Asynchronous Programming?
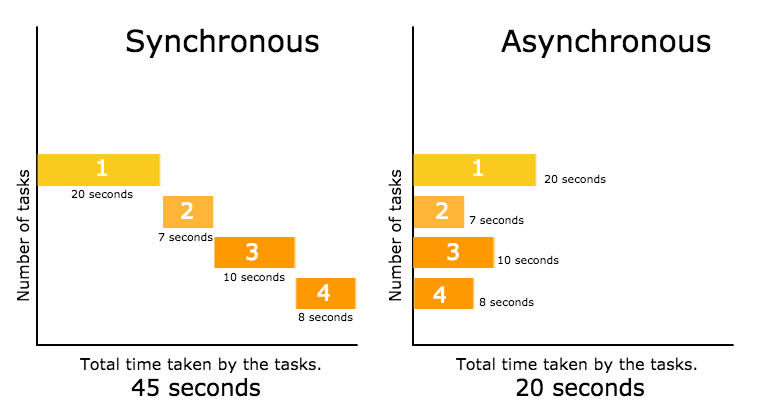
동기(Synchronous) vs 비동기(Asynchronous)

동기 방식
posts = loadPostsSync();
//포스트들을 가져올때까지 기다림
//가져온 포스트들을 가지고 작업을 함
doNextThing(); 포스트들을 가져와 작업이 끝날때까지 기다린후 시작함 Blocking비동기 방식
loadPostsAsync(function() {
//포스트들을 가져올때까지 기다림
//가져온 포스트들을 가지고 작업을 함
});
doNextThing(); 기다리지 않음 Non-blocking대부분 상황에서 비동기 방식이 더 빠릅니다.
비동기 API / 라이브러리

비동기 코드를 작성하기 위한 방법들