HTML Headings는 HTML 문서의 제목입니다.
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>
검색 로봇은 HTML 문서에서 제목(Heading)을 우선적으로 봅니다. 제목은 그 문서를 대표할 수 있는 핵심적인 단어, 문장 등으로 구성해야 합니다. 좋은 제목은 검색 엔진에서 색인시 우위를 줄 수 있습니다.
<h1> Tag
제목을 표현하는 태그는 <h1>입니다. 문서에서 가장 중요한 주제문은 반드시
<h1>태그와 </h1> 태그 사이에 위치합니다.
페이지당 <h1>태그는 한 번만 사용하는 것이 권장됩니다.<h2>, <h3>, <h4>, <h5>, <h6> Tags
소주제는 <h2>태그를 사용합니다. <h> 태그의 숫자가 높아질 수록, 제목의 중요성은 떨어집니다. 최대 <h6>까지 주제를 세분화 할 수 있습니다.
<h2>부터 <h6> 사이의 태그는 한 페이지에 두 개 이상 사용할 수 있습니다.중첩
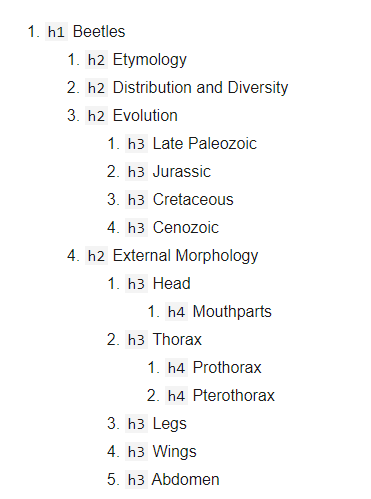
하위 구획으로 제목을 중첩해 콘텐츠의 구조를 나타낼 수 있습니다. 대부분의 스크린 리더는 페이지의 제목을 정렬한 목록도 생성해 제공하므로, 사용자가 빠르게 콘텐츠 구조를 파악할 수 있도록 도와줍니다.