Css Animation frame by frame Image Sprite
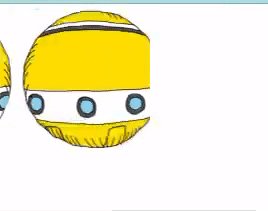
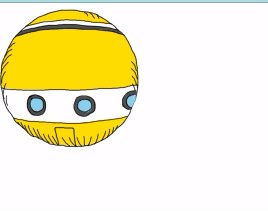
여러 개의 이미지를 하나의 이미지로 합쳐서 관리하는 이미지를 의미한다

정사각형의 영역만 div에서 보여주고 뒤에 백그라운드 이미지를 서로 간격만큼 씩 이동시키면서 표현할 수 있다
보통 해상도가 2배 넘는 이미지를 다운받고 코드에는 반으로 나눠서 작성한다 그 이유는 웹사이트상에서 더 깔끔하게 보이기 위함
.spaceship {
width: 150px;
height: 150px;
background: url('./img.png') no-repeat 0 0 /;
}현재 내가 다운받은 이미지는 크기는 가로 5100, 세로 300이다 보통은 계산기나 머릿속으로 나누기 2를 생각해서 지정하면 되지만 좀 더 빠르게 처리하기 위해 낮은 값을 반으로 나누고 큰 값은 auto로 지정한다
background: url('./img.png') no-repeat 0 0 / auto 150px;keyframes 시작
@keyframes ani {
}현재 백그라운드 속성에서 보면 위치값이 0 0 으로 되어있다 만약 css에서 위치값이 아무런 변화가 없다면 keyframes에서도 시작점을 쓸 필요가 없다
굳이 0%를 적고 backgroud를 적지 않아도된다
이번엔 퍼센트 대신에 from과 to를 사용한다 0%는 from으로 대체 가능하고 100%는 to와 대체 가능하다
@keyframes ani {
0% {
}
100% {
}
}
@keyframes ani {
from {
}
to {
}
}여기서 현재 내가 지정한 위치값은 0 0 이므로 굳이 from을 적지않고 to만 작성해도된다
현재 다운받은 이미지 가로축은 5100px이지만 width값으로 150px로 잡은 상태다 백그라운드 포지션 위치도 -5100이 아니라 반 나눠서 -2550px로 주면된다
@keyframes ani {
to {
background-position: -2550px 0;
}
}
클래스 spaceship에 animation 속성을 적용한다
.spaceship {
width: 150px;
height: 150px;
background: url('./img.png') no-repeat 0 0 / auto 150px ;
animation: ani 1s infinite;
}
@keyframes ani {
to {
background-position: -2550px 0;
}
}
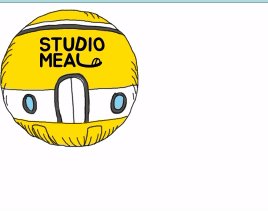
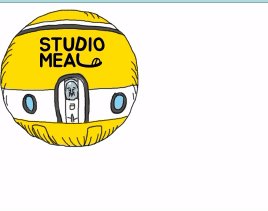
이런 방식으로 표현됐지만 원래 표현할려는 방식은 이미지가 각 픽셀마다 탁 탁 움직이게끔 해야한다
이미지 가로축은 5100, 세로는 300이니까 서로 나누면 17이 나온다
고로 이미지 개수는 17개이므로 속성을 추가해서 괄호 안에 17을 넣어준다
.spaceship {
width: 150px;
height: 150px;
background: url('./img.png') no-repeat 0 0 / auto 150px ;
animation: ani 1s infinite steps(17);
}
정리하면
애니메이션으로 background-position을 지정해주는데 원하는 단계 수(steps)를 지정해서 1초 동안 실행시켰다
