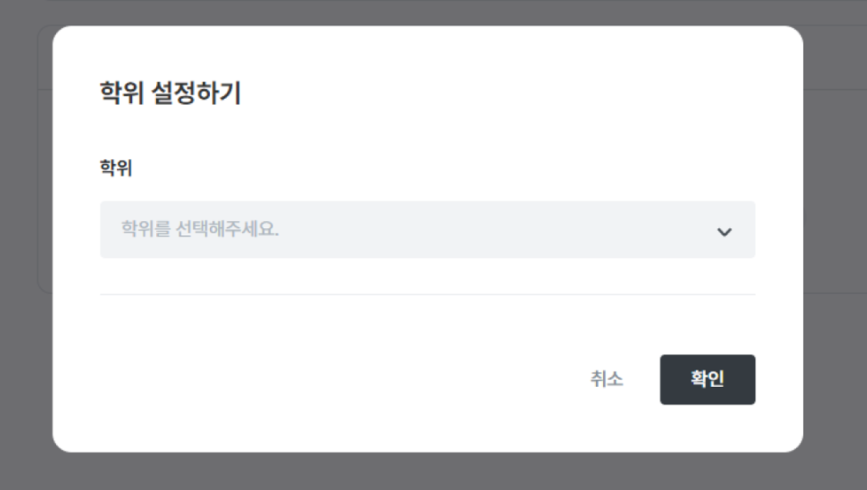
- 조건을 추가하려면 추가 버튼 클릭 → 추가하고자 하는 항목 클릭 → 관련 설정 모달 조작 → 확인 버튼으로, 최소 4스텝을 밟아야 조건을 추가할 수 있다. 즉 액션이 너무 많다!
- 설정하기는 쉬운데 삭제는 너무 쉽다. 더 나아가, 실수로 삭제할 경우 되돌릴 수 없다.
- 모든 조건을 초기화시키고 싶을 땐 일일히 x 버튼을 클릭하여 지워야 한다.
새로 만들기
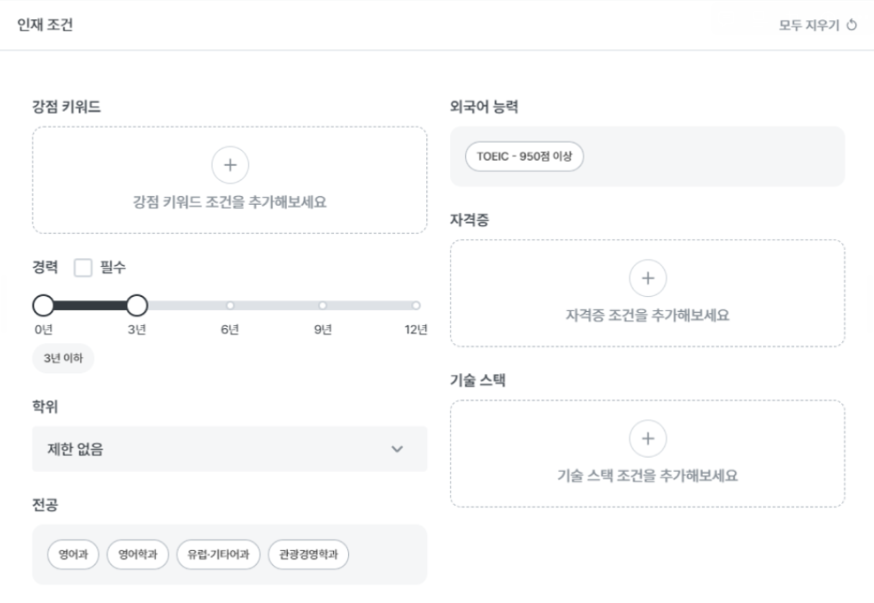
이 정도의 문제점을 파악하고, 이를 해결할 수 있는 UI를 아래와 같이 직접 디자인하여 재개발 했습니다.

위와 같이 개발함으로써, 앞서 있던 문제점들을 해소할 수 있었습니다.
- 설정 가능한 모든 조건을 노출시킴으로써, 어떤 조건을 설정할 수 있는지 바로 알 수 있게 개선
- 추가 혹은 편집하고자 하는 항목을 바로 클릭함으로써, 한 스텝을 줄일 수 있었다.

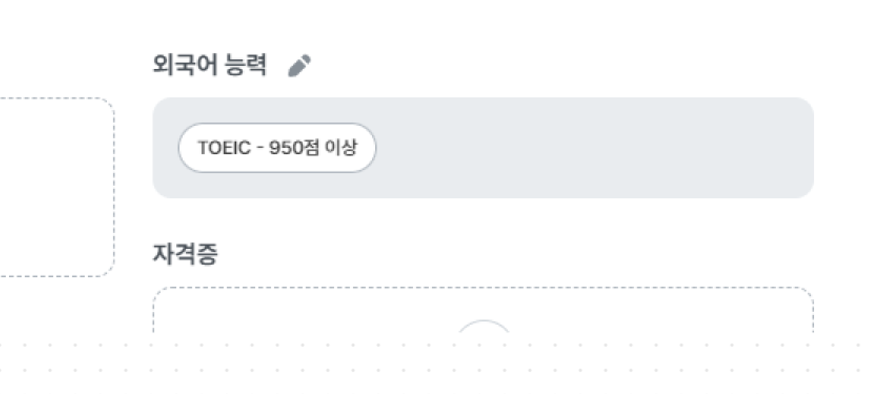
- 마우스를 올렸을 때의 효과를 추가해서, 편집이 가능하다는 것을 시각적으로 표현했습니다.
- 조건은 편집 모달을 통해서만 추가/삭제할 수 있다. 모달에서 저장 버튼을 누를 때까지는 적용되지 않는다.
- 모든 조건을 초기화할 수 있다.
마치며…
UI를 직접 기획, 디자인, 개발까지 한 것은 처음인데, 이번 개선사항을 작업하면서 UI를 디자인함에 있어 중요한 몇 가지 고려사항들을 정리할 수 있었습니다.
- 기능이 너무 숨어있지는 않은가? 숨어있는 기능들을 효율적으로 화면에 펼쳐놓을 방법이 있는가?
- 사용자의 액션 횟수를 더 줄일 수 있는가? 그게 최선인가?
- 사용자의 실수를 만회시킬 수 있는 장치가 있는가?
