https://github.com/RAREBEEF/get-baek
백준 답안 제출 전 테스트를 위해 입력값 복사해서 붙여넣는 과정이 귀찮아서 만들어보았다.
원래는 파이썬으로 만들려고 했는데 예전에 설치했던 파이썬이 왜인지 제대로 작동하지 않고 계속 에러가 발생해서 그냥 자바스크립트로 만들었다.
아래의 설명은 깃헙 저장소에 등록한 리드미를 그대로 복사해왔다.
get-baek
백준의 단계별로 풀어보기에 속한 문제들을 로컬에 저장하는 nodejs 프로그램입니다. js 내장 모듈인 https로 사이트에 HTTP 요청을 보내고, 응답으로 받아온 HTTML 문서에서 cheerio로 내용을 추출하고 있습니다.
단순히 설명과 입출력 등의 정보를 긁어와서 로컬에 저장하는게 전부이기 때문에 별다른 기능은 없지만 예시 입출력을 별도의 txt 파일로 저장하기 때문에 로컬에서 답안 테스트하기 위한 세팅 시간을 줄여준다는 장점은 있을지도 모르겠습니다.
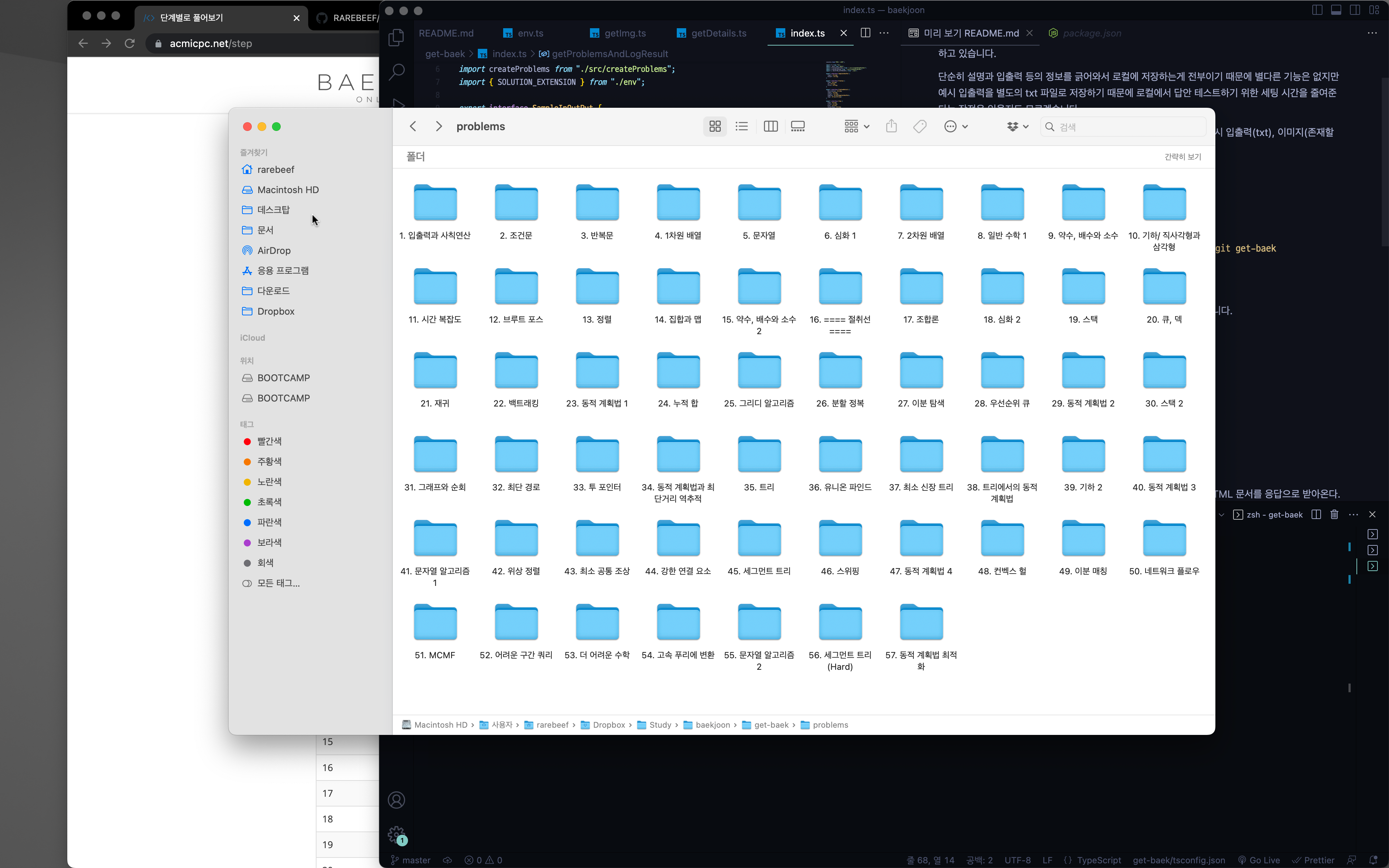
23년 5월 기준 57개의 단계로 분류되어 있는 412개 문제의 설명과 예시 입출력(txt), 이미지(존재할 경우)를 각 폴더에 저장합니다.
23년 7월 10일 업데이트 - id를 통해 특정 문제를 다운로드하는 기능이 추가되었습니다.
사용방법
-
git 레포지토리를 degit을 통해 로컬에 복제합니다.
$ npx degit https://github.com/RAREBEEF/get-baek.git get-baek -
필요한 패키지를 설치합니다.
$ npm install -
env.ts에서 문제를 저장할 경로와 문제 파일 확장자를 체크합니다. -
프로그램을 실행합니다.
단계별로 풀어보기 문제를 다운로드할 경우 >$ npm run steps
id를 통해 특정 문제 하나만 다운로드할 경우 >$ npm run id -
모든 프로세스가 종료되면 파일이 잘 저장되었는지 확인합니다.
간략한 작동 과정
1. 단계 데이터 및 폴더 생성
-
https://www.acmicpc.net/step 페이지로 요청을 보내고 HTML 문서를 응답으로 받아온다.
-
문서에서 단계별 제목과 링크 등의 단계 데이터를 추출한다.
-
단계 데이터를 바탕으로 단계 폴더를 생성한다.
2. 단계별 문제 데이터 및 문제 파일 생성
-
단계 데이터에 포함된 각 단계의 페이지(예: https://www.acmicpc.net/step/1)로 요청을 보내고 HTML 문서를 응답으로 받아온다.
-
문서에서 해당 단계에 포함된 문제 id들을 추출한다.
-
문제 id들을 통해 문제의 링크(예: https://www.acmicpc.net/problem/[문제 id])로 요청을 보내고 HTML 문서를 응답으로 받아온다.
-
문서에서 문제의 상세 데이터(설명, 입출력 등)을 추출한다.
-
문제의 상세 데이터를 바탕으로 문제 파일들을 생성한다. 문제에 이미지가 포함되어 있을 경우 이미지도 다운로드한다.
처음에는 단계 페이지의 링크에 포함된 id로 단계 번호를 불러오려 했는데 왜인지 단계 id와 순서(번호)가 전혀 달랐다. 1단계의 id는 1인데 2단계의 id는 갑자기 4가 나오고 10단계의 id는 50 이었다. 그래서 단계 번호와 id를 별도로 추출해야했다.
문제 이미지는 원래 생각도 못하고 있다가 거의 완성해 갈 때 쯤 그 존재를 인식해서 처음엔 그냥 빼고 진행하려 했다. 근데 이왕 만드는거 제대로 만들자는 마음에 이미지 다운로드 기능을 추가했는데 왜인지 파일이 깨지는 경우가 많았다. 이유는 이미지 소스의 리디렉션이었고 응답 코드로 리디렉션을 구분해서 이 경우 요청을 다시 보내는 방식으로 해결할 수 있었다.