오늘의 목표
- 클라이언트-서버 아키텍쳐
- URI,URL
- IP와 PORT
- 도메인과 DNS
- HTTP
- AJAX
- SSR vs CSR
내용
클라이언트-서버 아키텍쳐
클라이언트와 서버는 서로 물리적으로 떨어진 위치에서 서버는 불특정 다수의 클라이언트를 비동기방식으로 상대해야 합니다. 클라이언트는 서버 내부에서 어떤 작업을 수행하는지 알 필요 없이 HTTP 프로토콜에맞게 API를 통하여 요청하고 서버는 요청에 상응하는 응답을 반환합니다.
이렇게 서버-클라이언트간 비동기로 요청과 응답을 주고 받는 구조를 클라이언트-서버 2티어 아키텍처라고 부릅니다. 서버가 데이터베이스를 사용하면 클라이언트-서버 3티어 아키텍처라고 합니다.
URI,URL
우선 URL은 서버가 제공하는 파일의 위치를 나타냅니다. URL은 브라우저 주소창에 위치해 있으며 구조적으로 나뉘어져 있습니다.
:schme: :hosts: :url-path: :query:등으로 나뉘어져 있습니다.
http://www.google.com:80/search?q=JavaScript를 구조적으로 나누어보면
| 구조 | 영역 |
|---|---|
| schme | http:// |
| hosts | www.google.com:80 |
| url-path | /search |
| query | ?q=JavaScript |
URL은 Uniform Resource Locator의 줄임말로 네트워크 상에서 웹페이지, 이밎, 동영상 등의 파일이 위치한 정보를 나타냅니다.
URI는 Uniform Resource Identifier의 줄임말로 URL의 기본요소에 더해 query, bookmark를 포함합니다. query는 웹서버에 보내는 추가적인 질문입니다.
요약하자면 URI = URL + query or bookmark로 좀더 상위 개념입니다. URI는 URL이다 -> 거짓, URL은 URI이다 -> 참
IP와 PORT
IP
현실세계와 마찬가지로 인터넷에서 원하는 위치의 서버에 접속하기 위해서는 해당 서버가 가지고 있는 전세계에서 유일한 주소를 가지고 있어야 합니다. 이러한 전세계에서 유일성을 보장해주는 주소 체계를 IP(Internet Protocal address)라고 합니다.
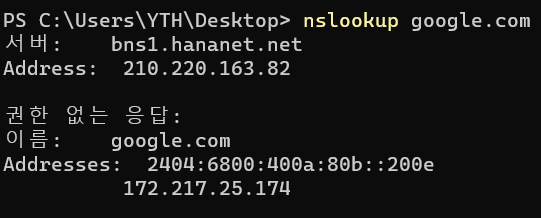
구글의 주소를 검색해보면

같이 전세계에서 유일한 주소를 가지고 있음을 확인 하실 수 있습니다.
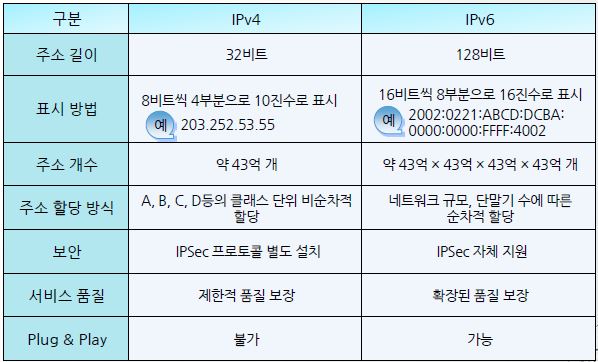
IPv4 와 IPv6
그런데 주소를 보면 0~255.0~255.0~255.0~255 형식을 가지고 있습니다. 이것은 주소 체계중에서 IPv4형식입니다. 8bit.8bit.8bit.8bit로 8비트씩 4자리로 128비트를 약 43억개의 IP 주소를 표현할 수 있습니다.
인터넷 개발 초기에는 약 43억개의 IP주소로 전세계의 모든 기기들의 유일성을 표현하는데 문제가 없었으나 점차 스마트폰 보급, IOT 증가등과 함께 인터넷에 연결된 기기들의 숫자가 43억개를 넘게되어 IPv6 주소체계가 새로 나오게 되었습니다.
IPv6는 16비트씩 8자리로 나뉘어 128비트를 표현할 수 있어 IPv4보다 훨씬 더 많은 주소공간을 가질 수 있습니다. 또 부차적으로 여러 부가기능과 보안상 장점이 있습니다.
localhost, 127.0.0.1 : 로컬 PC자기자신을 가리키는 IP주소입니다.
0.0.0.0, 255.255.255.255 : broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소입니다. 이 broadcast address로 전송하면 네트워크에 연결된 모든 기기가 해당 데이터 패킷을 받을 수 있습니다.
PORT
IP가 주소를 나타낸다고 하면 port는 동,호수를 나타낸다고 생각하면 이해하기 쉽습니다.
실제로 IP 주소가 가리키는 PC에 접속할 수 있는 통로를 의미합니다. 해당 통로를 통해 실행중인 서버에 접근 가능합니다.
포트번호는 중복해서 사용할 수 없습니다. 또 포트 번호는 0~65535까지 사용할 수 있으며 0~1024번 까지의 포트 번호는 규약에 따라 이미 할당된 포트번호입니다.
| 포트 번호 | 프로토콜 |
|---|---|
| 20 | FTP - 데이터 전송 |
| 21 | FTP - 제어 |
| 25 | SMTP |
| 53 | DNS |
| 80 | HTTP |
| 443 | HTTPS |
도메인과 DNS
도메인
도메인은 특정 웹사이트의 이름을 나타냅니다. 웹사이트의 IP주소를 일일이 알 필요 없이 도메인명만 안다면 웹사이트에 쉽게 접속을 할 수 있습니다.

구글의 IP주소를 외울 필요 없이 www.google.com만 URL에 입력하면 구글에 접속할 수 있습니다. 이것은 DNS가 매핑해줘서 가능한것입니다. IP주소와 마찬가지로 전세계에서 유일성을 보장해야 합니다.
DNS
DNS는 Domain Name System의 줄임말로, 도메인명과 IP주소를 매핑해주는 데이터베이스 시스템입니다. URL창에 도메인명 입력 -> IP주소로 매핑 -> 웹사이트 접속하는 단계를 거쳐 우리는 편리하게 도메인명으로 IP주소를 필요로하지 않고 접속할 수 있습니다.

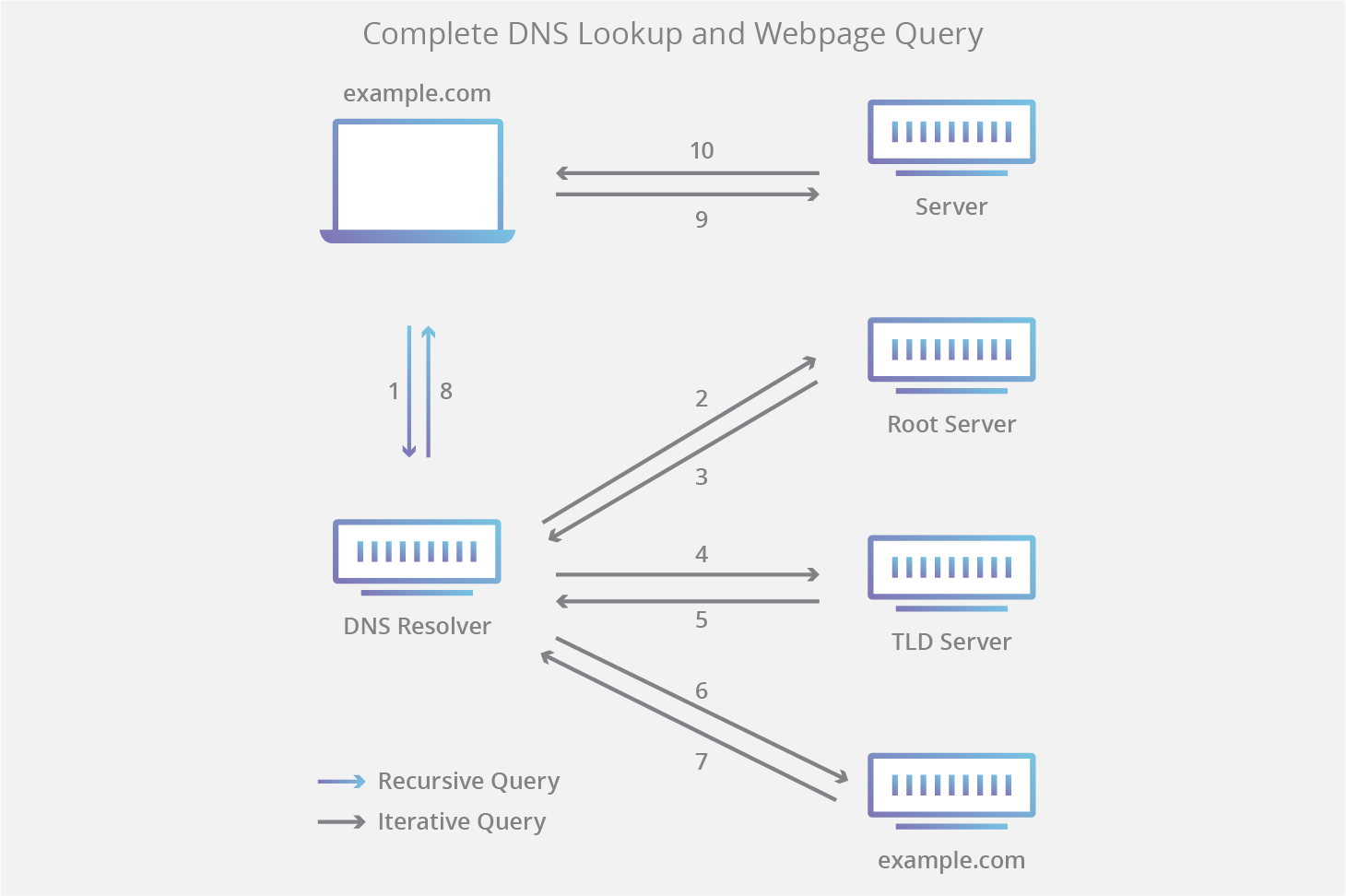
도메인명을 입력받은 DNS서버의 dns resolver는 차례로 다음 과정을 수행합니다.
- DNS캐시에 이전에 접속한 이력이 있는지 확인합니다.
- DNS캐시에 존재 할 시 해당 주소를 반환합니다.
- DNS캐시에 존재하지 않으면 root, top level,권한있는 dns서버 순으로 재귀적으로 탐색합니다.
- 서버 발견시 자신의 매핑테이블에 추가하고 해당 ip주소를 반환합니다.
- 발견하지 못하면 403에러를 반환합니다.
HTTP Messages
HTTP는 HyperText Transfer Protocla의 줄임말로, OSI 7계층의 Application Layer 프로토콜입니다. HTTP는 비동기 형식의 송수신을 사용하며 무상태성을 유지합니다.
HTTP message는 서버와 클라이언트 사이에서 데이터가 교환되는 방식입니다. 클라이언트는 서버에 요청을하고 서버는 클라이언트에 응답을 합니다. 서버와 클라이언트는 요청과 응답을 보내고 자기자신의 할 일을 하는 비동기방식으로 데이터를 주고 받습니다.

HTTP메세지 요청과 응답이 유사하며 크게 4단계로 나뉘어져 있습니다.
| 구조 | 설명 |
|---|---|
| start line | start line에는 요청이나 응답의 상태를 나타냅니다. 항상 첫 번째 줄에 위치합니다. 응답에서는 status line이라고 부릅니다. |
| HTTP headers | 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다. |
| empty line | 헤더와 본문을 구분하는 빈 줄이 있습니다. |
| body | 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용합니다. |
start line
- start line(요청) : HTTP 메서드, url, HTTP 버전으로 구성되어 있습니다.
- status line(응답) : HTTP 버전, 상태 코드, 상태 텍스트로 구성되어 있습니다.
header
header는 헤더 이름(대소문자구분x), 콜론(:), 값을 입력합니다. 여러종류의 값은 헤더에 따라 다르고 여러 종류의 헤더가 존재합니다.
body
모든 요청과 응답에 body가 필요하지는 않습니다. 다만 응답은 Single-resource bodies(단일-리소스 본문), Multiple-resource bodies(다중-리소스 본문)등으로 구성될 수 있습니다.
AJAX
흔히 유튜브, 인스타 그램, 페이스북 등등 유명한 웹페이지들을 보면 선택한 컨텐츠가 화면에 뜨더라도 화면 전체를 다시 로딩하지는 않습니다.
화면의 일부만 바꾸고 싶거나, 스크롤시 새로운 컨텐츠들을 더 로딩하고 싶을때 AJAX(Asynchronous JavaScript And XMLHttpRequest)를 사용하여 웹페이지의 일부만 다시 로딩하고 렌더링하는것이 가능합니다.
AJAX를 가능하게 하는 핵심기술은 DOM, Fetch입니다.
- DOM : 웹페이지 일부분의 렌더링을 바꾸기 위해선 페이지 전체를 로딩해야 하지만 자바스크립트의 DOM을 이용하면 해당 요소만 선택하고 다시 렌더링 하는 것이 가능합니다.
- Fetch : Fetch이전에는
XHR(XMLHttpRequest)를 사용했지만 ,JSON이 가능한 Fetch를 더 많이 사용합니다. Fetch는 페이지 데이터 전부가 아닌 일부 필요한 데이터만 가져와 DOM에 적용시킬 수 있습니다.
서버에서 HTML을 완성하지 않아도 웹페이지를 만들 수 있어 일부만 업데이트가 가능하고, 더 많은 상호작용이 가능한 웹, JSON으로 더 적은 대역폭이라는 장점이 있지만, SEO(검색엔진최적화)를 가져올 수 없는 점, 뒤로가기가 사용자 의도대로 작동하지 않을 수 있는 단점이 존재합니다.
SSR vs CSR

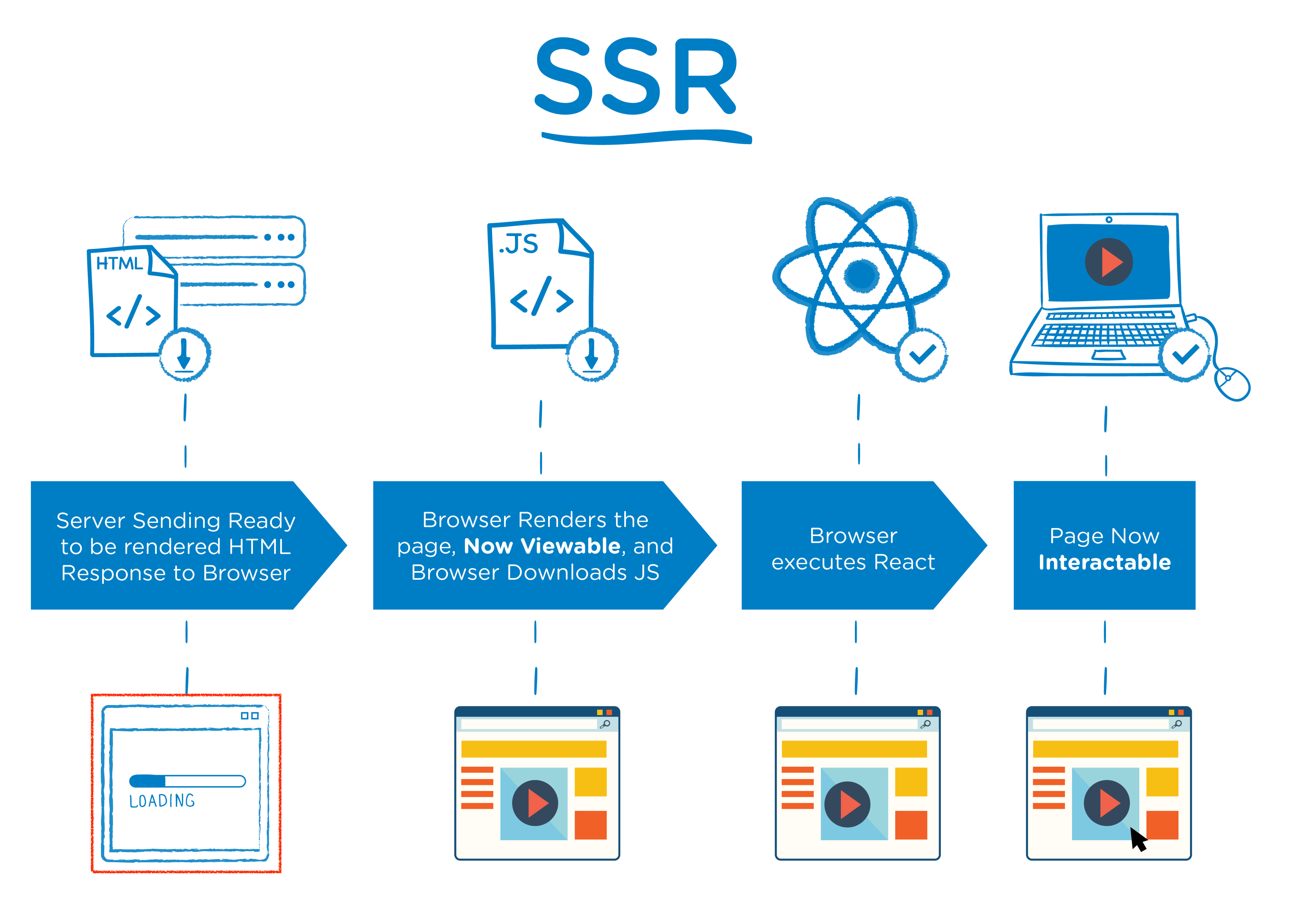
SSR은 Server Side Rendering의 줄임말로 서버에서 렌더링을 수행하고 렌더링한 HTML을 클라이언트에 전송합니다. 클라이언트의 브라우저는 서버로 부터 빠르게 페이지를 로딩할 수 있는 장점이 존재합니다. 또 매번 정적인 HTML을 로딩하여 클라이언트에 전송하므로 SEO(검색엔진최적화)에 더 유리합니다.

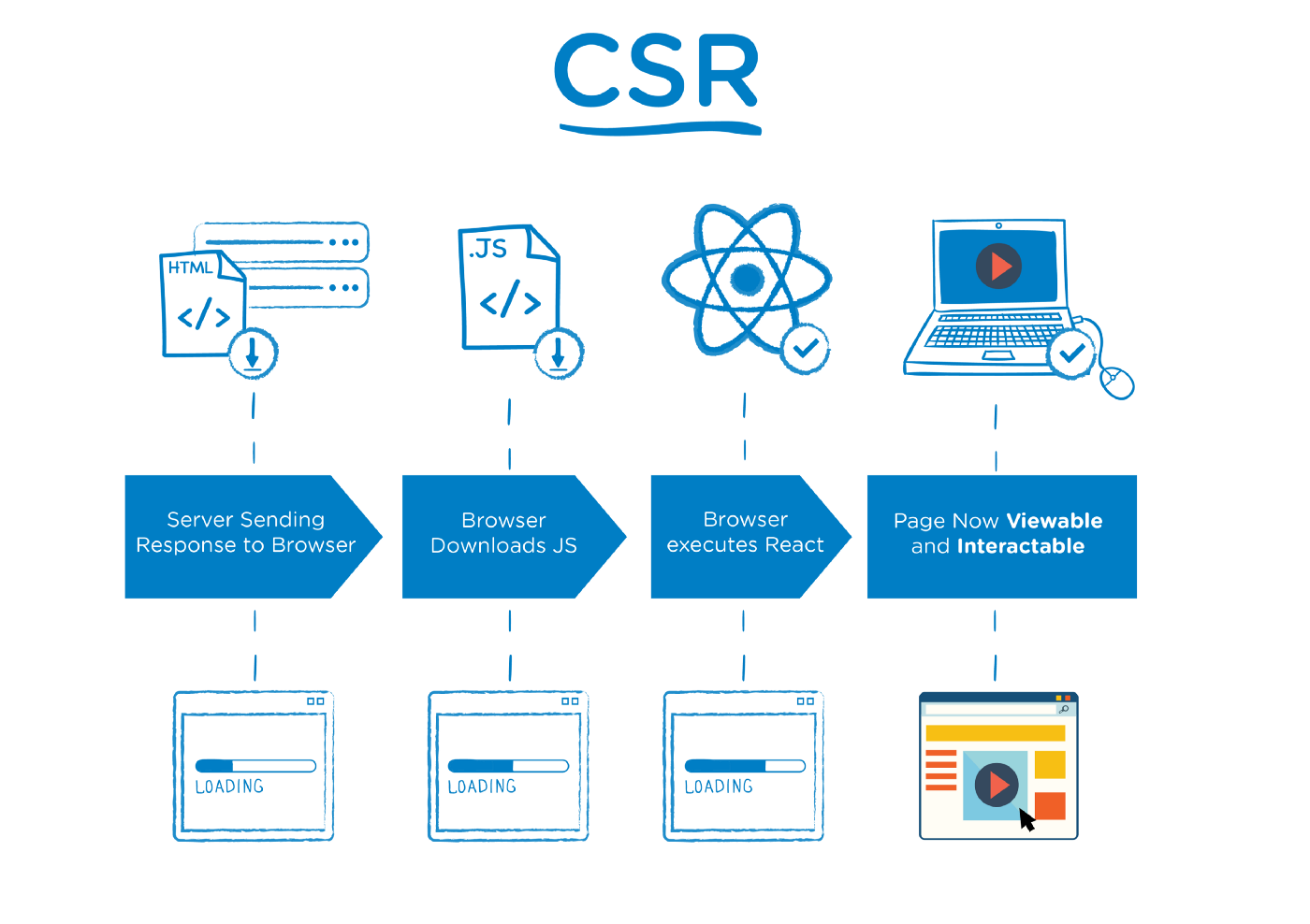
CSR은 Client Side Rendering의 줄임말로 서버에서 클라이언트로 렌더링에 필요한 데이터들(단일페이지, 자바스크립트)을 클라이언트로 보내고 클라이언트에서 이 데이터들을 가지고 렌더링을 수행합니다. 당연히 SSR방식보다는 렌더링이 느리지만, 다른 경로 요청할 때마다 페이지를 새로고침하지않고 동적으로 라우팅이 가능하며 앞서 살펴본 AJAX로 사용자와 더 많은 상호작용적인 페이지를 구현할 수 있습니다.
무엇이 더 좋다 나쁘다기보단 구현하고자 하는 페이지의 특성을 고려하여 선택하면 됩니다.
- SSR : SEO(검색최적화엔진)이 우선순위인경우, 렌더링 크기가 작고 빠른 경우, 상호작용이 적은 경우
EX)각종 뉴스 페이지, 블로그, 등등.... - CSR : SEO가 우선순위가 아닌 경우, 상호작용이 많이 필요한 경우, 렌더링 크기가 크고 느린 경우
EX)유튜브, 아고다, 등등....
후기
인터넷 통신방식이나 HTTP헤더 등을 전부다 외우고 이것을 직접적으로 구현할 필요는 없지만, 피상적으로 아는 것과 어떻게 동작하는지 인지하고 있는것의 차이는 크다고 생각합니다. Spring을 이용해 홈페이지를 만들 때 매우 중요하니 미리미리 인지하고 있어야 겠습니다.
GitHub
<없음!>