css로 애니메이션을 만들 수 있는 방법은 크게 두가지인데
transition 과 animation이 있다
<h1>Animation</h1>
<div class="box">box</div>.box {
display: flex;
align-items: center;
justify-content: center;
width: 100px;
height: 100px;
border: 2px solid #222;
background: rgba(30, 161, 255, 0.5);
}Animation 은 다른 속성과 다르게 keyframes을 추가할 수 있다
keyframes란, 어떤 오브젝트가 오른쪽에서 아래로 향하는 방향을 지정할 때 지정하는 방향을 keyframes으로 설정할 수 있다
keyframes을 지정할 땐 시작점과 끝점을 생각하고 지정해야한다
0% ~ 100%
@keyframes ani {
0% {
transform: translate(0, 0);
}
50% {
transform: translate(500px, 0);
}
100% {
transform: translate(700px, 500px);
}
}keyframes 이름은 ani로 지정했다 설정을 다 했으면 box 클래스에도 넣어준다
.box {
animation: ani 2s;
}시간은 2초로 지정

애니메이션이 반복되길 원한다면 infinite 속성을 추가한다
.box {
animation: ani 2s infinite;
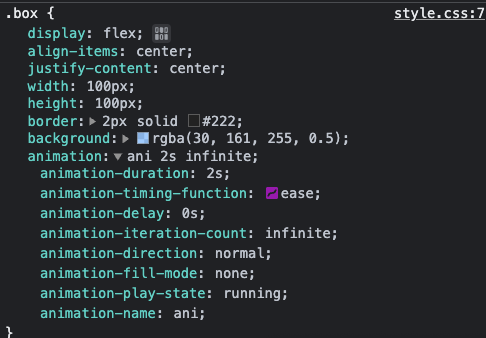
}개발자 도구에서 애니메이션 속성을 열어보면 내가 지정한 값을 제외한 많은 값들을 브라우저를 통해 스스로 적용되어있는걸 볼 수 있다