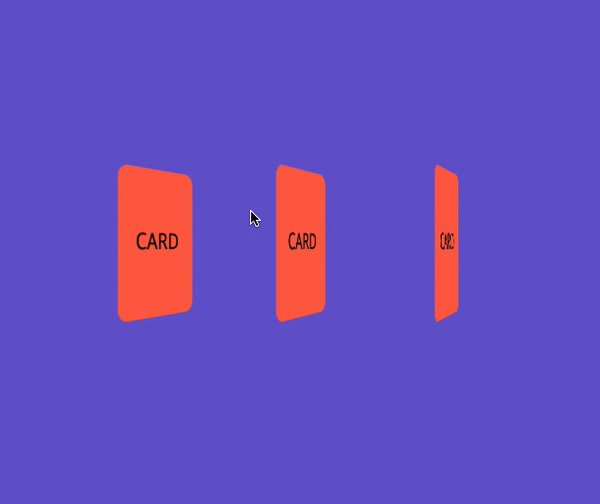
CSS 3D #1 에 이어 .world 에 마우스 hover시 애니메이션이 작동되도록 만들어본다
.world {
width: 80vw;
height: 80vh;
background: slateblue;
display: flex;
align-items: center;
justify-content: center;
perspective: 500px;
}
.card {
display: flex;
align-items: center;
justify-content: center;
width: 100px;
height: 150px;
margin: 1em;
background: tomato;
border-radius: 0.5em;
font-size: 1.5rem;
}카드 뒤집기
.card {
transition: 1s;
}
.world:hover .card {
transform: rotateY(180deg);
}
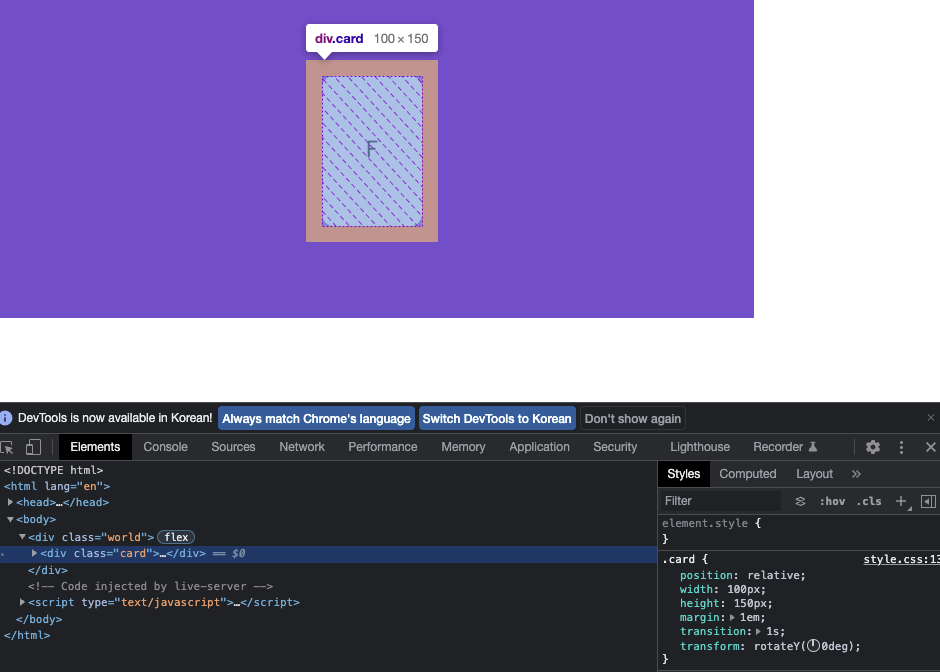
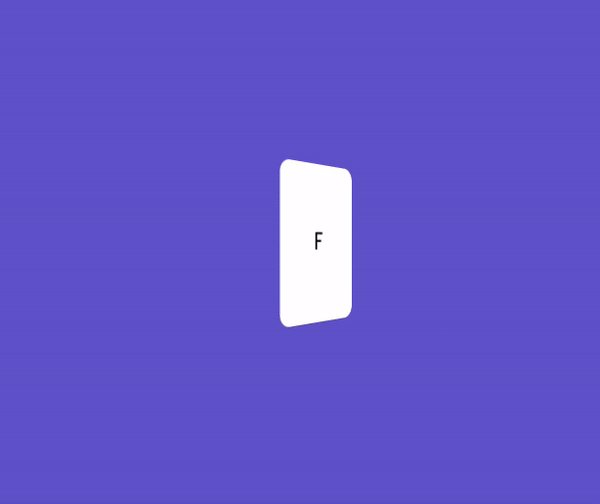
.card에서 보면 transform: rotateY(0deg); 해당 속성을 지웠지만 다시 설정해주는게 좋다 그 이유는 브라우저에서 랜더링을 했을 때 해당 속성을 인식하면 카드를 준비한다 라는 뜻으로 받아들여지기 떄문에 좀 더 성능에 도움이 된다고 한다(이론적)
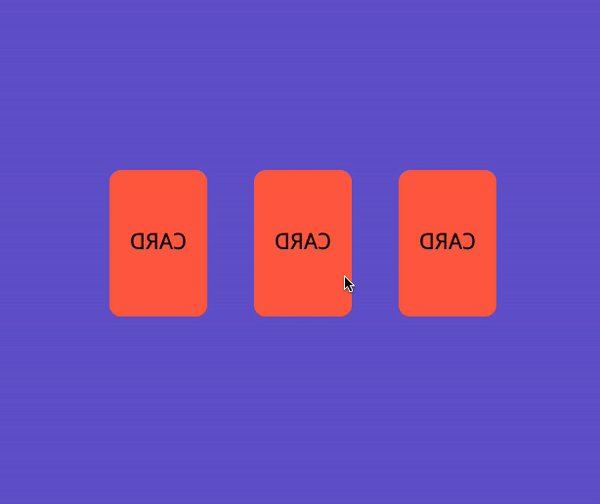
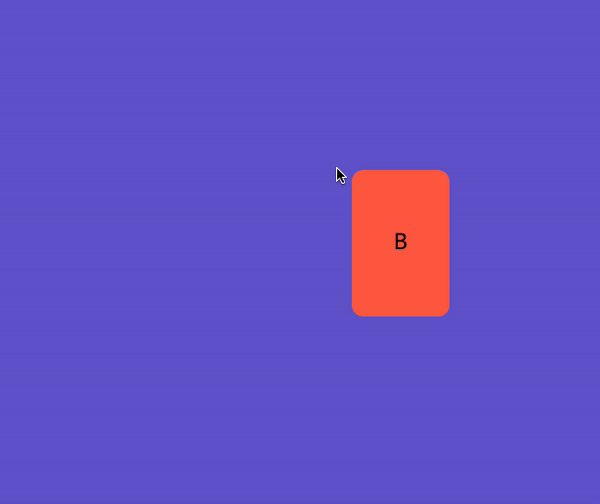
다시 카드를 보면 카드가 뒤집어졌을 때 텍스트가 반대로 보이는것을 확인할 수 있다 카드를 뒤집었을 때 다른 디자인이 나와야하기 때문에 새롭게 작성한다
셋팅
<body>
<div class="world">
<div class="card">
<div class="card-side card-side-front">F</div>
<div class="card-side card-side-back">B</div>
</div>
</div>
</body>카드 앞, 뒤(card-side-front, card-side-back) 색 변경, 디자인 변경
먼저 앞 뒤를 다르게 하려면 앞, 뒤 카드를 position: absolute; 속성으로 서로를 감싸준다 그리고 카드를 감싸는 값을 줄것인데 여기엔 position: relative;를 지정한다 그 이유는 카드 안에서 위치를 잡으려면 absolute인 엘리먼트가 절대값의 기준점이 브라우저 왼쪽 상단이아닌 내 부모가 기준점이 되려면 부모의 position 값이 static값이 아니어야한다 그러므로 position: relative;를 지정한다
.card {
position: relative;
width: 100px;
height: 150px;
margin: 1em;
transition: 1s;
transform: rotateY(0deg);
}
.card-side {
position: absolute;
display: flex;
align-items: center;
justify-content: center;
border-radius: 0.5em;
font-size: 1.5rem;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.card-side-front {
background: white;
}
.card-side-back {
background: tomato;
}
.world:hover .card {
transform: rotateY(180deg);
}
현재 front 카드와 back 카드가 겹쳐진 상태다
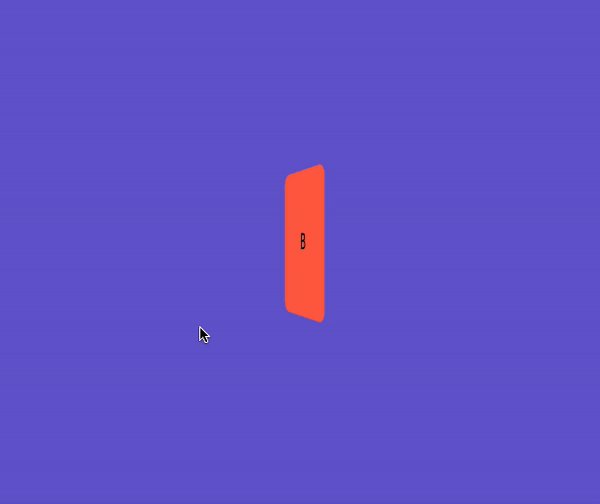
근데 카드를 뒤집었을 때 똑같이 B가 뒤집어진 상태로 보인다
만약 앞면이면 F가 나와야하고 뒷면이면 B가 써져있는 상태로 나와야 하는게 아닐까?
생각해보면 카드를 position: absolute;값으로 서로 겹쳐지게만 했지 결국 카드를 뒤짚으면 뒷면이 나오는게 아닌 B가 뒤짚어진 상태로 나오는게 맞다
(집에 포스트잇이 있다면 F와 B 하나씩 쓰고 서로 겹친상태로 뒤짚어보자)
이럴 떄 어떡해야할까? 정답은 카드를 뒤짚을 때 B가 180deg 돌아가서 나오게끔 지정하면된다
.card-side-front {
z-index: 1;
background: white;
}
z-index로 먼저 나오는 순서를 지정했다 앞면은 잘 보이니 이제 뒷면을 지정한다
.card-side-back {
background: tomato;
transform: rotateY(180deg);
}
여전히 똑같다..현재 .world에 perspective: 500px;를 지정함으로써 3D 공간을 만들어 주었지만 뒤짚을 엘리먼트는 카드 안에 .card-side이다 3D 효과가 기본적으론 통과가 안된다고한다 즉, 전체요소인 .world에 3D 속성을 지정해도 자식 클래스 쪽에 card-side에는 제대로 된 효과를 받지 못한다 그러므로 자식 클래스에도 잘 효과를 받기 위해 .card에도 3D를 지정해준다

.card에 속성추가
.card {
transform-style: preserve-3d ;
}.card는 card-side를 감싸고 있는 부모 엘리먼트이다 통째로 돌아가는 카드요소이다
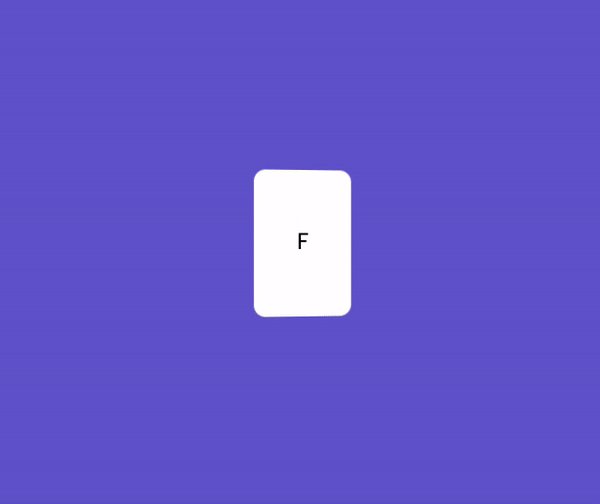
설정은 완료되었지만 여전히 뒷면이 반대로 된 F가 보이니까 새로운 속성을 추가해서 F의 뒷면이 안보이고 바로 B가 보여지도록 지정한다
.card-side {
backface-visibility: hidden;
}
잘 기억해야하는 부분에는 각 카드 앞,뒤 요소에도 3D가 제대로 적용되려면 요소를 감싸고 있는 .card 라는 카드 자체에도 3D를 셋팅해야한다
transform-style: preserve-3d;
총 코드
<body>
<div class="world">
<div class="card">
<div class="card-side card-side-front">F</div>
<div class="card-side card-side-back">B</div>
</div>
</div>
</body>.world {
width: 80vw;
height: 80vh;
background: slateblue;
display: flex;
align-items: center;
justify-content: center;
perspective: 500px;
}
.card {
position: relative;
width: 100px;
height: 150px;
margin: 1em;
transform: rotateY(0deg);
transition: 1s;
transform-style: preserve-3d;
}
.card-side {
position: absolute;
display: flex;
align-items: center;
justify-content: center;
border-radius: 0.5em;
font-size: 1.5rem;
left: 0;
top: 0;
width: 100%;
height: 100%;
backface-visibility: hidden;
}
.card-side-front {
z-index: 1;
background: white;
}
.card-side-back {
background: tomato;
transform: rotateY(180deg);
}
.world:hover .card {
transform: rotateY(180deg);
}만약 문 처럼 열리는 느낌을 주고 싶다면 origin 속성을 추가한다
.card {
transform-origin: left;
}
밖으로 열리는 느낌을 주고 싶다면 반대로 rigth를 지정한다
.card {
transform-origin: rigth;
}


좋은 정보 감사합니다!