어떻게 정보를 담아서 보낼 것인가?
키워드 : get, post, param, request, form, method, action, type, name
요약 :
- get/post로 정보를 전달할 수 있다.
- 레일즈에서의 정보전달 방법
- form 태그는 정보를 묶어서 보내는 태그
- method 어떤 방식으로 정보를 전달할지? get/post 등등
- action 어디로 정보를 전달할지 ? url 주소
- input 정보를 받는 태그
- type 어떤 종류의 정보를 받을지? string, float?
- name 정보의 이름 ? 전화번호? 생년월일?
- form 태그는 정보를 묶어서 보내는 태그
데이터를 보내는 방법 3가지
<주소창에서 사용>
#URL주소창에서
/?dev=sekwang #dev는 키, sekwang은 실제 데이터
#rails에서는 params라는 메소드를 활용해서만 그 데이터를 쓸 수 있다.
## controller에서는 dev 데이터를 보기 위해서는 params 데이터에 볼 수 있다.
name = params[:dev] # 이렇게 변수에 담아서 쓸 수 있다.
## 계산기를 만든다고 생각해보면
### routes.rb에서
get '/sum' => 'home#sum'
### controller에서
def sum
@first = params[:first].to_i
@second = params[:second].to_i
@sum = @first+@second
end
### view
<%= @first%> + <%=@second%> = <%=@sum%> 입니다.
### 주소창에서
/sum?first=10&second=20HTML 태그로 사용 : a태그, form 태그
# a 태그
<a herf='/?dev=sekwang'> 전송 <a/>
## 버튼 누르면 주소로 이동, 포함되서 요청이 됨 => 쿼리스트링을 지정해서 사용하기 어렵다.
#form 태그
<form action="/sum">
<input type="text" name="first">
<input type="text" name="second">
<button type="submit">제출</button>
</form>
데이터가 쿼리스트링으로는 데이터 PW, 블로그글 처럼 길 때는 다른 방법 필요.
#form태그 에 method 추가
## post저장할 데이터, 보안
## a태그 쿼리 스트링, order, 필터, 개발자가 정해놓은 데이터가 넘겨야 할 때 정해 놓은동작 실행
### form get 구글 검색기능을 구현할 때 많이 사용
<form action="/sum", **method='post'> ## http 메소드란 서버에 주소를 요청을 보낼 때의 방식을 뜻함/ 기본값 get / post는**
<input type="text" name="first">
<input type="text" name="second">
<button type="submit">제출</button>
</form>
# routes. rb post 추가!
**post** "sum" => "home#sum"
#application controller 수정 추가
skip_before_action :verify_authenticity_token
route 파라미터, path 파라미터 주소 자체 보내는 데이터를 포함시키는 방법! ⇒ 페이지를 불러오기 위해서 특정 값이 필수 일 때 쓴다.
##routes.rb :id가 path 파라미터
get "home/:id" => "home#show"
## home controller
def show
@id = params[:id]
end
## show.html.erb
id는 <%= @id %>
## 주소창에 값에 따라 달라짐
/home/1 => id는 1
/home/sekwang => id는 sekwang
home 컨트롤러에서 action에 show로 요청을 보내려면
# get "home/:id" => "home#show"
무조건 id데이터값이 필요함.
# 애초에 특정한 데이터를 필수적으로 받아야 하는 요청 페이지는
# path 파라미터 데이터 베이스, 모델과 연결지어 사용됨
## 특정데이터를 가져오는 로직으로 만들 것이다.
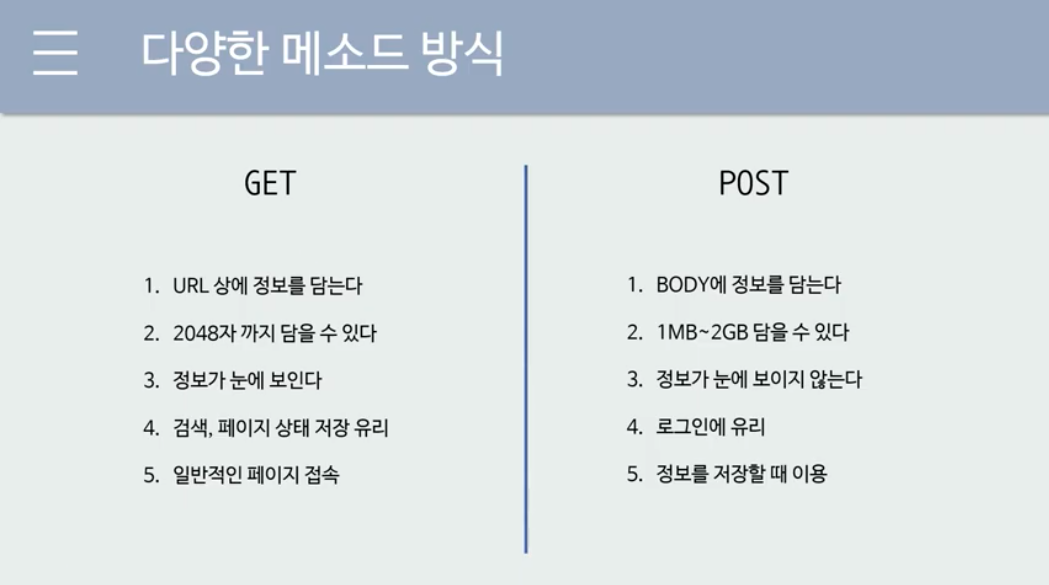
get과 post의 차이

참조 : https://www.youtube.com/channel/UCtSgWEneJWFlSTkjHlBZlsA
