테이블 단순 구조

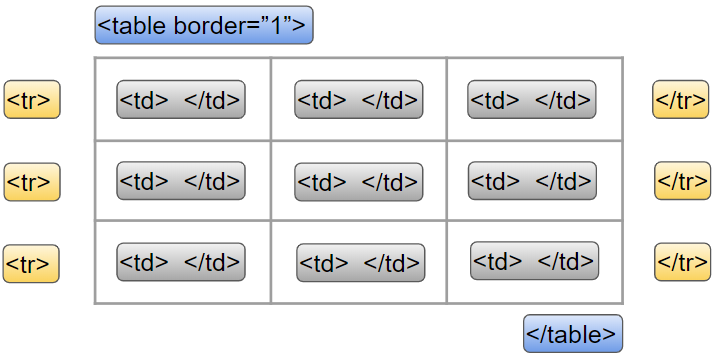
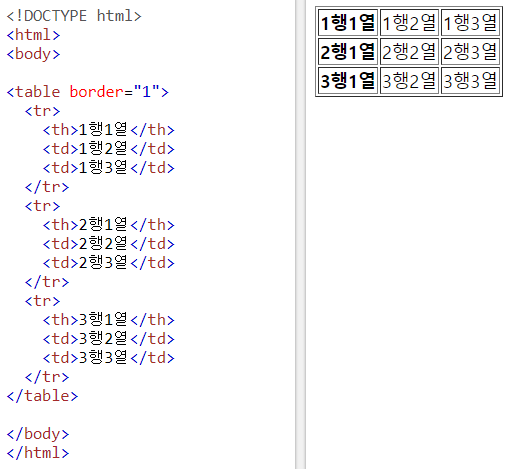
<table>, <tr>,<td>,<th> 태그 : 표 만들기
<table> : 표 만들기
<tr> : 행(row)
<td> : 열(column)
<th> : 제목셀(굵은글씨)
속성 border는 테두리선의 굵기
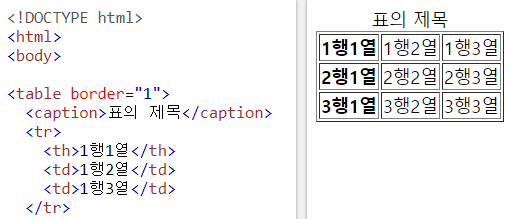
<caption>
: 표의 제목

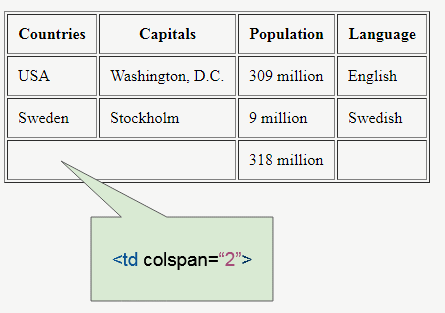
colspan 속성 : 셀의 열 합침 (가로) , colspan= "숫자값"(셀의 개수)
rowspan 속성 : 셀의 행 합침 (세로) , rowspan="숫자값"(셀의 개수)
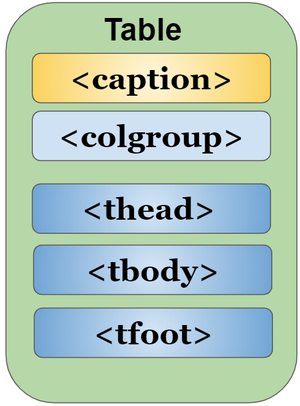
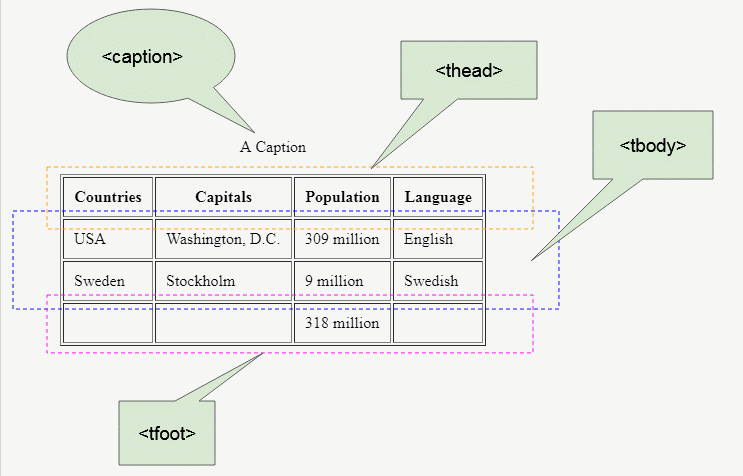
테이블 thead, tbody, tfoot 그룹

<thead>, <tbody>, <tfoot> 표 구조 그룹장점: 그룹화하여 스타일 디자인에 장점
thead, tbody, tfoot 순서에 상관없이 입력가능
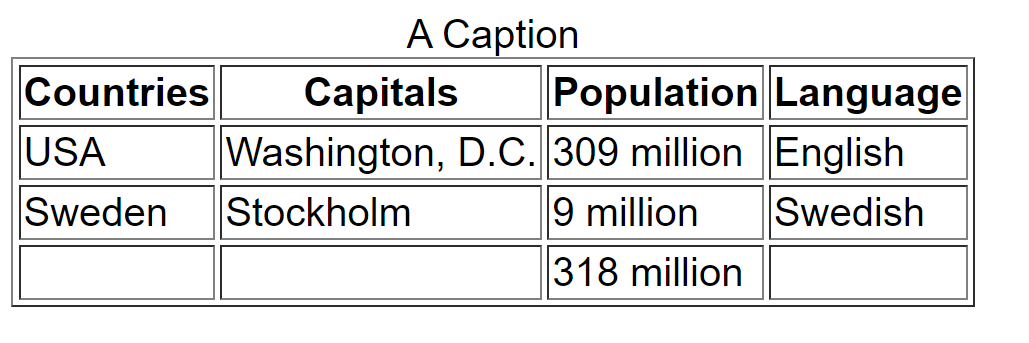
<table border="1">
<caption>A Caption</caption>
<thead>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
</thead>
<tbody>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td> </td>
<td>318 million</td>
<td> </td>
</tr>
</tfoot>
</table>

예제