초기 세팅
1) VSCode
2) 깃허브
3) 추가설치
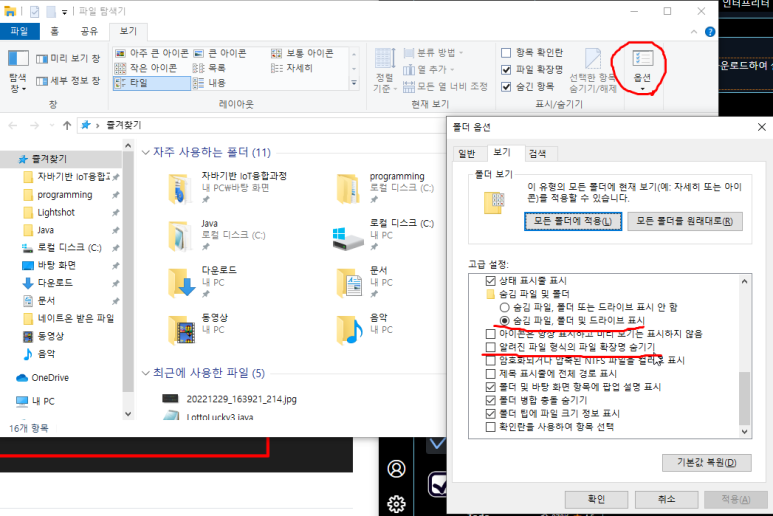
-폴더옵션 수정 
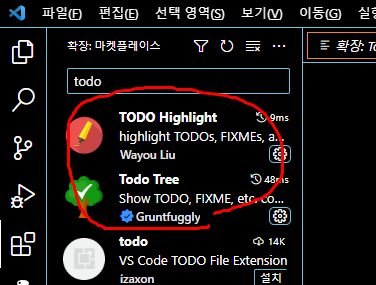
- VSCode 플러그인 설치
class : 스타일 // 여러 태그에 적용할 떄 (스타일, 자바스크립트) 적용할 떄
id : 기능 // 고유할때 (잘 안씀) / 단 하나의 태그에 (스타일, 자바스크립트) 적용할 때
- CSS참고사이트 : https://www.w3schools.com/
- taillandcss
http://127.0.0.1:5500/test1.html //공유기 내에서는 접속가능
127.0.0.1 = localhost //내 컴퓨터 안에서만 작동한다.
url : 주소?변수명=값&변수명=값&...
-> 물음표 뒤에 있는 애들을 쿼리스트링 Query String
-------------- 단축키 ---------------
vscode - intellij키셋팅
Ctrl + Alt + L : 예쁘게 자동정렬
Ctrl + / : 해당 줄/범위 주석전환
Ctrl + Shift + / : 해당커서에 주석 생성 (글사이에 주석 생성)
Ctrl + D : 해당줄 복사 ( 블록설정시, 여러줄도 복사가능)
Ctrl + W : 범위 선택
Ctrl + Shift + 위아래 방향키 : 해당줄을 다른줄로 한칸씩 이동가능
Ctrl + Alt + O : import 정렬
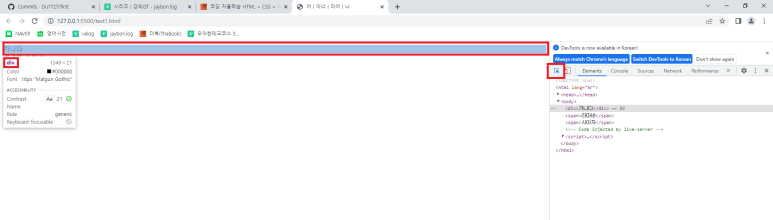
- 브라우저에서 F12후 코드정보 보는법

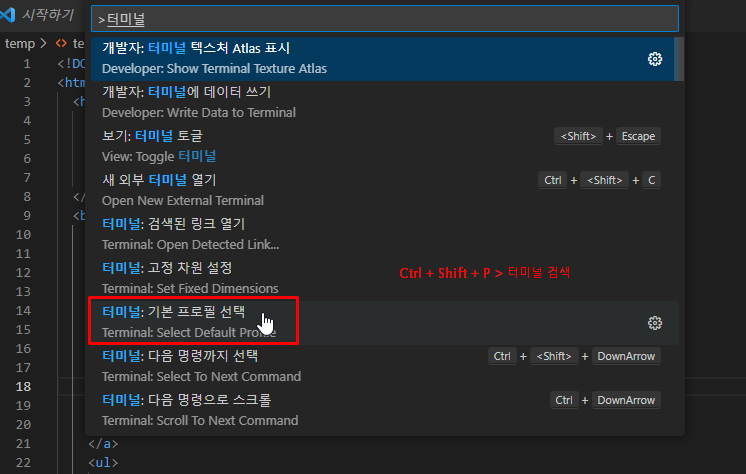
- VSCode > Ctrl + Shift + P 검색

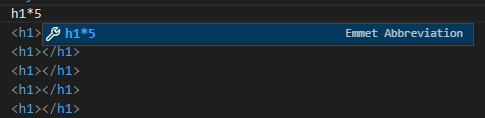
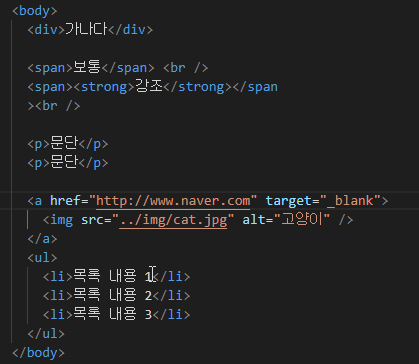
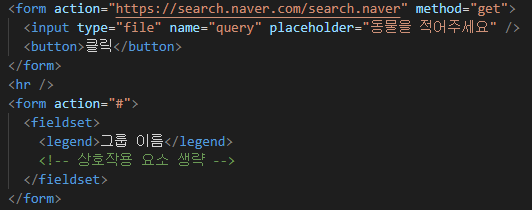
- HTML 기본 Sample