Ajax get() 메소드
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Learn AJAX</title>
</head>
<body>
<h1>Learn AJAX jQuery</h1>
<div id="output"></div>
<button id="clickMe">Click Here</button>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$('#clickMe').click(webData);
function webData() {
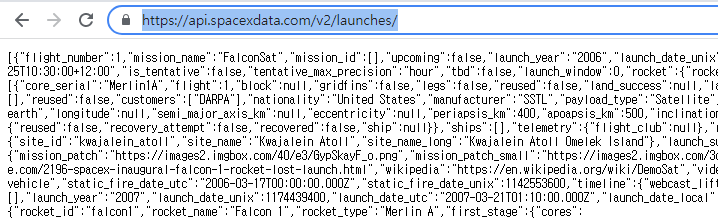
var url = 'https://api.spacexdata.com/v2/launches/'
$.get(url,output)
}
function output(data) {
console.log(data[1])
$('#output').html('<h2>' + data[1].flight_number + '</h2><p>' + data[1].details + '</p>')
}
</script>
</body>
</html>getJSON() 여러개의 데이터 처리
https://api.spacexdata.com/v2/launches/

<script>
$('#clickMe').click(webData);
function webData() {
var url = 'https://api.spacexdata.com/v2/launches/'
$.getJSON(url,output)
}
function output(data) {
console.log(data)
var html ='';
$.each(data, function(k,v){
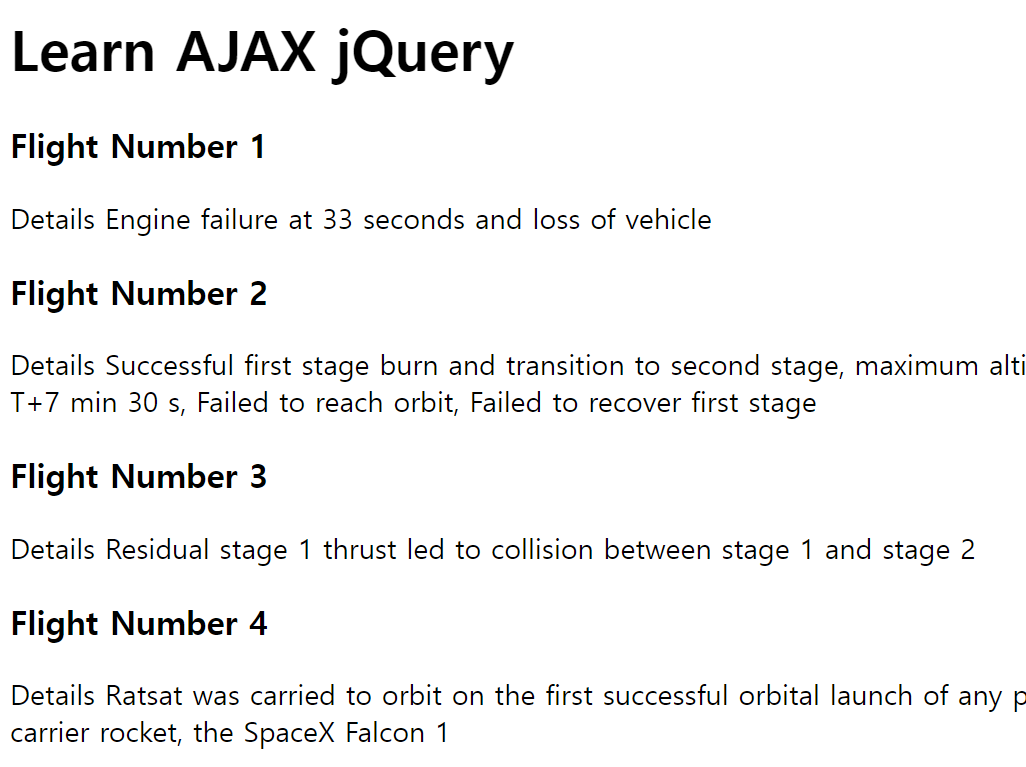
html += '<h3>Flight Number '+v.flight_number+'</h3>';
html += 'Details '+v.details+'<br>'
})
$('#output').html(html)
}
</script>https://api.jquery.com/jquery.each/