
나만의 브라우저 시작 페이지
얼마 전 Redux 기초에 대한 학습이 어느 정도 마무리 되었다.
청크, 사가 등의 미들웨어 라이브러리도 어느 정도 살펴보긴 했다. 하지만 아직 기초 부분도 직접 실사용 해보지 않은 상태에서 더 깊게 공부해봤자 러닝커브만 세게 올 것 같아서 일단은 접어두고 직접 프로젝트에 응용해보기로 했다.
추가로 TypeScript도 사용하였는데, 예전에 공부한 이후로 쓴 적이 없어서 다 잊어버릴 위기에 처해있었기 때문에 간단한 복습 후 프로젝트에 적용하였다.
그래도 TypeScript보다는 Redux의 실사용이 프로젝트의 주 목적이기 때문에 상태 관리 라이브러리로 구현할 수 있는 앱이 뭐가 있을까 고민을 좀 해보았다.
무난한건 Todo앱인데 이전에 바닐라 React로 메모장을 구현한 경험이 있어서 제외하였고, 이전부터 만들어보고 싶었던 나만의 브라우저 시작 페이지를 프로젝트 주제로 결정하였다.
프로젝트의 주 목표는 Redux를 통해 내 설정을 저장하고 앱 전역에서 내 설정을 토대로 브라우저 시작 페이지를 출력하는 것으로 정했다.
기능 & 스타일
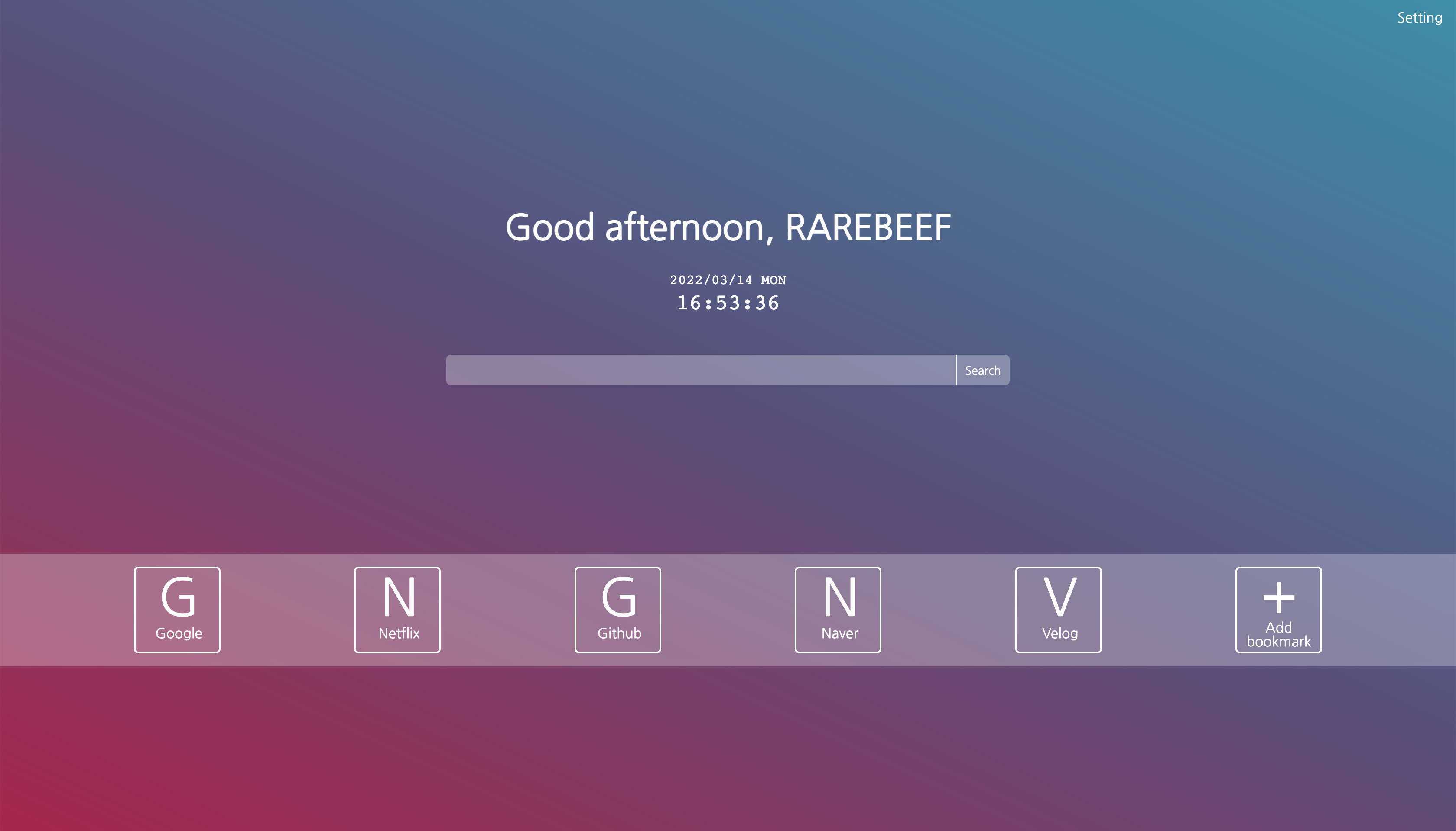
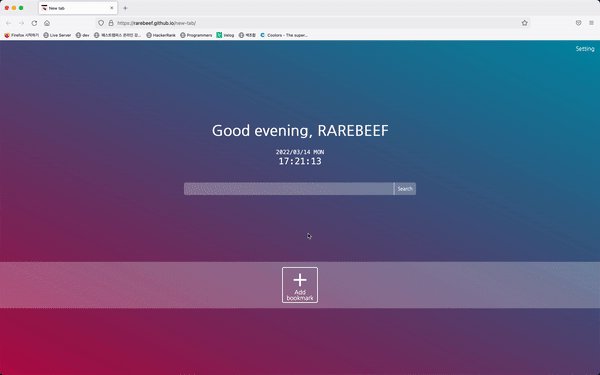
전체적인 UI는 불투명한 유리 느낌을 주기 위해 투명도를 조금씩 주었다.
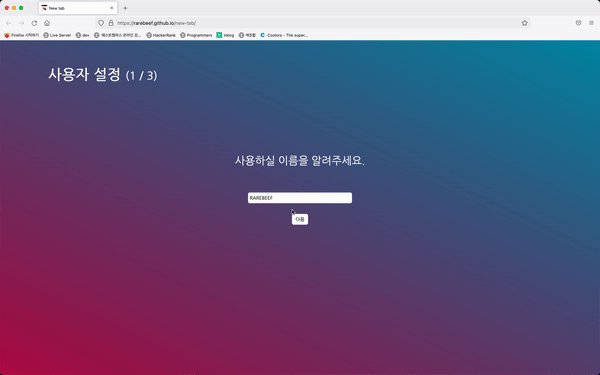
사용자 설정


설정 데이터는 로컬 스토리지에 저장된다.
앱이 실행되면 Redux가 이를 꺼내온 뒤 앱 전역에 뿌린다.
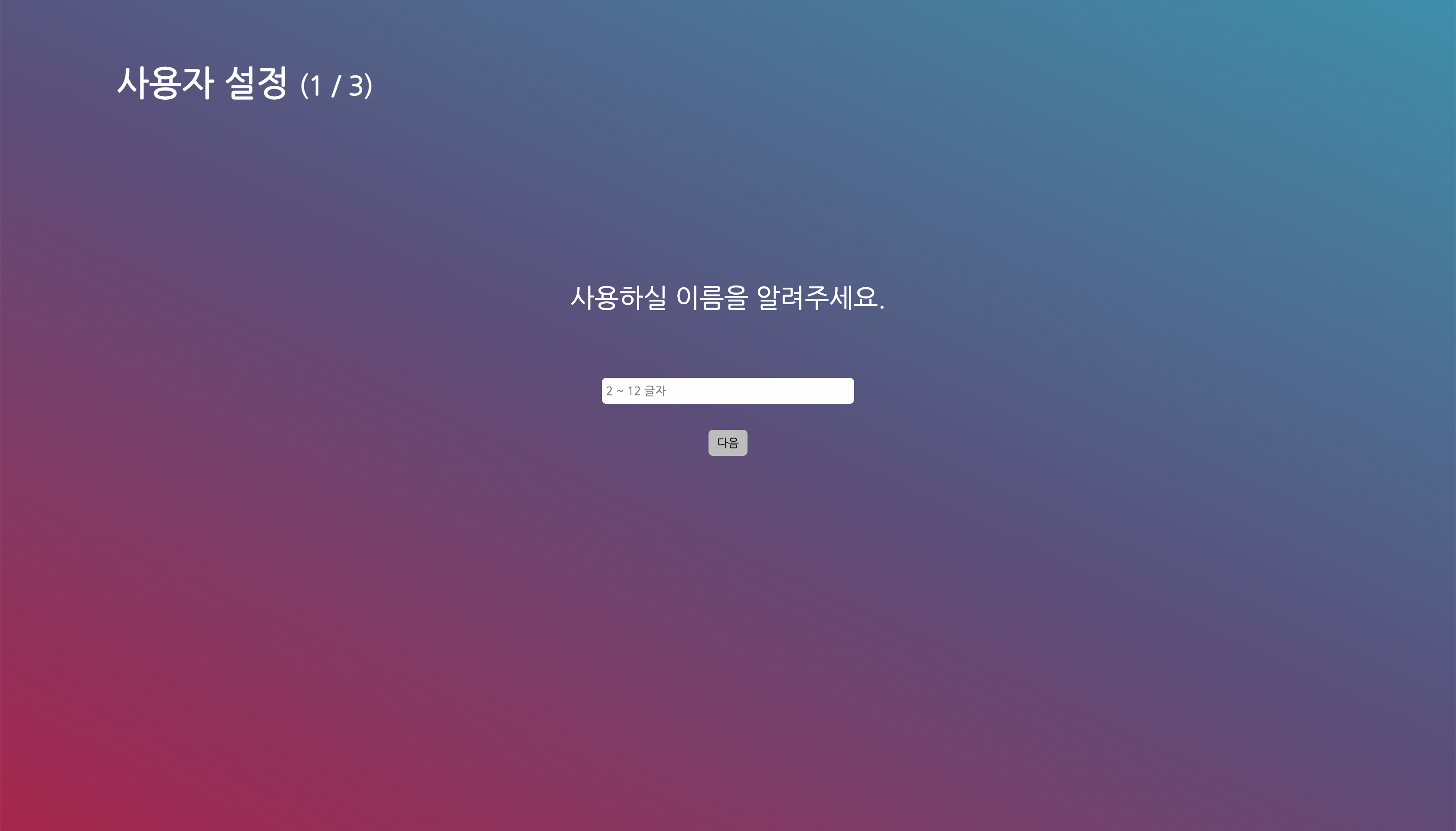
이 데이터의 유무를 통해 최초 접속 여부를 구분하고 초기 설정을 할 수 있는 화면을 출력한다.
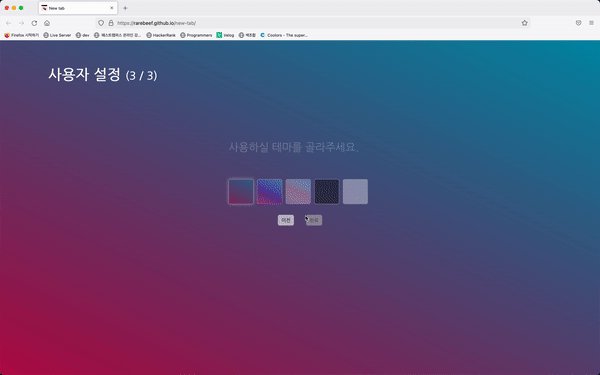
초기 설정은 3단계로 나뉘어지며 각 단계에서 요구하는 항목은 유저 이름, 검색 엔진, 테마이다.
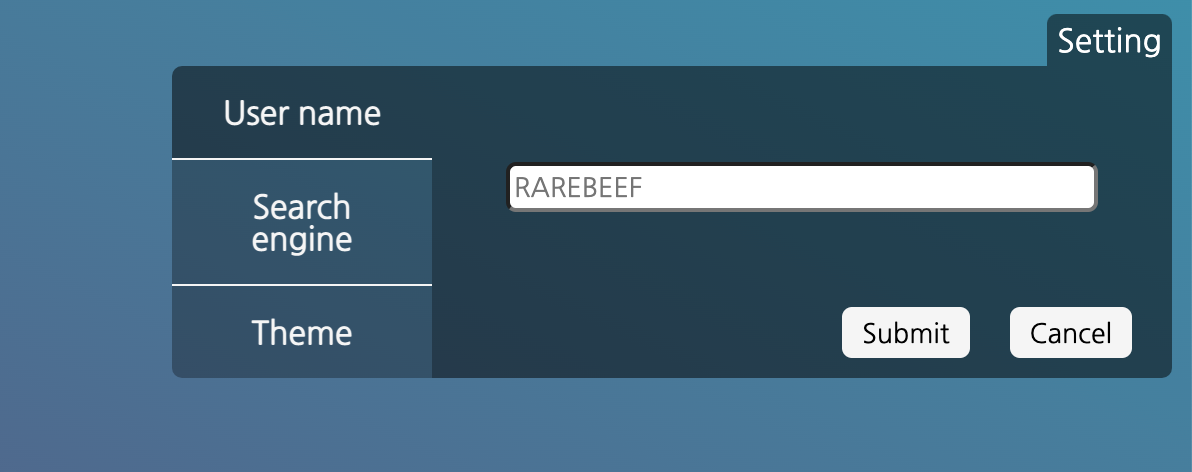
초기 설정 이후에도 별도의 설정창을 통해 설정을 변경할 수 있다.
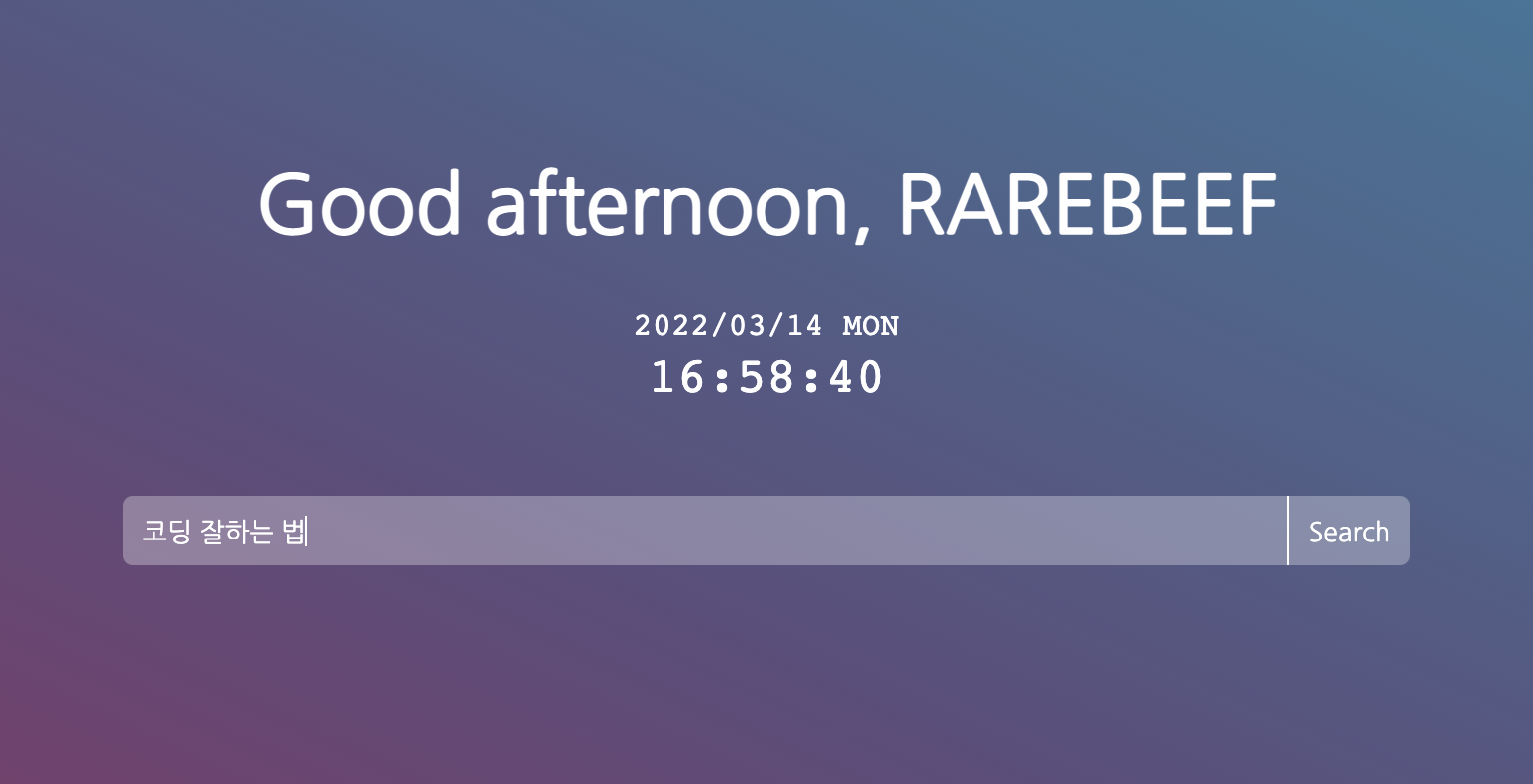
검색창 & 시계 & 헤더

검색창
설정한 검색 엔진을 통해 검색이 이루어진다.
검색어를 입력하면 검색 결과창으로 링크가 이동된다.
구글, 네이버, 다음 3개 사이트의 검색 쿼리를 이용해 검색 엔진을 프로젝트에 연결하였다.
시계
화면 중앙에 날짜와 시간을 출력한다.
헤더
Good morning, Good afternoon, Good evening, Good night
위 네 가지 중 시간대에 맞는 문구를 출력한다.
테마

다섯 가지의 테마 중 사용자가 원하는 테마를 선택할 수 있도록 하였다.
3개의 테마는 그라데이션 배경을 사용했으며 나머지 2개는 심플한 테마를 원하는 사용자를 위해 검정색과 흰색 배경을 사용하였다.
심플하면서 밋밋하지 않은 느낌을 주기 위해 노력해 보았다.
테마별로 가장 눈에 띄는 차이점은 배경색이며, 배경색 외에 폰트 및 버튼 등 UI의 색상도 변경된다.
북마크

원하는 사이트의 북마크를 등록할 수 있다.
북마크 등록 시 사이트의 이름과 URL이 필요하며 저장한 북마크는 로컬 스토리지에 저장된다.
북마크 아이콘은 사이트의 로고 이미지 대신 사이트 이름의 첫글자를 대문자로 변환하여 사용했다.
사이트의 첫 글자만으로는 어떤 사이트인지 구분할 수 없기 때문에 사이트의 풀네임도 아이콘 하단에 출력하도록 하였다.
또한 창의 너비가 줄거나 북마크의 개수가 늘어나는 등 북마크가 창의 크기를 벗어날 경우 스크롤을 활성화해 북마크를 넘겨볼 수 있도록 하였다.
기타
페이드 인
애니메이션을 통해 Fade in 효과를 적용하였다.
각 요소에 delay를 지정하여 순차적으로 출력되도록 하였다.
북마크의 경우 사용자가 임의로 추가/제거가 가능하기 때문에 요소의 개수를 특정할 수 없다. 따라서 scss의 반복문을 사용해 순차적인 delay를 적용하였다.
블러
UI에 불투명한 유리 느낌을 주기 위해 투명도를 살짝 주었다.
다만 설정, 북마크 등록 모달 등에도 투명도를 주었더니 배경이 비쳐보이는 탓에 해당 창에 대한 집중도와 가독성이 떨어지는 것을 느꼈다.
따라서 설정과 북마크 등록 모달이 활성화 될 경우 배경의 요소들을 블러처리하여 해당 창에만 집중될 수 있도록 하였다.
로고 (512*512)
일러스트레이터로 제작하였다.

TypeScript, Redux 둘 다 실사용 경험이 없어서 프로젝트 초기에는 '이게 왜 안되지?' 혹은 '이건 왜 되지?' 등의 의문이 자꾸 생겨났는데 어느 정도 진행해보니 어떤 식으로 굴러가는지 이해가 좀 됐다. 다만 더 익숙해지기 위해서는 몇차례 더 사용해봐야 할 것 같다.
React의 경우 이전에도 몇차례 프로젝트 경험이 있었기 때문에 이제 조금 친숙하다고 느껴진다. 특히 이번 프로젝트에서 스스로 큰 발전이 있었다고 느꼈는데, 이전 프로젝트들과는 달리 컴포넌트를 좀 더 세분화하여 모듈화시키는데 성공했기 때문이다. 더 세분화 가능해보이는 부분도 있었지만 개인적으로 공통된 관심사를 갖는 코드는 덩치가 좀 크더라도 한 군데 모아두는 것을 좋아해서 그냥 놔두었다. 아직 부족한 부분이 많겠지만 프로젝트를 거듭할수록 발전하는 점이 느껴지는 것 하나는 만족스럽다.