
리액트 네이티브 학습용 프로젝트로 ToDo앱을 만들어보았다.
Expo를 이용하여 진행했는데 간단한 앱을 만드는데는 아주 아주 편하고 유용한 프레임워크라고 느껴졌다.
만약 더 복잡하고 다양한 기능이 필요한 앱이라면 Expo로 개발하는데 한계가 있겠지만 아직은 Expo에서 지원하는 라이브러리에 만족하기도 하고, 만약 그러한 복잡한 앱을 만들어야 할 상황이 온다면 나는 차라리 Flutter나 다른 앱개발 언어를 공부하는 쪽을 선택할 것 같다.
구현 기능
1. 탭 구분

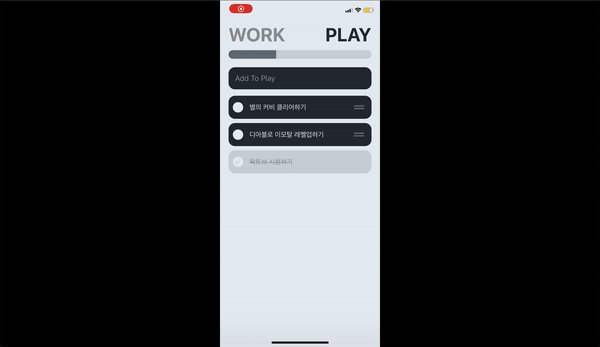
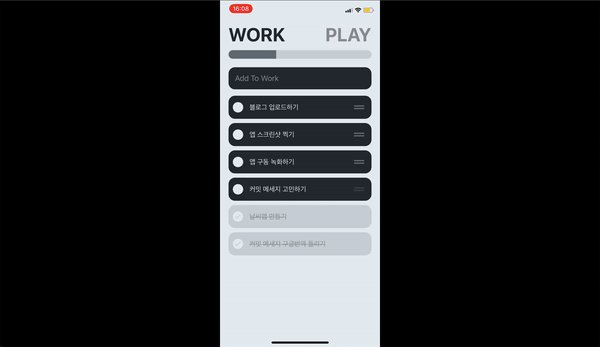
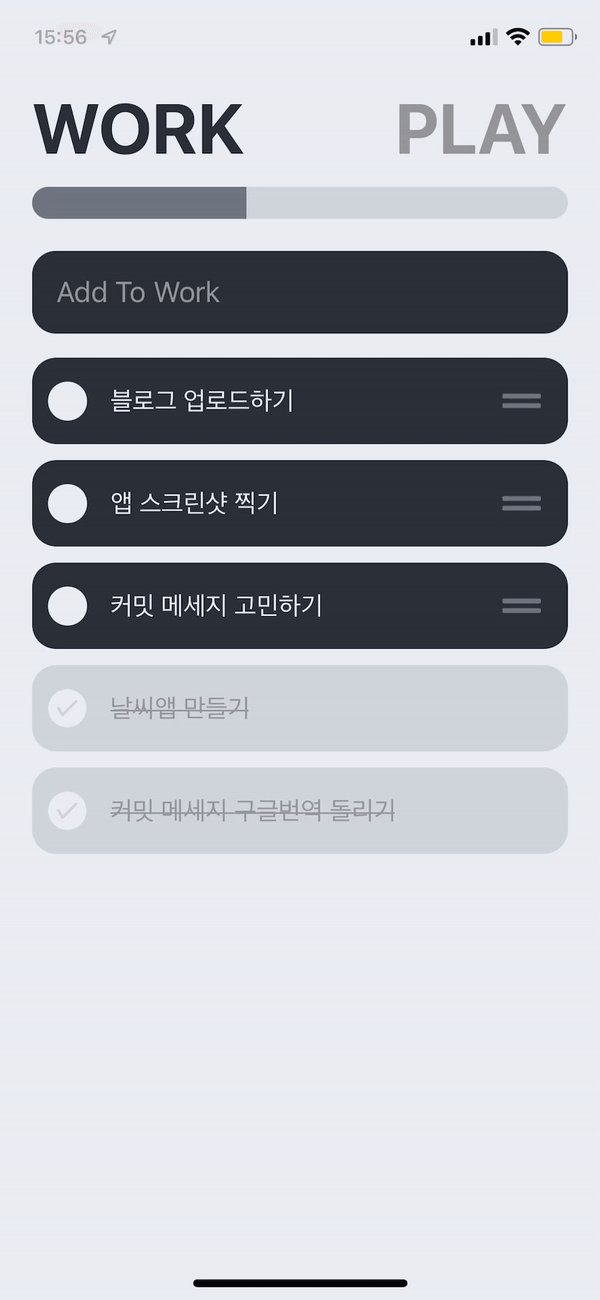
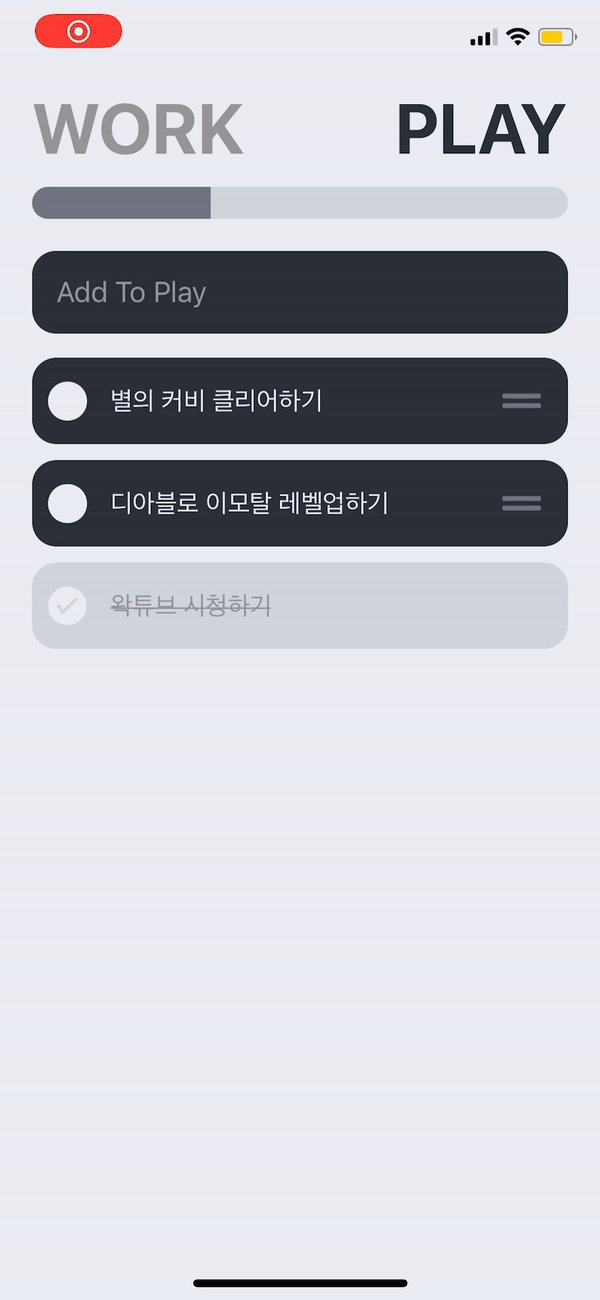
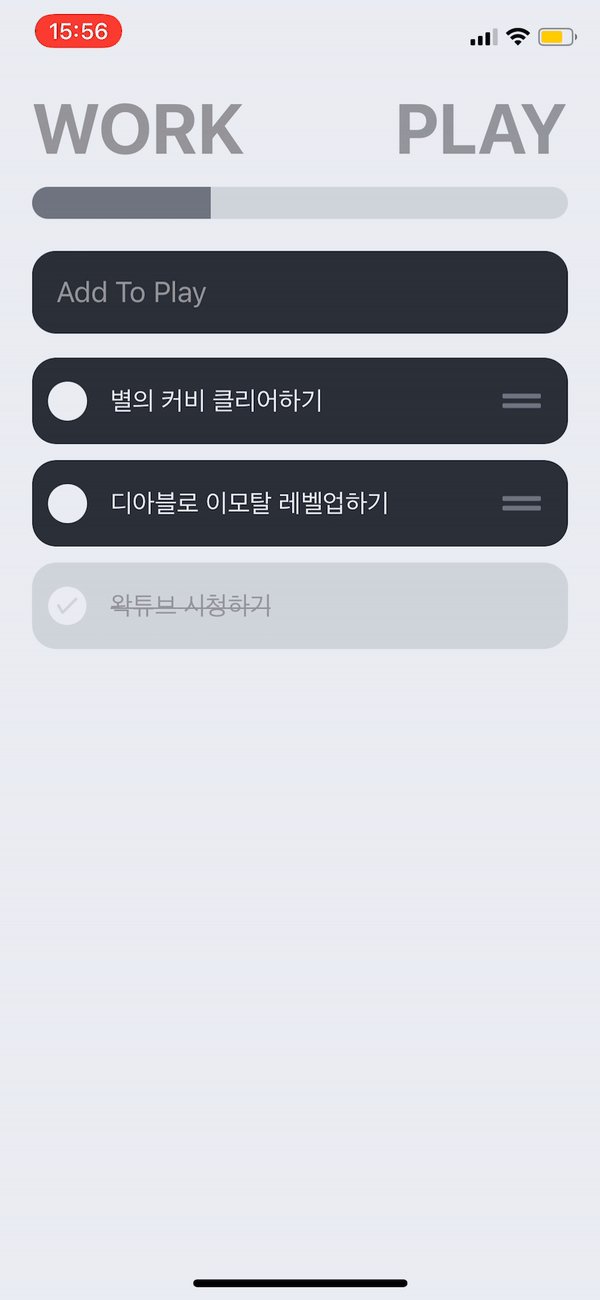
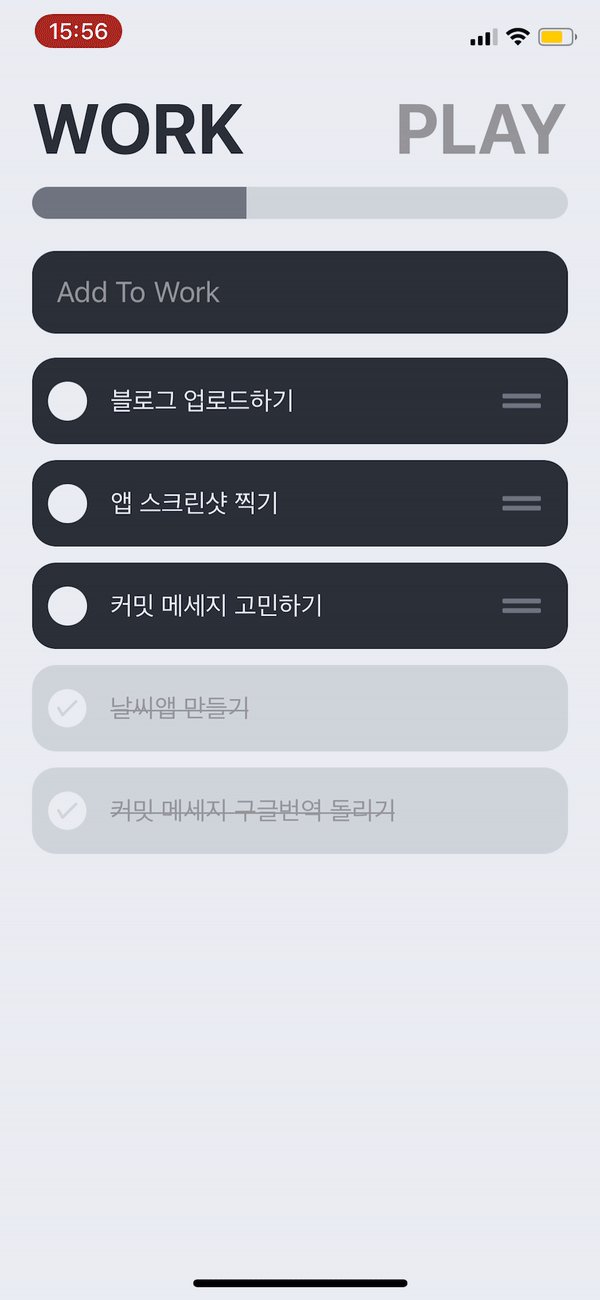
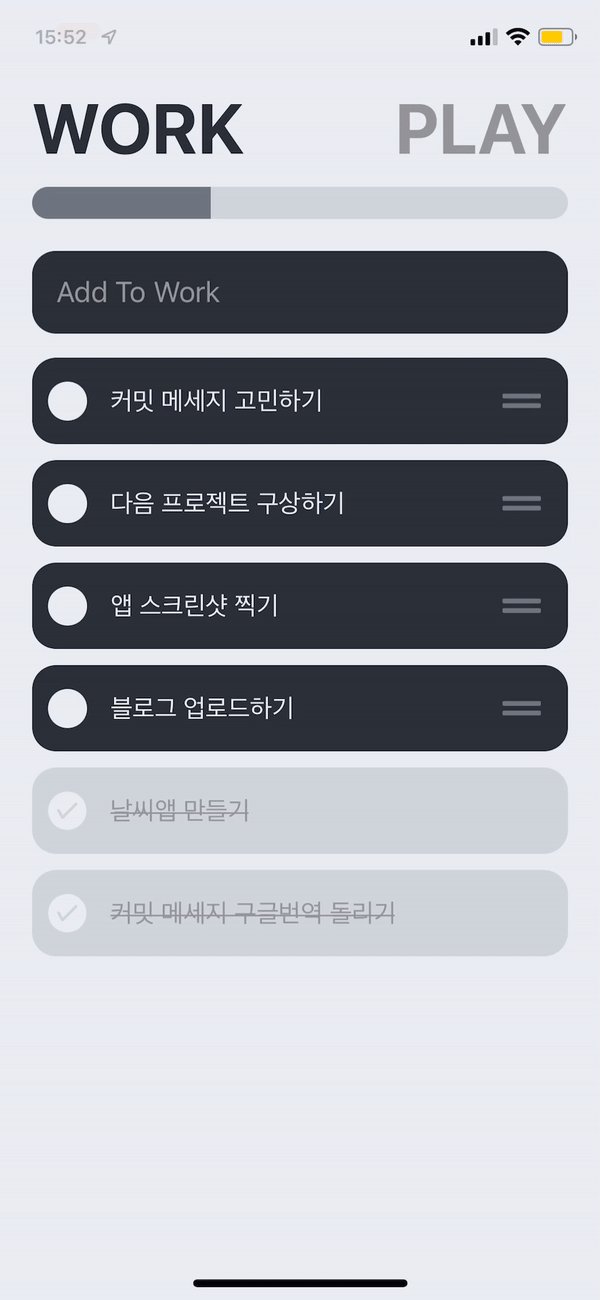
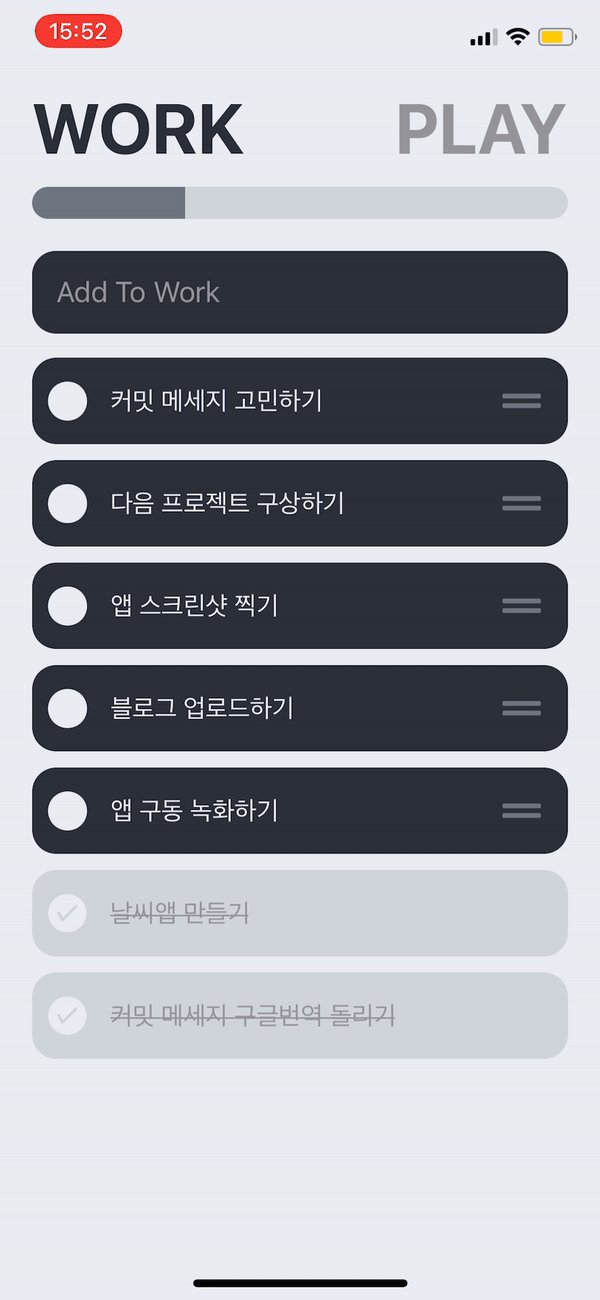
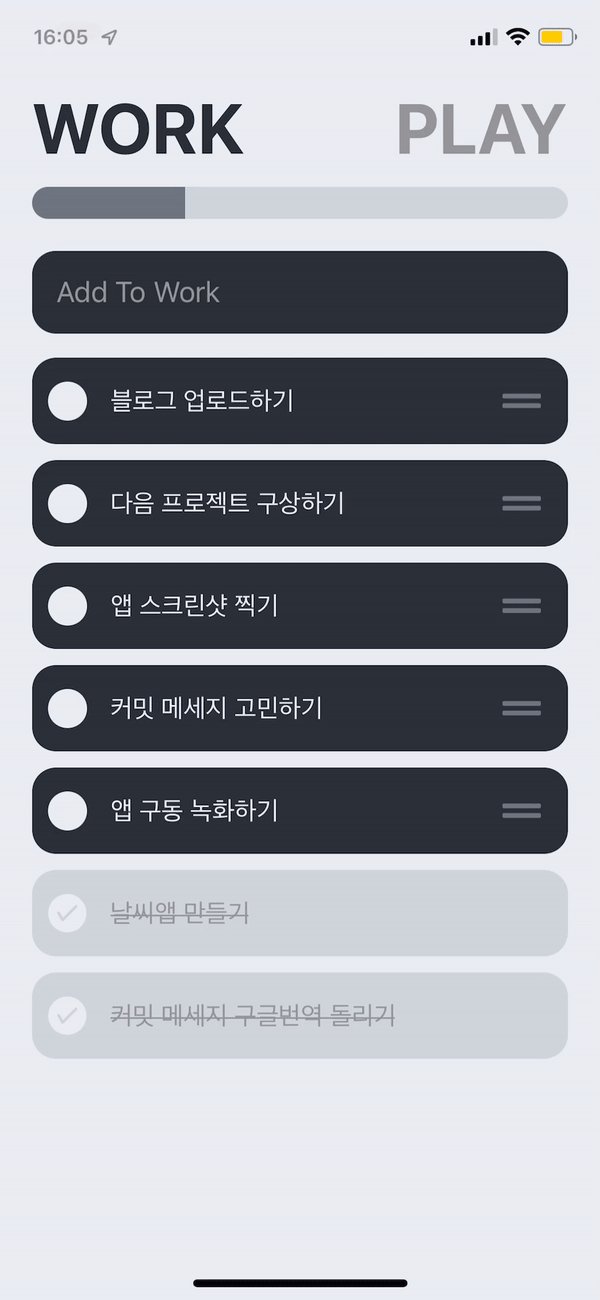
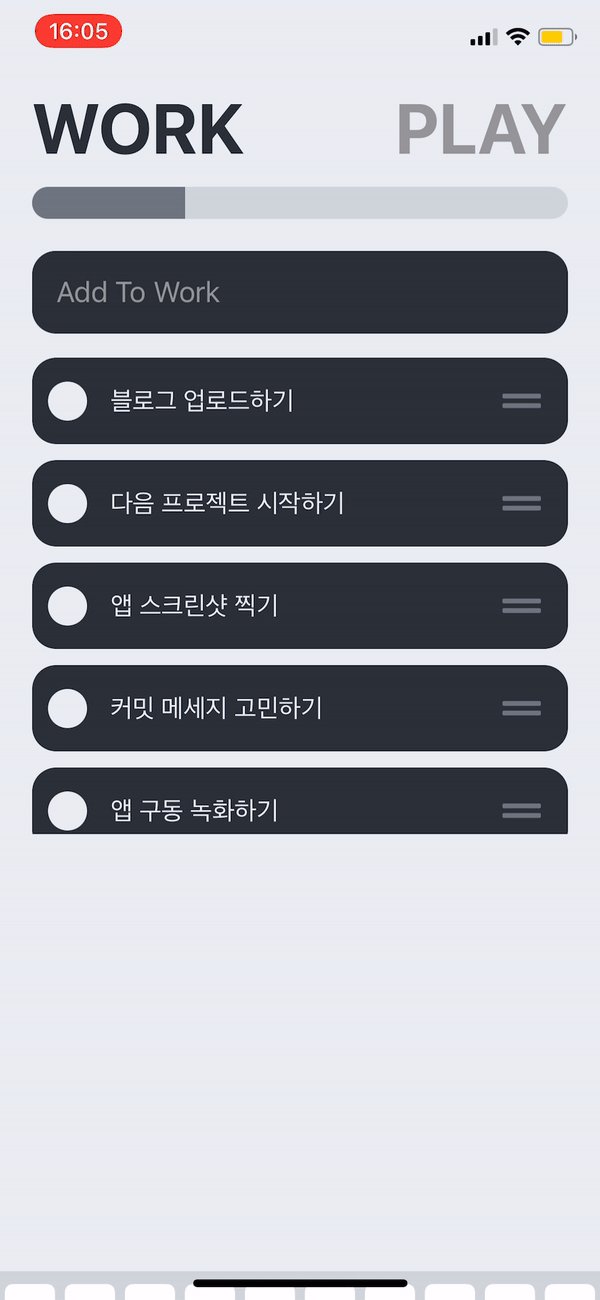
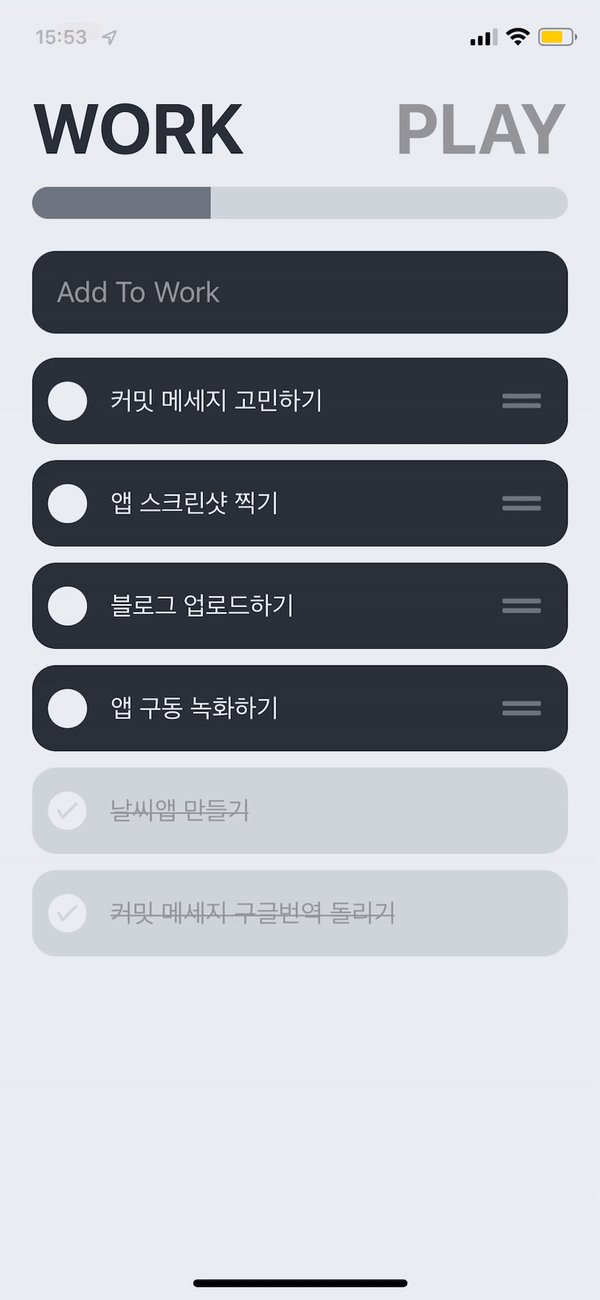
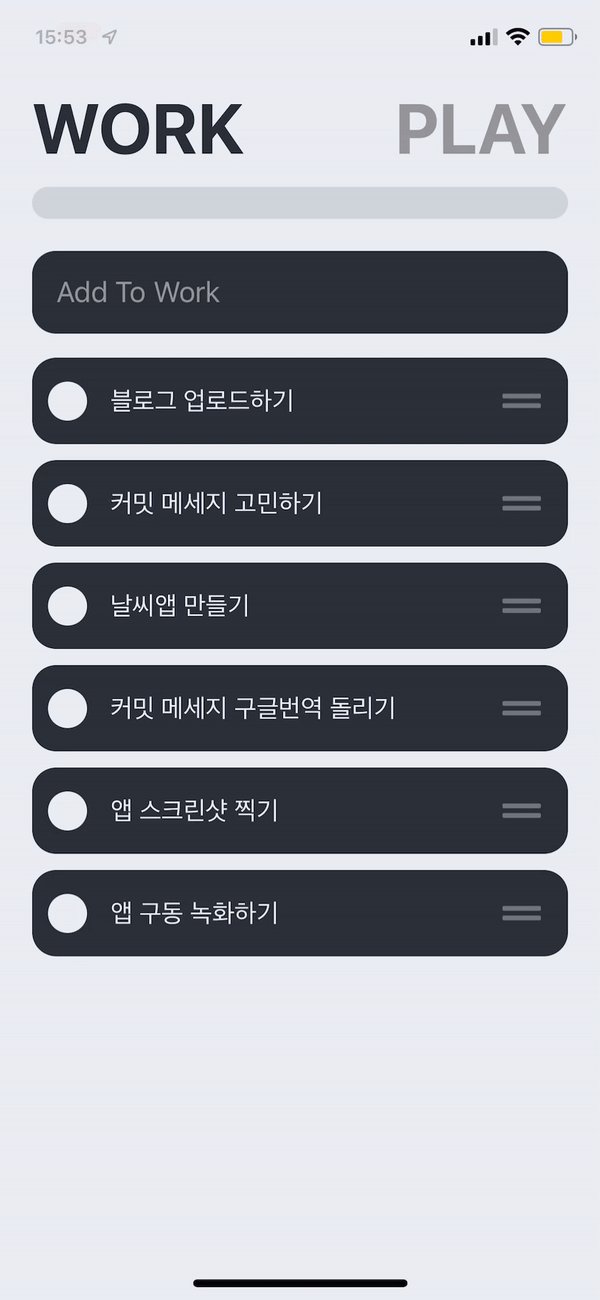
WORK 와 PLAY 탭을 구분하여 내가 해야할 일과 하고 싶은 일을 따로 저장할 수 있도록 하였다.
2. Async storage

Async storage 라이브러리를 통해 toDo List를 기기에 저장하도록 하였다.
toDo List의 데이터 구조는 아래와 같다.
[
{
key: string,
text: string,
isDone: boolean,
isWork: boolean,
},
...
]초기에는 객체 구조였다가 나중에 배열 구조로 변경하였는데, 이유는 후술.
배열 구조이기 때문에 key 대신 index로 toDo를 구분하고 관리하였다.
key
key는 각각의 toDo들을 구분할 이름표이며 Date.now() 로 유니크 키를 부여했다.
데이터 구조를 배열로 변경하여 컴포넌트 key 부여 용도 외에는 사용하지 않았다.
text
toDo의 내용이다.
isDone
완료 여부를 구분하기 한 데이터이다.
isWork
WORK 와 PLAY 의 탭 구분을 위한 데이터이다.
3. 완료 / 수정 / 삭제

완료
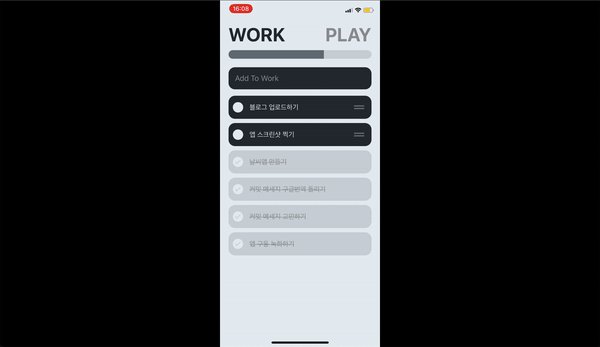
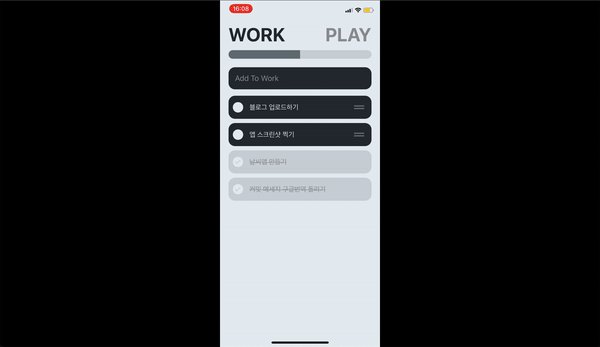
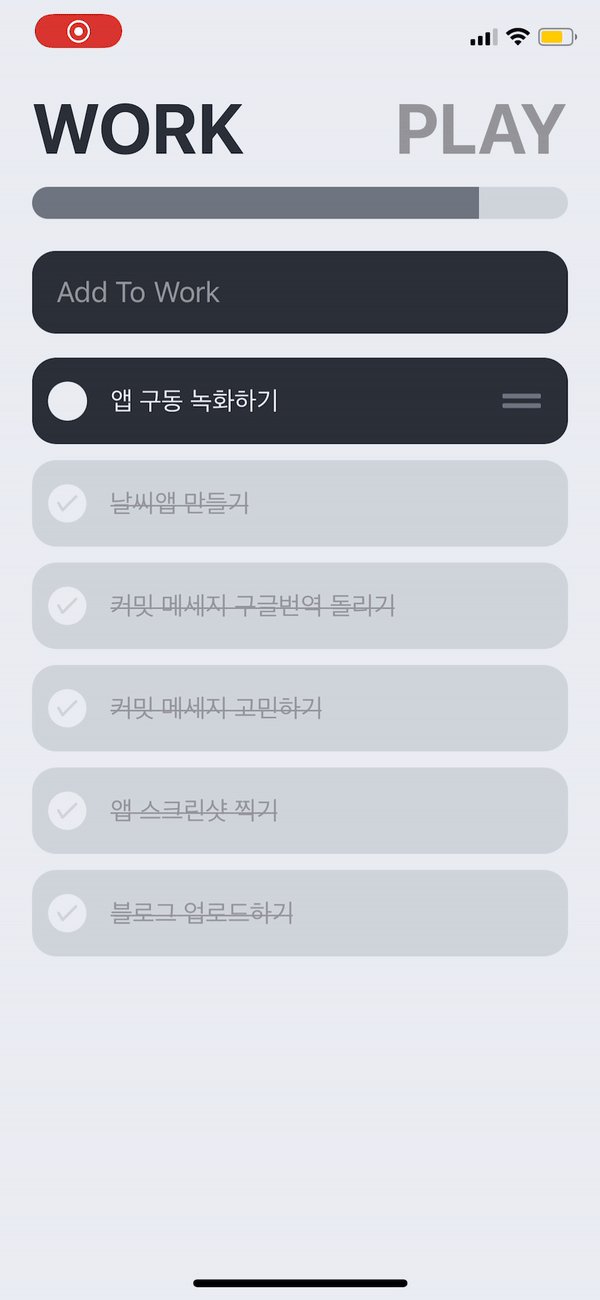
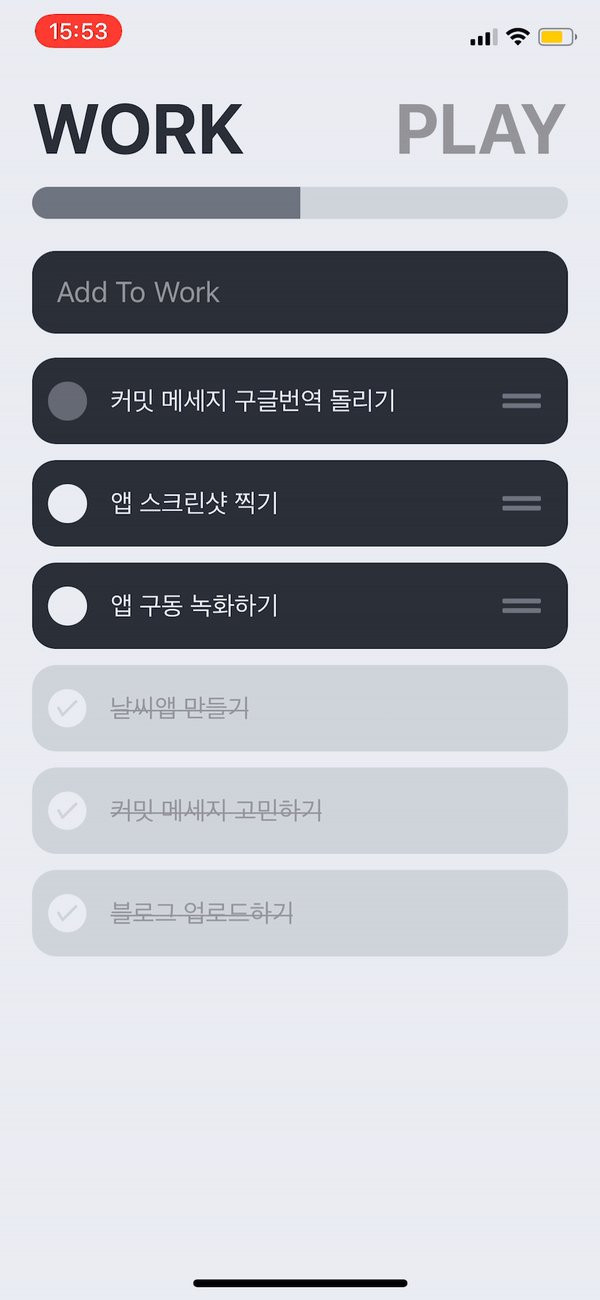
toDo 좌측의 체크박스를 터치하여 toDo의 완료 여부를 변경할 수 있도록 하였다.
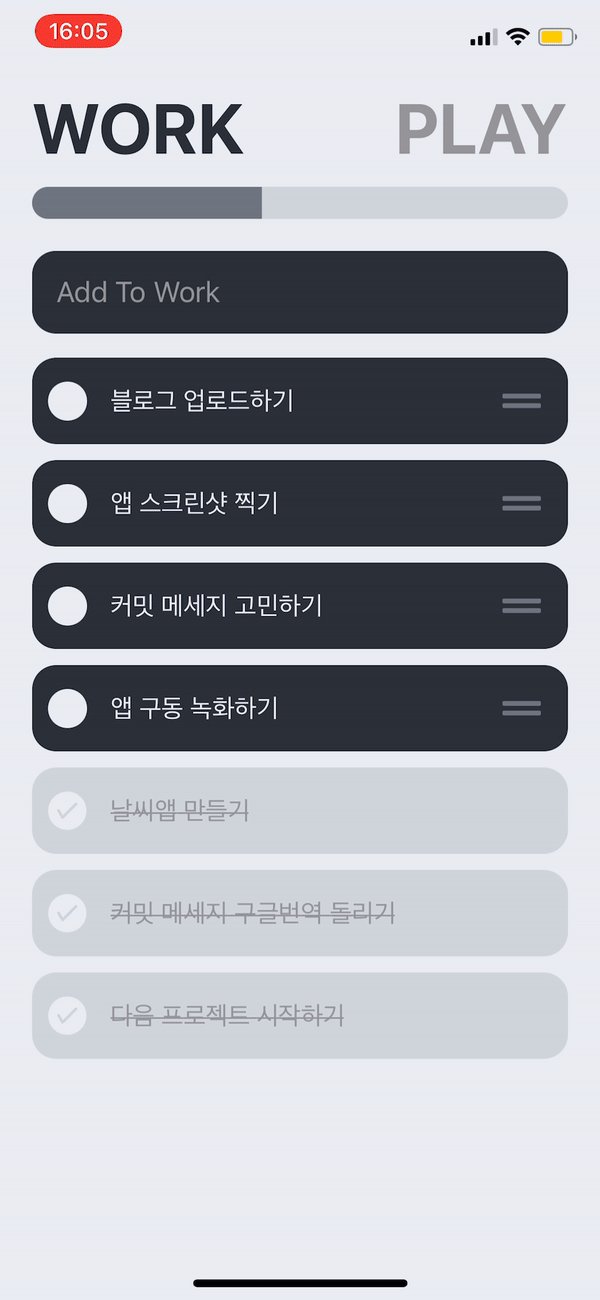
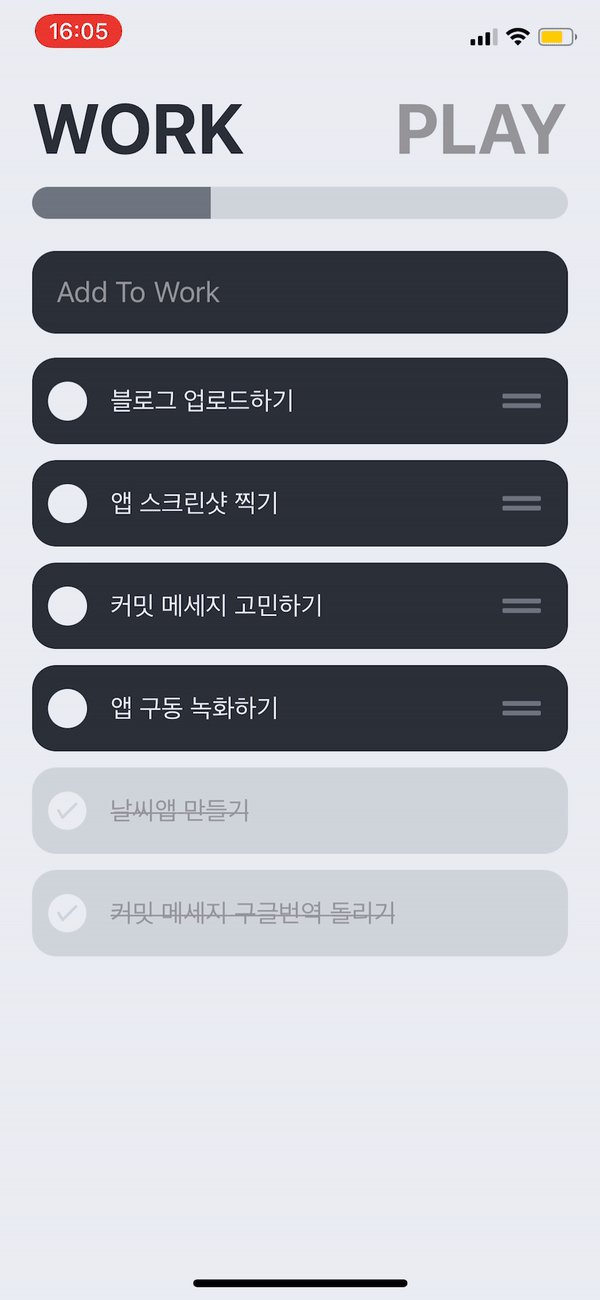
완료한 toDo는 리스트의 가장 아래로 이동된다.
수정
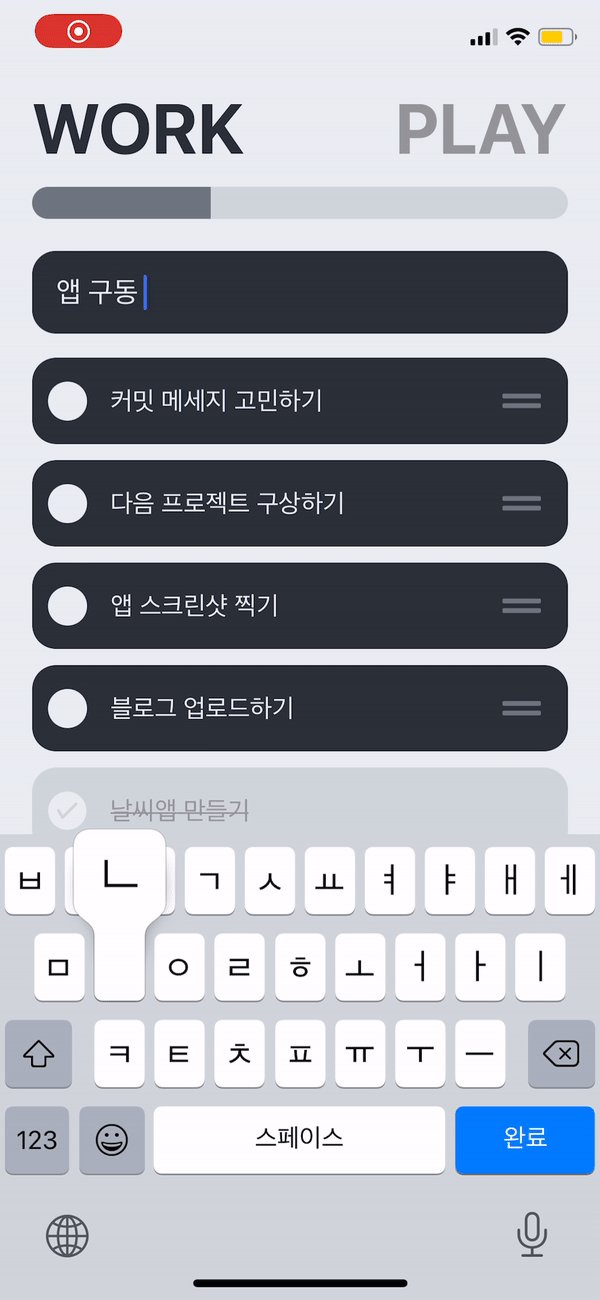
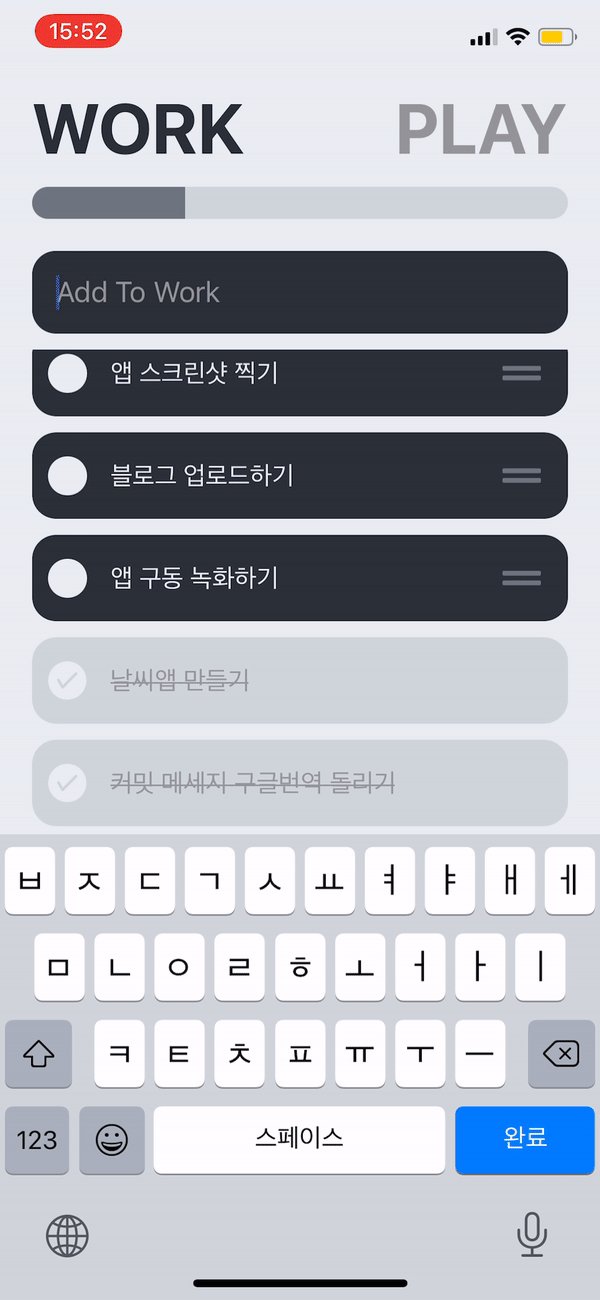
toDo의 텍스트 부분을 터치하여 내용을 수정할 수 있도록 하였다.
<TextInput> 에 autoFocus 를 적용하여 터치 시 바로 키보드가 나오도록 하였으며, blur 될 경우 자동으로 변경내용을 적용하도록 하였다.
삭제
평상시에는 삭제 버튼이 보이지 않지만 toDo를 좌측으로 슬라이드하면 삭제 버튼이 나오도록 하였다.
4. Progress bar

WORK 와 PLAY 각각의 탭에서 완료한 toDo와 미완료 toDo의 비율을 Progress bar로 나타내 보여준다.
Progress bar는 <View> 태그로 구성하였으며, toDo의 완료 개수와 미완료 개수를 각각의 flex 값으로 부여하여 비율에 맞게 길이가 조절되도록 하였다.
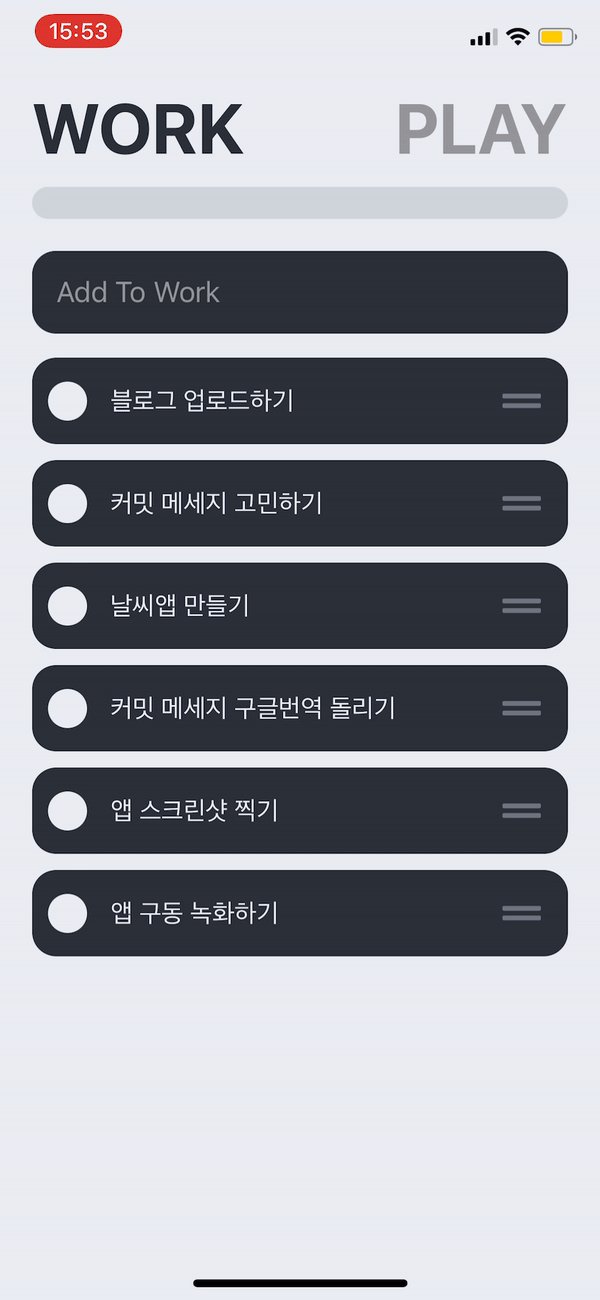
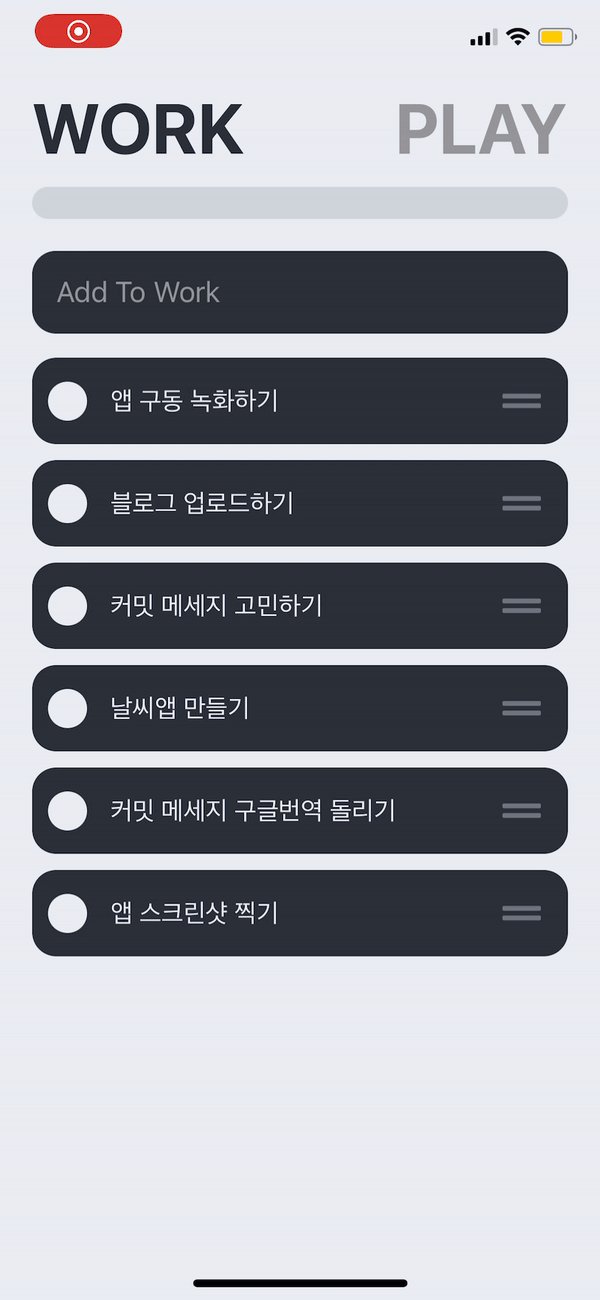
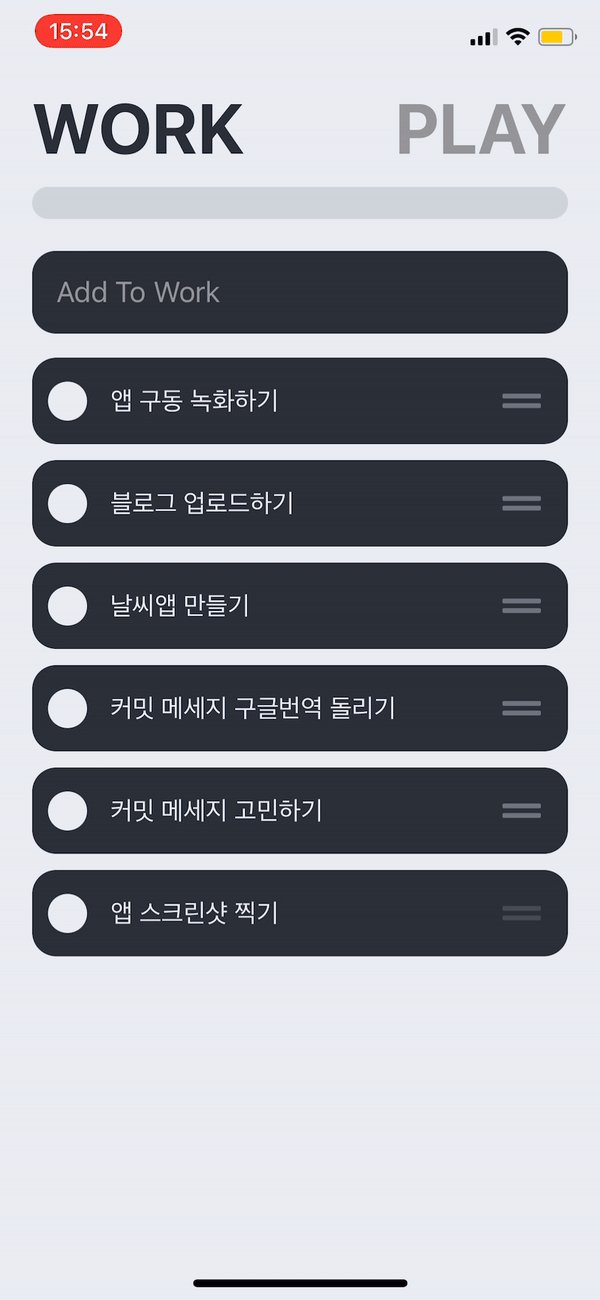
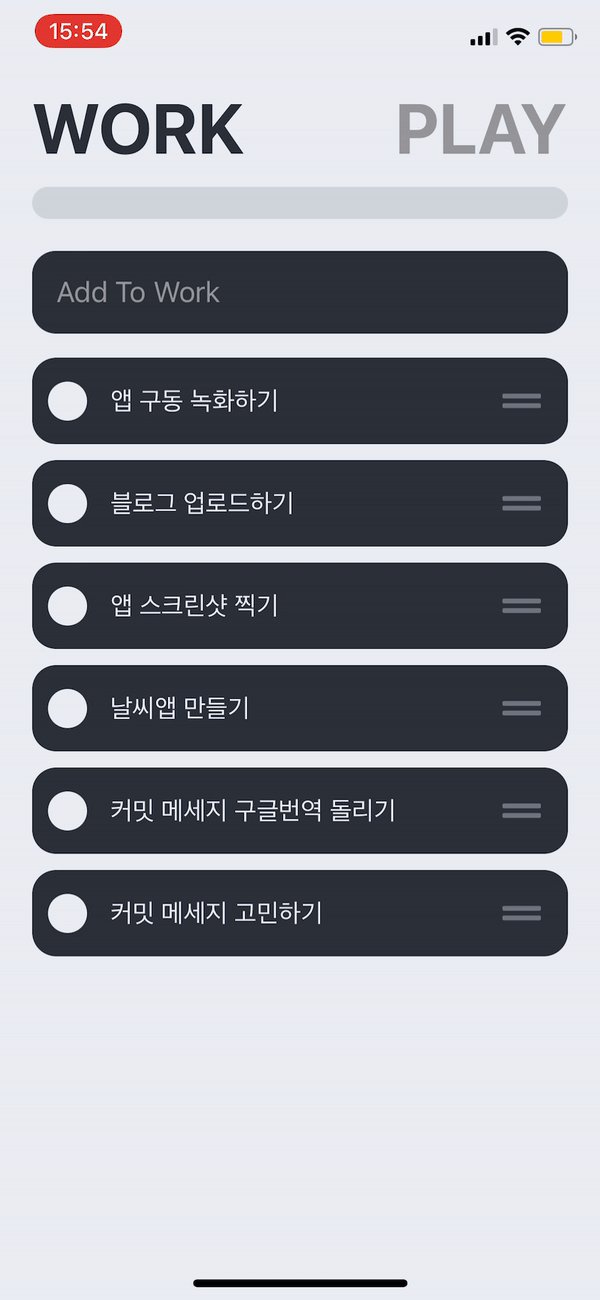
5. Drag & Drop

react-native-draggable-flatlist 라이브러리를 사용하였다.
드래그 & 드롭을 통해 toDo의 순서를 변경할 수 있도록 하였고 toDo List의 데이터 구조를 배열로 변경한 이유이기도 하다.
객체의 아이템은 순서가 정해지지 않기 때문에 원하는 순서로 아이템을 꺼내려면 아래의 과정을 거쳐야한다.
- 순서를 저장할 배열 생성하기
- 순서 배열에 객체 아이템의 key를 원하는 순서대로 저장하기
- 순서 배열을
map()돌리고 key를 통해 객체에서 아이템 꺼내기
배열의 경우에는 아이템의 순서가 정해지기 때문에 위와 같은 과정을 거칠 필요가 없다. 대신 아이템의 key를 통해 원하는 데이터에 바로 접근하지 못하고 배열에 반복문을 돌려서 일치하는 key를 직접 찾아내야 한다.
하지만 react-native-draggable-flatlist 라이브러리는 아이템의 index를 prop으로 바로 전달해준다.
이 index를 key처럼 활용하여 원하는 데이터에 바로 접근하는 것이 가능했기 때문에 toDo List의 데이터 구조를 배열로 변경해 사용하는 방법을 선택하였다.
사용한 색상
#e7ecef
#292f36
#939597
#6c757d
#ced4da
#b22222
후기
React-Native에 전부터 관심이 많았는데, 이번에 실제로 앱을 한 번 만들어보니 기존 React와 문법 구조가 크게 다르지 않아서 진입장벽은 낮았던 것 같다. 물론 더 다양한 기능을 구현하기 위해서는 훨씬 많은 양의 공부가 필요해보인다.
조만간 이번 투두앱과 비슷한 간단한 다른 앱도 한 번 제작해 볼 예정이다. 또 이번 프로젝트를 진행하며 React-Native가 아닌 다른 앱 개발 언어에 대한 관심도 조금 생겨서 기회가 된다면 한 번 공부해보고 싶다.
