<nav>
<a href="#"><img src="images/logo.svg" alt="logo" /></a>
</nav>

nav {
position: fixed;
padding: 25px 60px;
z-index: 1;
}
nav a img {
width: 167px;
}
가운데 폼 창
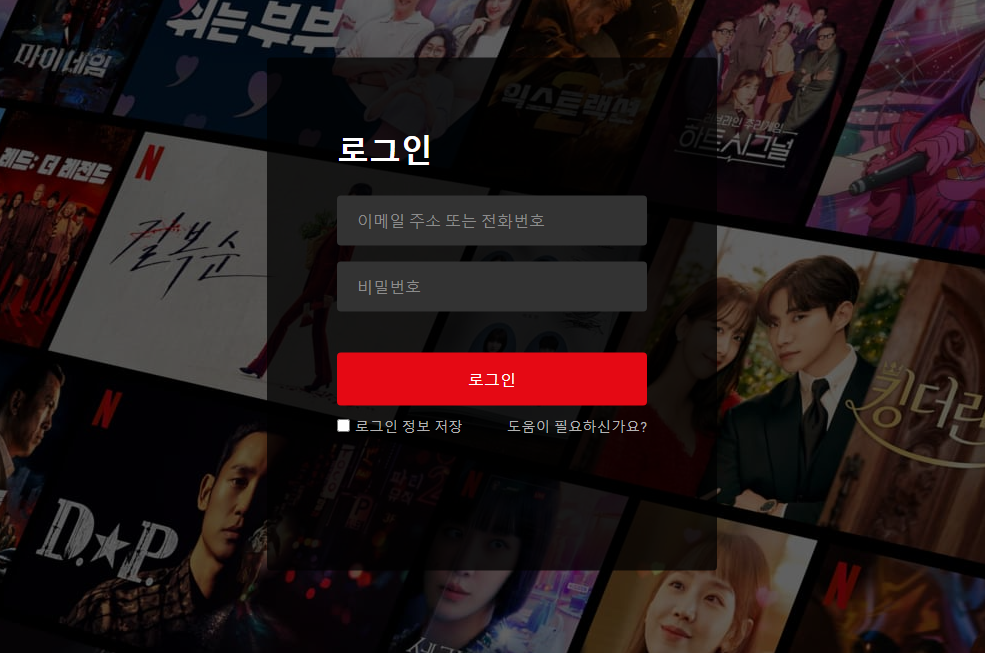
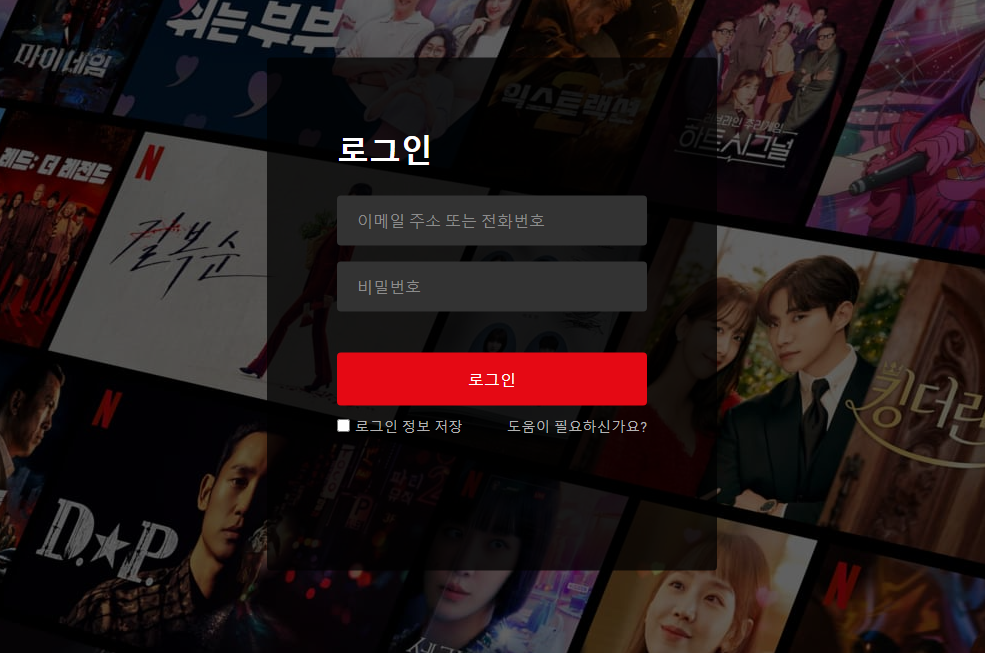
<div class="form-wrapper">
<h2>로그인</h2>
<form action="#">
<div class="form-control">
<input type="text" required />
<label>이메일 주소 또는 전화번호</label>
</div>
<div class="form-control">
<input type="password" required />
<label>비밀번호</label>
</div>
<button type="submit">로그인</button>
<div class="form-help">
<div class="remember-me">
<input type="checkbox" id="remember-me" />
<label for="remember-me">로그인 정보 저장</label>
</div>
<a href="#">도움이 필요하신가요?</a>
</div>
</form>
</div>

.form-wrapper {
position: absolute;
left: 50%;
top: 50%;
border-radius: 4px;
padding: 70px;
width: 450px;
transform: translate(-50%, -50%);
background: rgba(0, 0, 0, 0.75);
}
.form-wrapper h2 {
color: #fff;
font-size: 2rem;
}
.form-wrapper form {
margin: 25px 0 65px;
}
form .form-control {
height: 50px;
position: relative;
margin-bottom: 16px;
}
.form-control input {
height: 100%;
width: 100%;
background: #333;
border: none;
outline: none;
border-radius: 4px;
color: #fff;
font-size: 1rem;
padding: 0 20px;
}
.form-control input:is(:focus, :valid) {
background: #444;
padding: 16px 20px 0;
}
.form-control label {
position: absolute;
left: 20px;
top: 50%;
transform: translateY(-50%);
font-size: 1rem;
pointer-events: none;
color: #8c8c8c;
transition: all 0.1s ease;
}
.form-control input:is(:focus, :valid) ~ label {
font-size: 0.75rem;
transform: translateY(-130%);
}
form button {
width: 100%;
padding: 16px 0;
font-size: 1rem;
background: #e50914;
color: #fff;
font-weight: 500;
border-radius: 4px;
border: none;
outline: none;
margin: 25px 0 10px;
cursor: pointer;
transition: 0.1s ease;
}
form button:hover {
background: #c40812;
transform: scale(0.98);
}
.form-wrapper a {
text-decoration: none;
}
.form-wrapper a:hover {
text-decoration: underline;
}
.form-wrapper :where(label, p, small, a) {
color: #b3b3b3;
}
form .form-help {
display: flex;
justify-content: space-between;
}
form .remember-me {
display: flex;
}
form .remember-me input {
margin-right: 5px;
accent-color: #b3b3b3;
}
form .form-help :where(label, a) {
font-size: 0.9rem;
}