CSS2
1.이미지 스프라이트(Image Sprite)

웹페이지의 첫 로딩 속도를 줄여주는 여러 방법 중 하나로 서버로의 요청 횟수를 최소화 해줘서 모바일환경과 같이 한정된 자원을 사용하는 플랫폼의 최적화 요소 중에서도 실제 적용하기에 아주 손쉬운 방법입니다.원리는 아이콘이나 버튼과 같은 반복되서 표시되지 않는 그림들 처럼
2.CCS 애니메이션

sytle 태그에 css
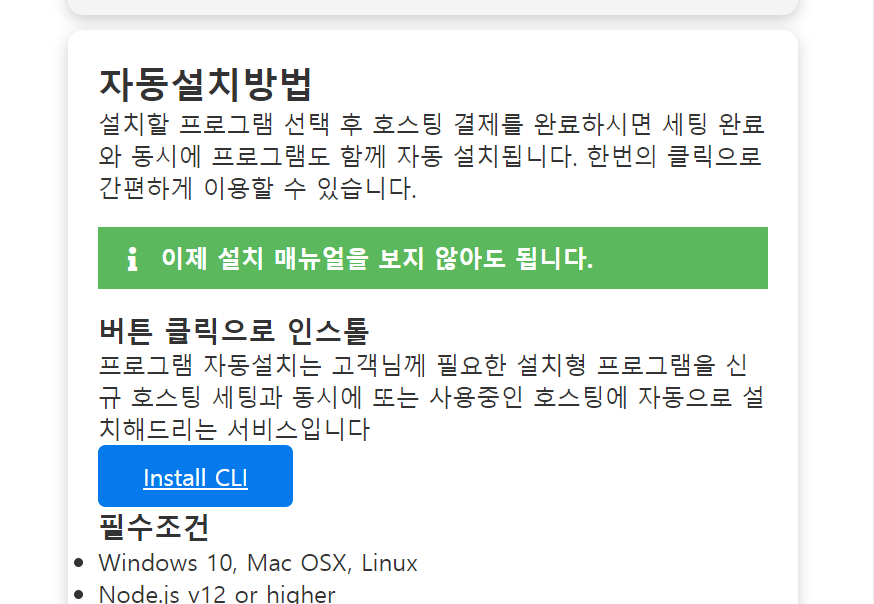
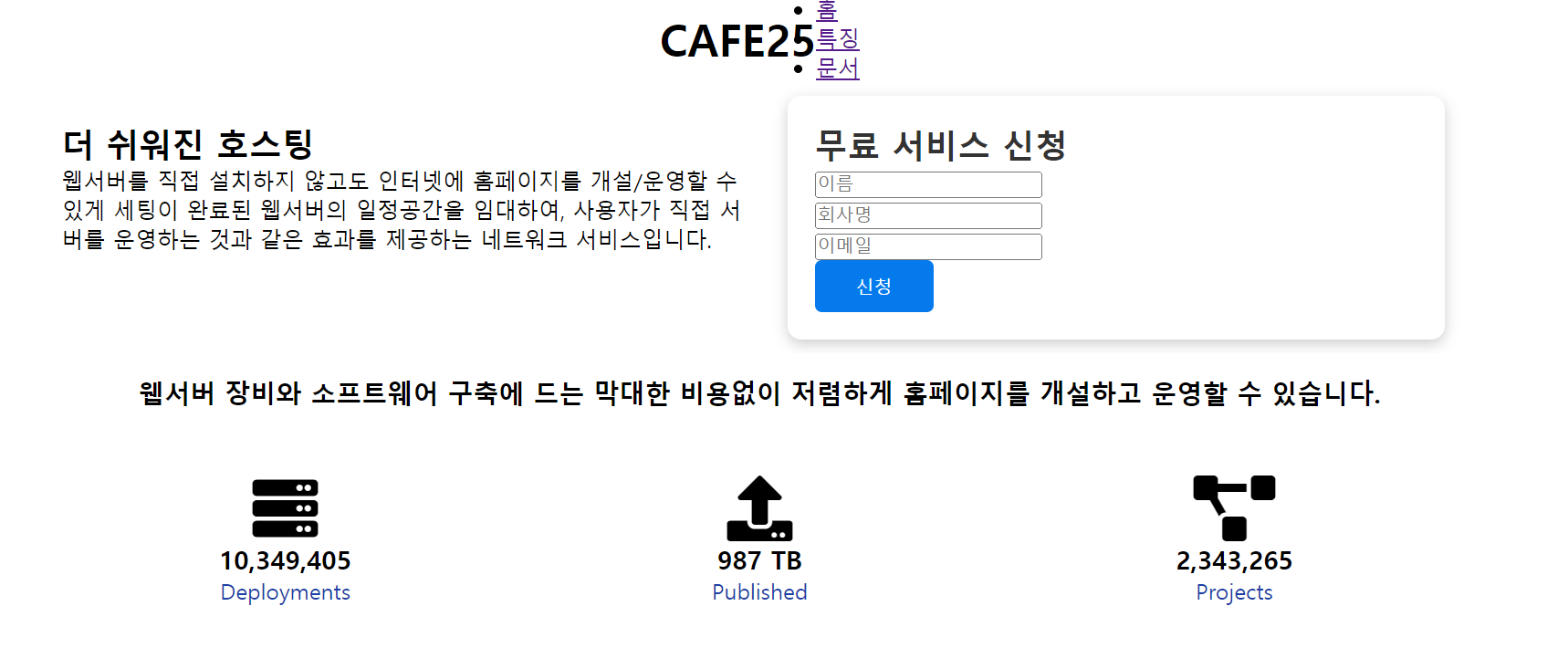
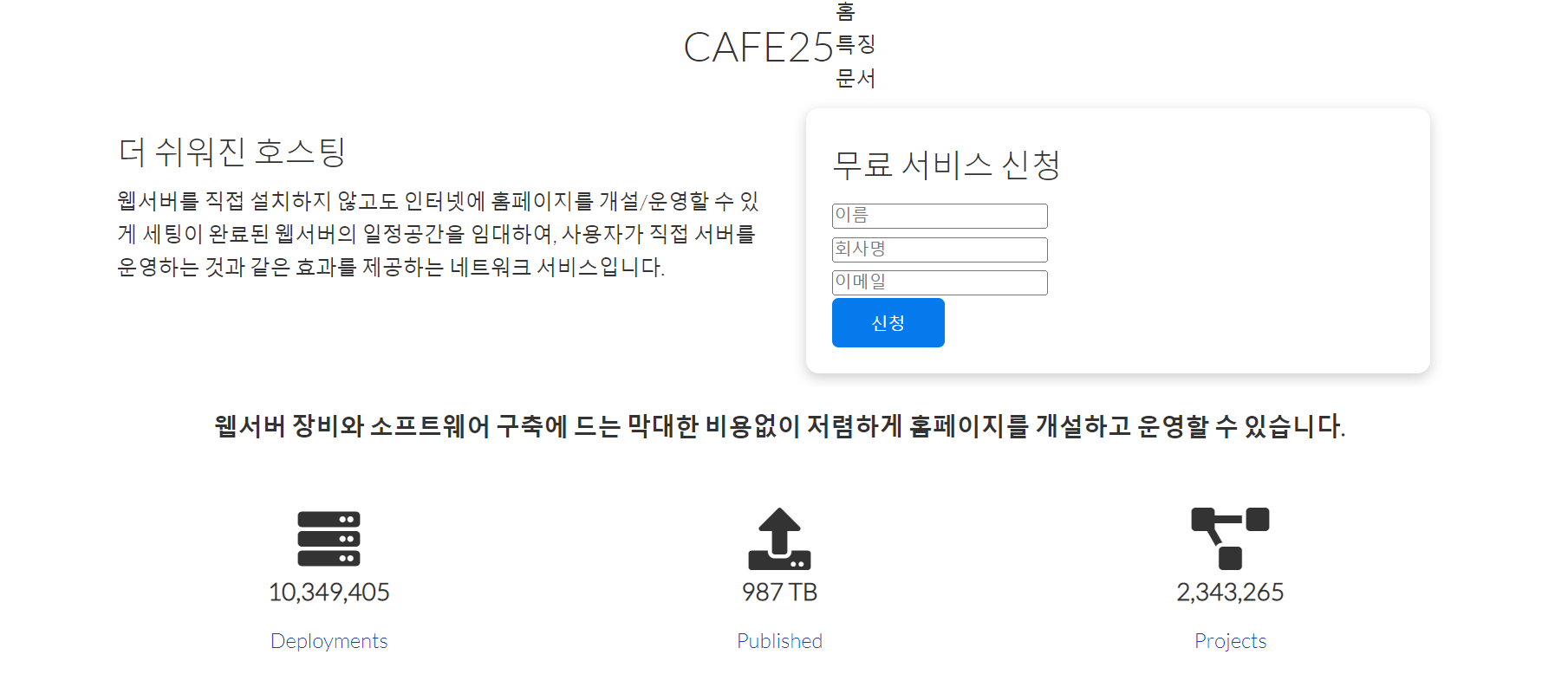
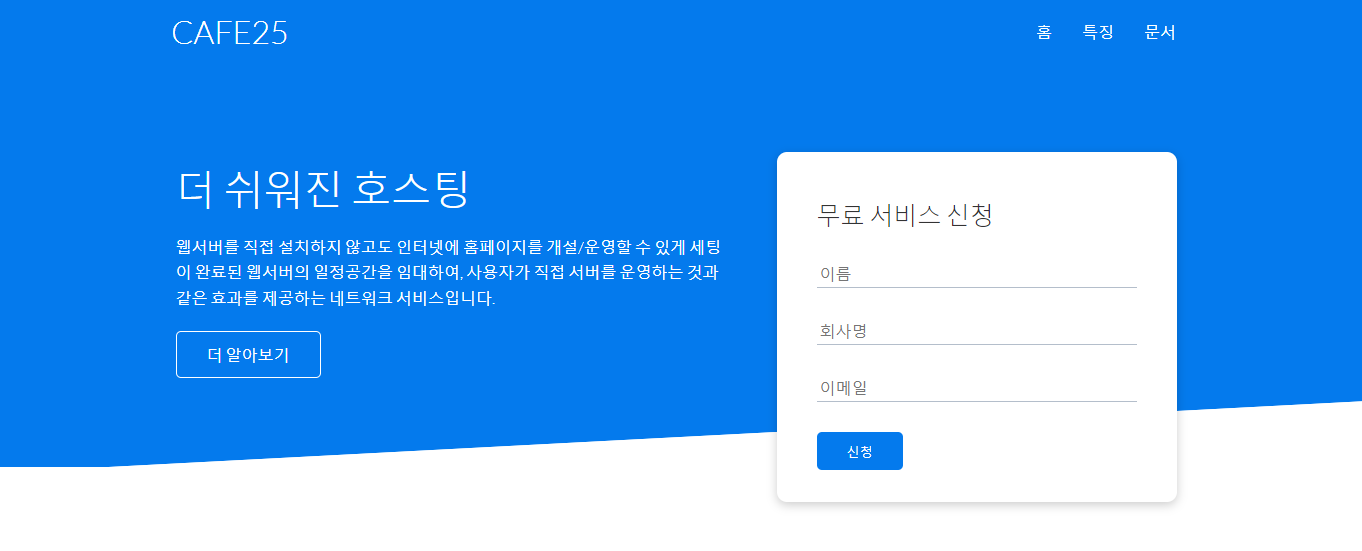
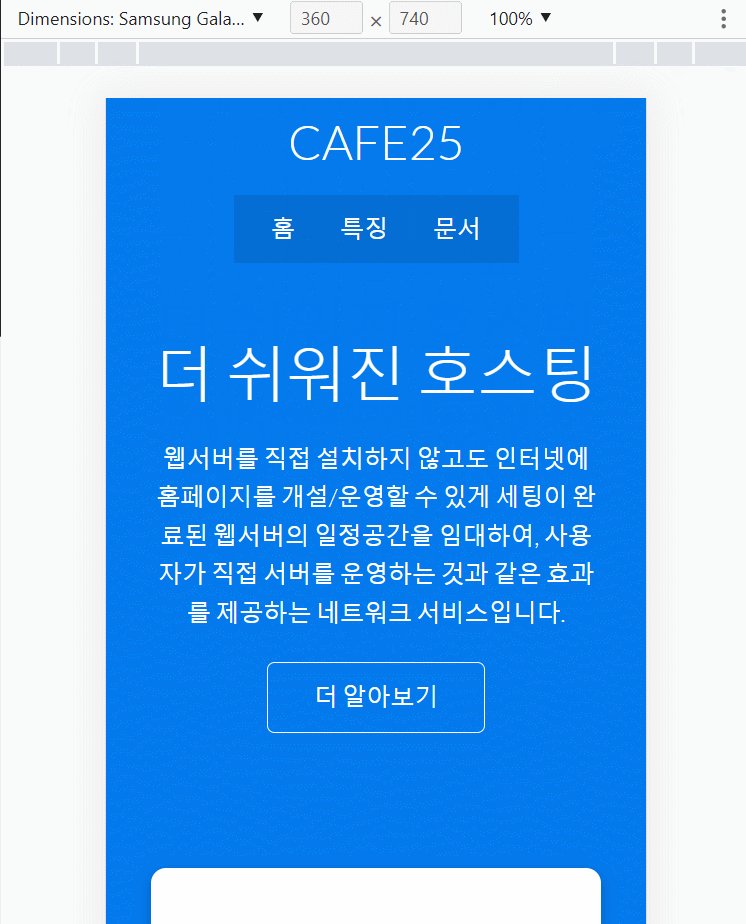
3.CAFE25

4.utilities.css (1)

컨테이너, 카드 버튼 관련
5.utilities.css (2)

벡그라운드(어두움) 글자 밝은색 벡그라운드(밝음) 글자 어두운색 글자색을 변수에 저장된 색으로 글자 사이즈
6.utilities.css (3)

7.utilities.css (3)

##그리드로 정렬 플렉스 마진 패딩
8.style.css (1)

구글폰트 적용, 공통 적용 css
9.style.css (2)

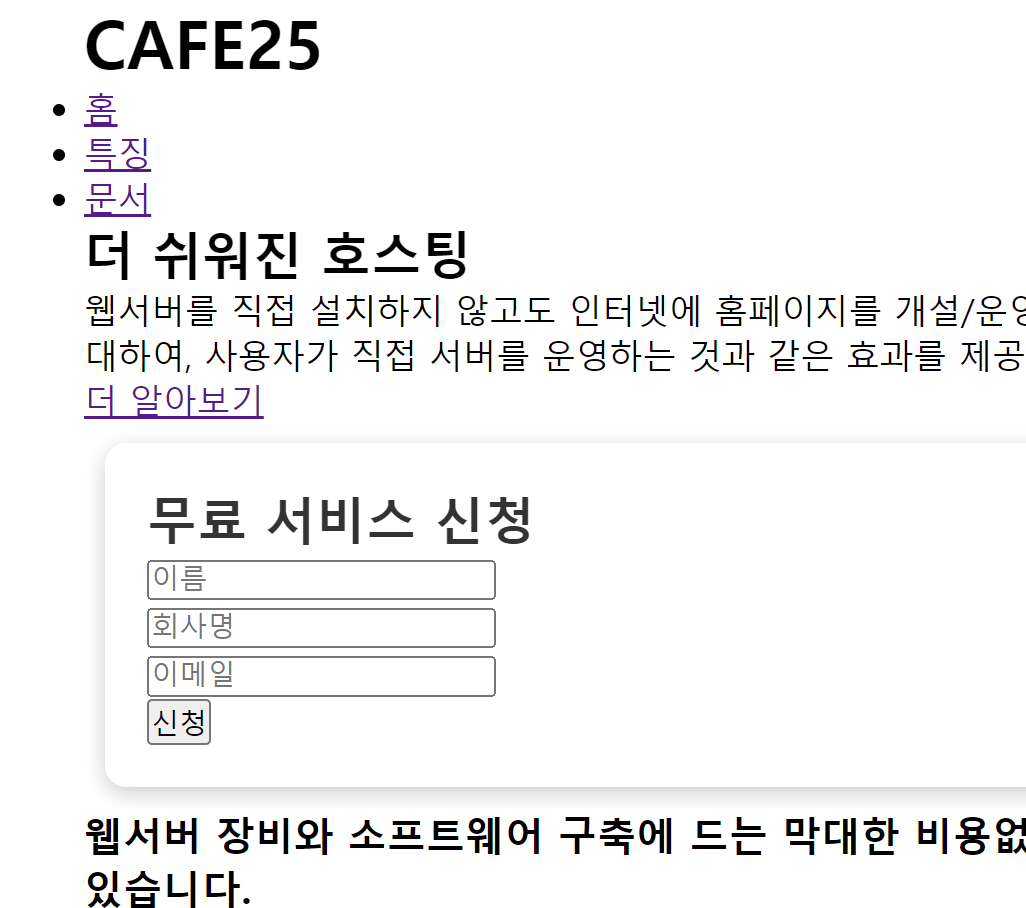
네브바
10.style.css (3)

https://dolly77.tistory.com/9https://autoprefixer.github.io/
11.style.css (4)

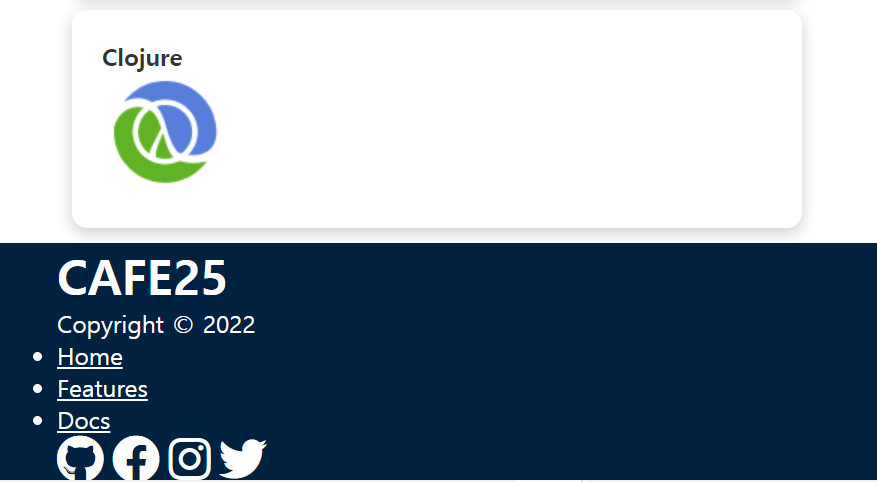
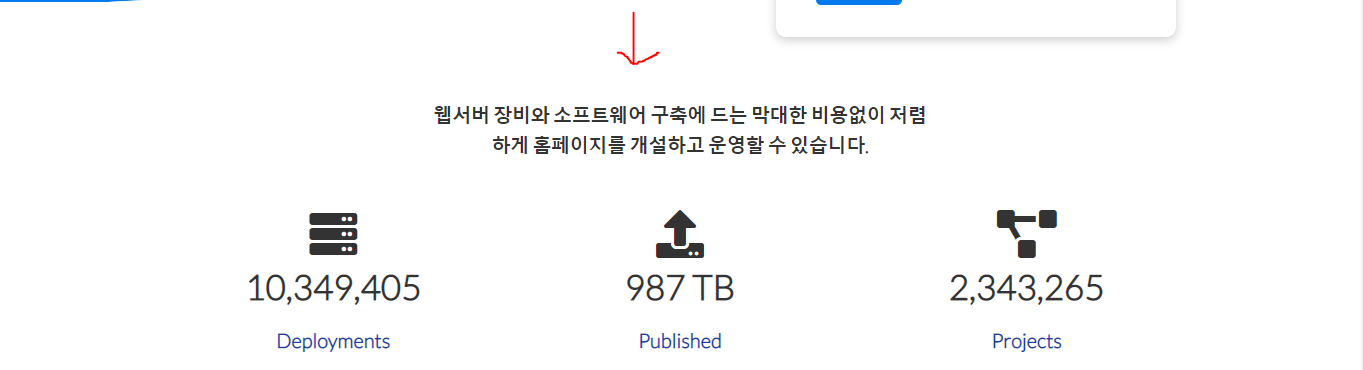
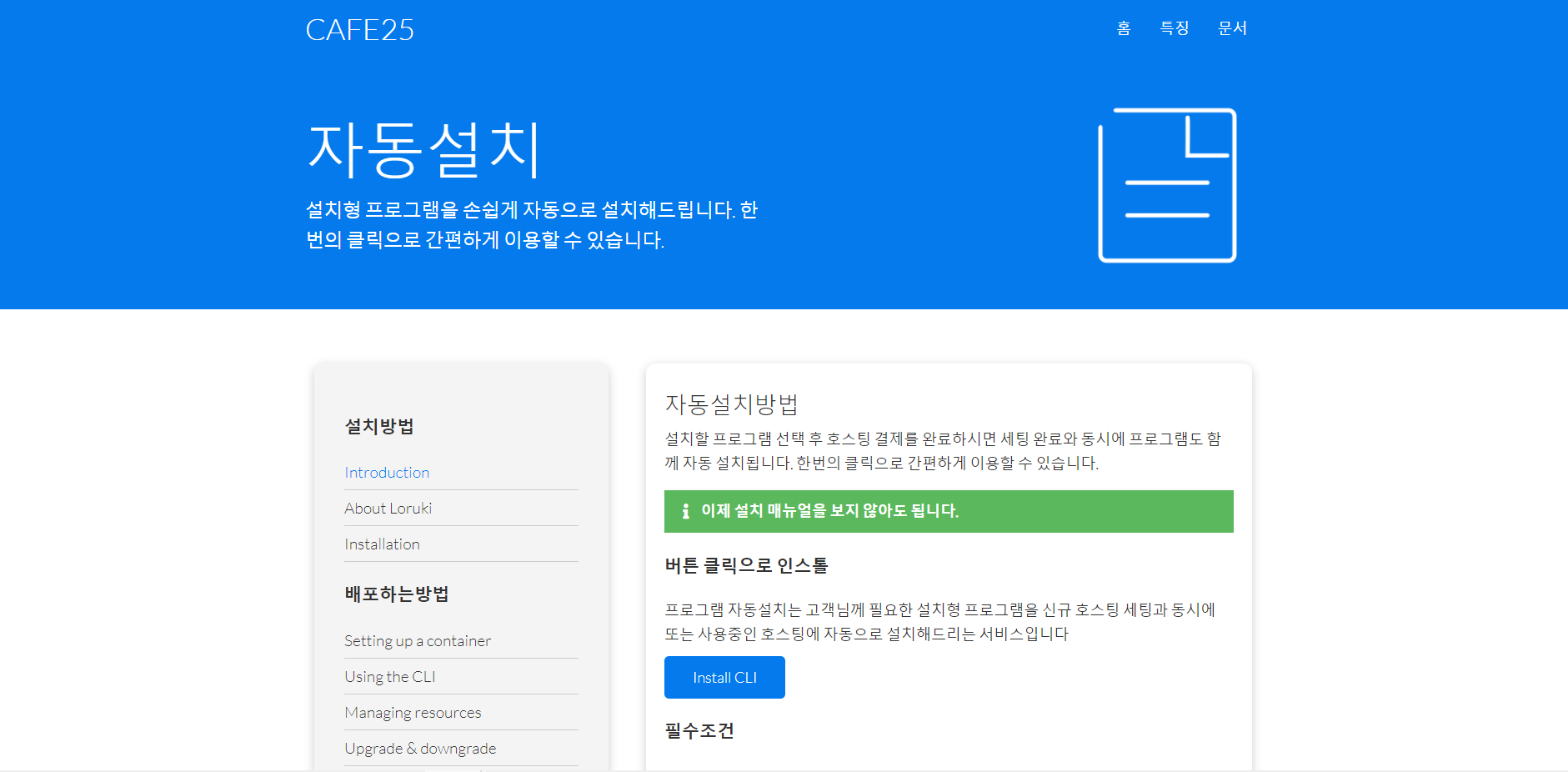
stats 섹션 꾸미기 cli 섹션 cloud 섹션 language 섹션
12.style.css (5)

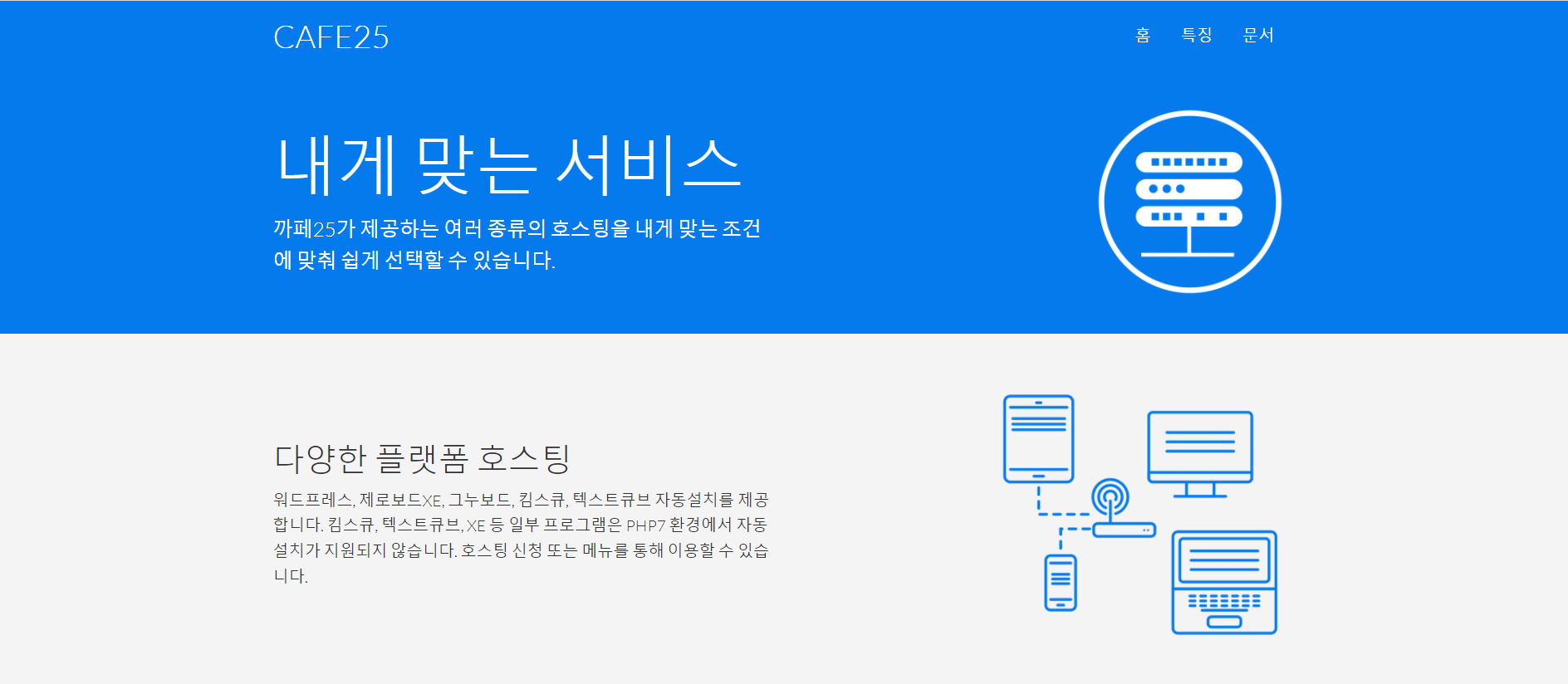
특징 페이지
13.style.css (6)

14.style.css (7)

footer 공통 애니메이션
15.style.css (8)

화면사이즈 769px 이상 (위에서 한 css 적용)화면사이즈 501 ~ 768px (태블릿 css 덮어서 적용)화면사이즈 508px 이하 (모바일 css 덮어서 적용)
16.깃허브 올리기, 수정, 배포하기

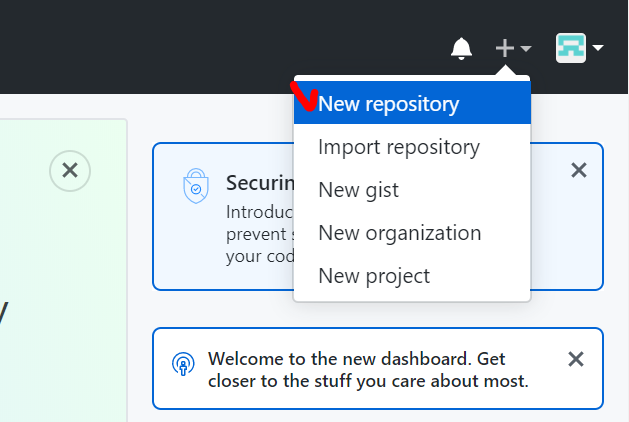
GitHub에 가입https://github.com/가입한 후에 + new 저장소 버튼을 클릭첫번째 커밋 하기두번째 커밋하기https://velog.io/@drv98/GitHub-pages-%EC%9B%B9-%ED%98%B8%EC%8A%A4%ED%8C
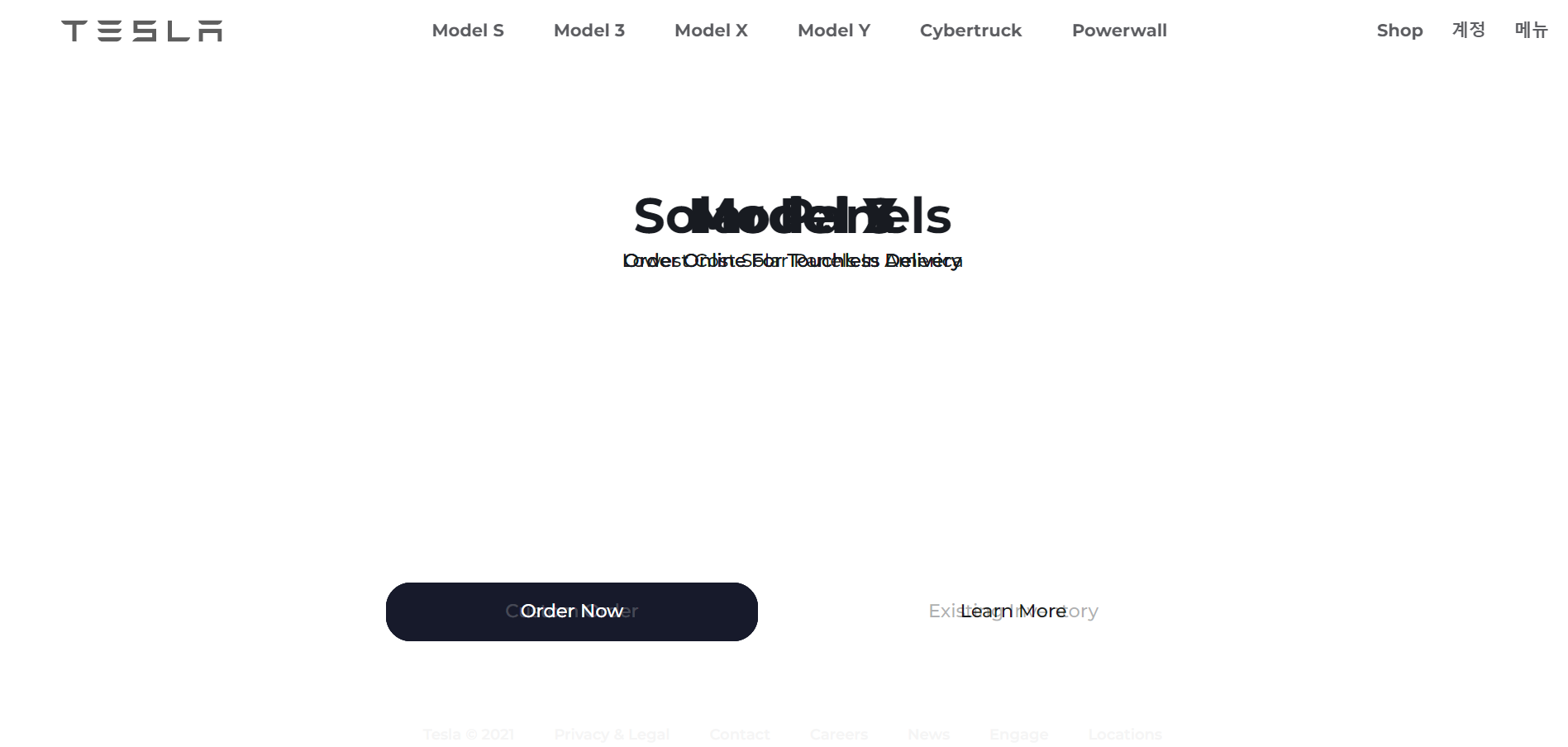
17.테슬라

https://github.com/jbkim08/teslanormalize.css의 사용 이유는HTML 요소의 기본 스타일을 브라우저 간 일관성을 유지하기 위해 적용시킨다.(각 브라우저마다 조금씩 값이 다르다)https://github.com/neco
18.애니메이션 실습

index.html screen.css 바운스 애니메이션 채우기
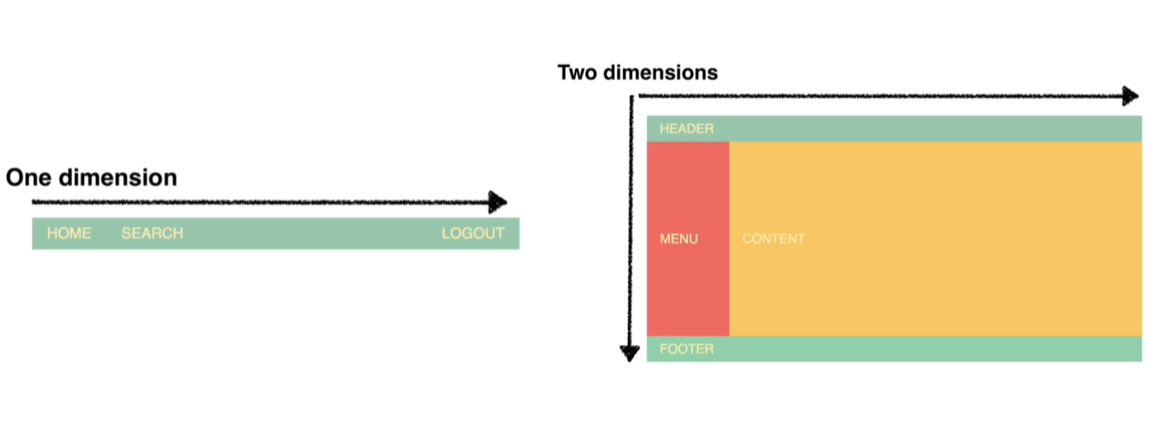
19.Grid 란?

CSS 의 레이아웃 시스템플렉스박스와 비슷함이차원 레이아웃으로 아이템들을 배치align-items 와 justify-content 사용 가능게임으로 익히자http://cssgridgarden.com/#ko