연습 2
노트북.html 파일 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>링크 만들기</title>
</head>
<body>
<h1>노트북</h1>
<p>
최근 들어 노트북이 자주 버벅인다. 특히, 영상 편집 작업 시 더욱 그러하다.
</p>
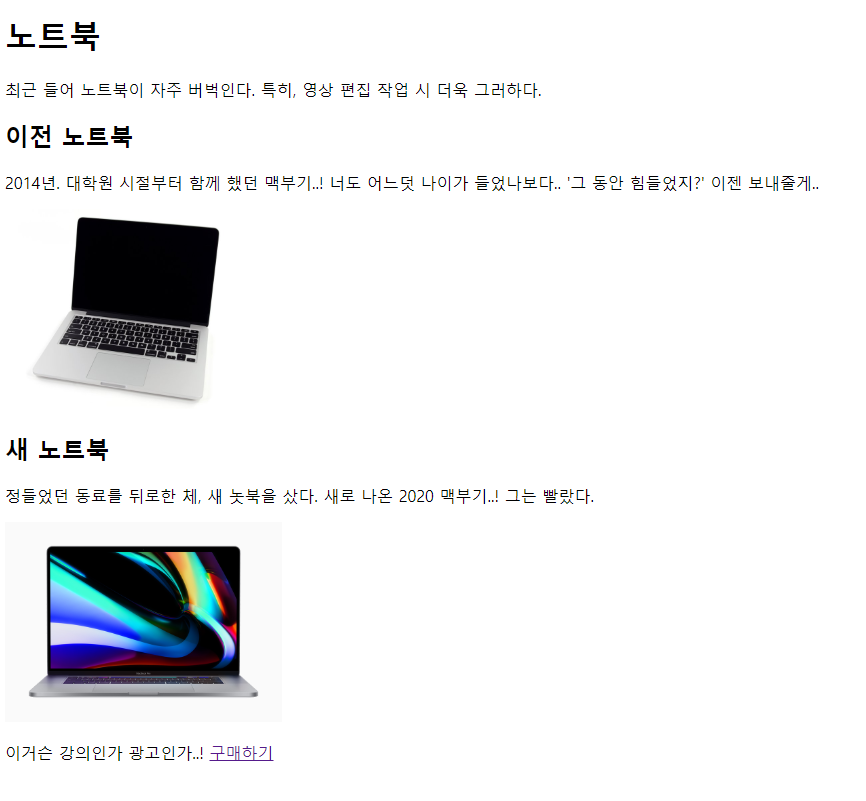
<h2>이전 노트북</h2>
<p>
2014년. 대학원 시절부터 함께 했던 맥부기..! 너도 어느덧 나이가
들었나보다.. '그 동안 힘들었지?' 이젠 보내줄게..
</p>
<!-- 이미지의 높이 height 를 200px로 한다. -->
<img src="" />
<h2>새 노트북</h2>
<p>
정들었던 동료를 뒤로한 체, 새 놋북을 샀다. 새로 나온 2020 맥부기..! 그는
빨랐다.
</p>
<!-- 이미지의 높이 height 를 200px로 한다. -->
<img src="" />
<!-- 구매하기 클릭시 새 맥북 구매 사이트로 이동 -->
<p>
이거슨 강의인가 광고인가..!
<a href="" target="_blank"> 구매하기 </a>
</p>
</body>
</html>
개념
⭐️ a 태그
링크를 만드는 태그. 바로 a 태그다. href 속성에 연결할 주소를 적으면 된다.
<a href="https://naver.com">네이버로 이동</a>
새로운 창으로 연결시킬 땐, target 속성을 추가한다.
<a href="https://naver.com" target="_blank">새창으로 이동</a>
구글링 힌트
“html a 태그”
참고: html , css 외외야 하는가?
https://www.youtube.com/watch?v=ODa9mY2bEEc&t=92s
