
https://api.chucknorris.io/jokes/random
위의 사이트에서 랜덤 조크를 받아와 표시한다.
html
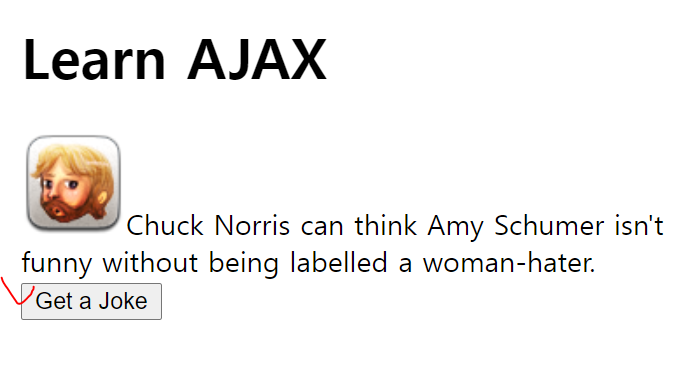
<h1>Learn AJAX</h1>
<div id="output"></div>
<button id="btn">Get a Joke</button>JS
<script>
var joker = document.querySelector('#btn');
joker.addEventListener('click',loadJoke); //클릭시 함수 loadJoke 불러옴
function loadJoke(){
var ajax = new XMLHttpRequest();
ajax.open('GET','https://api.chucknorris.io/jokes/random',true);
ajax.send();
}
</script> ajax.onreadystatechange = function(){
if(this.readyState==4){
if(this.status==200){
var json = JSON.parse(this.responseText);
console.log(json)
var html = '<div><img src="'+json.icon_url+'">'+json.value+'</div>';
document.querySelector('#output').innerHTML = html;
}
}
}