📖CSS 테두리 속성
📃border-width 속성과 border-style 속성
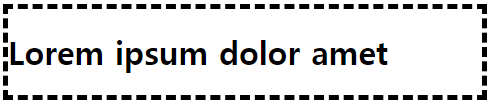
예시
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Property Basic</title>
<style>
.box {
border-width: thick;
border-style: dashed;
border-color: black;
}
</style>
</head>
<body>
<div class="box">
<h1>Lorem ipsum dolor amet</h1>
</div>
</body>
</html>출력

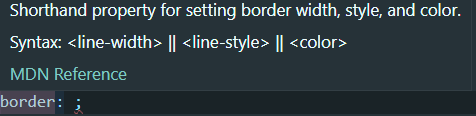
- border 위의 설명을 보면

와 같기 때문에
<style>
.box {
border: thick dashed black;
}
</style>와 같이 구현해도 상관 없다
📃border-radius 속성
- CSS3에 추가된 속성
- radius를 사용하면 테두리가 둥근 사각형 또는 원을 만들 수 있음
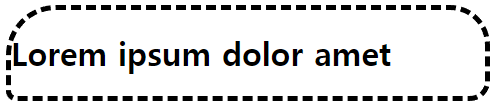
예시
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Property Basic</title>
<style>
.box {
border: thick dashed black;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="box">
<h1>Lorem ipsum dolor amet</h1>
</div>
</body>
</html>출력

- 모서리 각각 크기를 적용할 수 도 있음
<style>
.box {
border: thick dashed black;
/* 왼쪽위 오른쪽위 오른쪽아래 왼쪽아래 */
border-radius: 50px 40px 20px 10px;
}
</style>출력