webpack이란
프론트엔드 모듈 번들러
웹 애플리케이션을 구성하는 자원(HTML, CSS, JS, Image 등)을
각각의 모듈로 보고 이를 병합된 하나의 결과물을 만드는 도구이다
보다 쉽게 작업하기 위해 Three.js + Webpack가 포함된 보일러플레이트 설치
보일러플레이트란
Boilerplate code
기초 골격을 통으로 찍어내는 플레이트, 매번 반복적인 코드를 짤 필요없는 코드
디자인 오픈 소스와 비슷한 개념이다
아래 깃헙에서 오픈소스로 사용 가능하다
three.js Boilerplate를 오픈소스로 올려서 공유해주시는 분들께 감사를 표합니다
https://github.com/aakatev/three-js-webpack
$ npm i
$ npm run start
localhost:9000 포트를 열어주었다 우린 여기서 작업하면 될거같다

THREE-JS-WEBPACK 내에 webpack.config.js 파일이 있다
해당 파일을 한번 읽어보자면
const path = require('path') //path를 가져온다
module.exports = { //module exports 부분에
mode: 'production',
entry: './src/index.js', //src/index.js를 어떻게 내보낼 것인가?
output: {
path: path.resolve(__dirname, 'public'), //public 폴더 안에다가
filename: 'bundle.js', // bundle.js를 변환을 시켜준다는 의미
},
performance: {
maxEntrypointSize: 1024000,
maxAssetSize: 1024000
},
devServer: {
publicPath: '/public/',
compress: true,
port: 9000,
hot: true,
},
}bundle.js를 보면 코드가 압축이 되어있는걸 확인할 수 있다

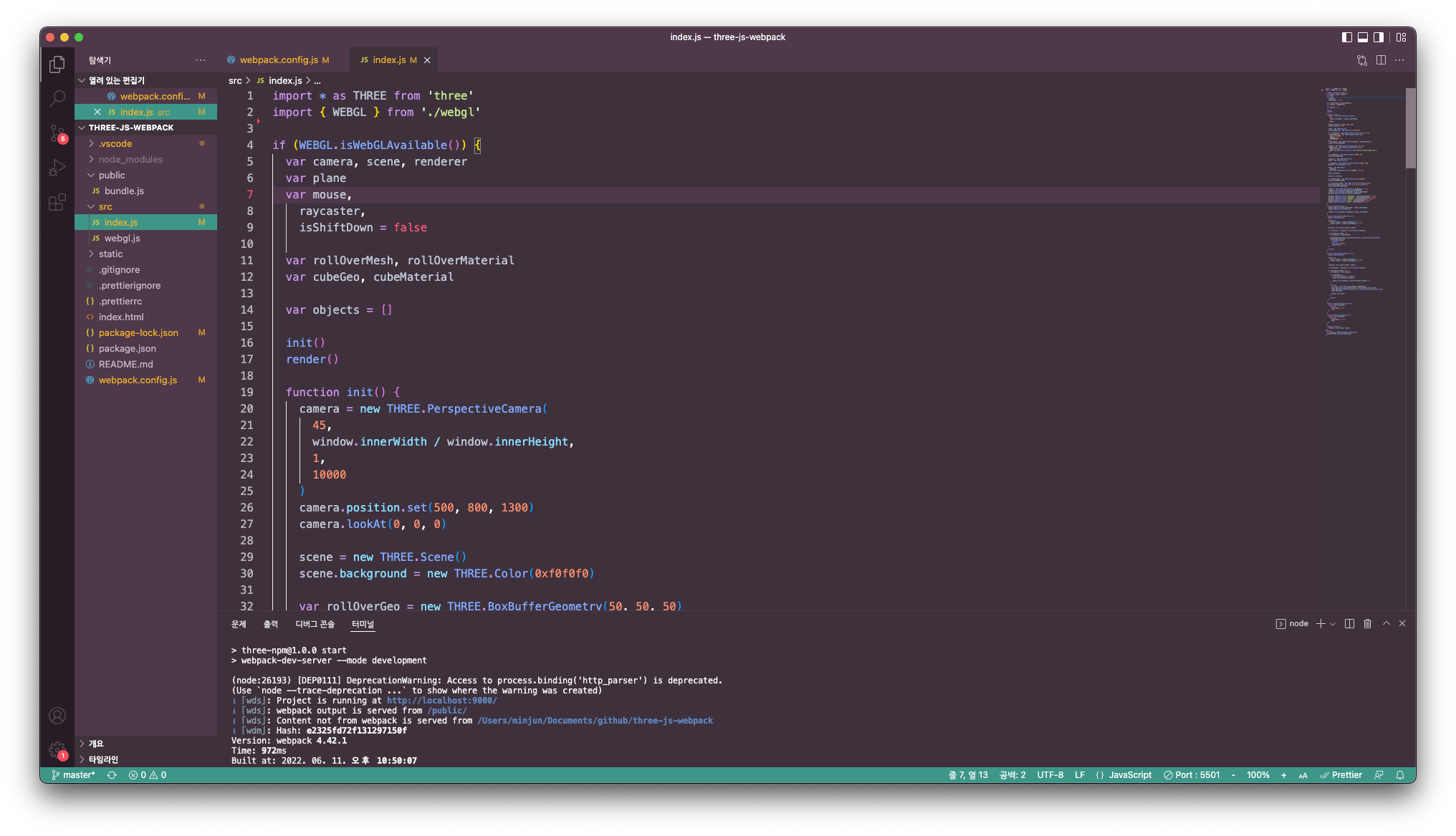
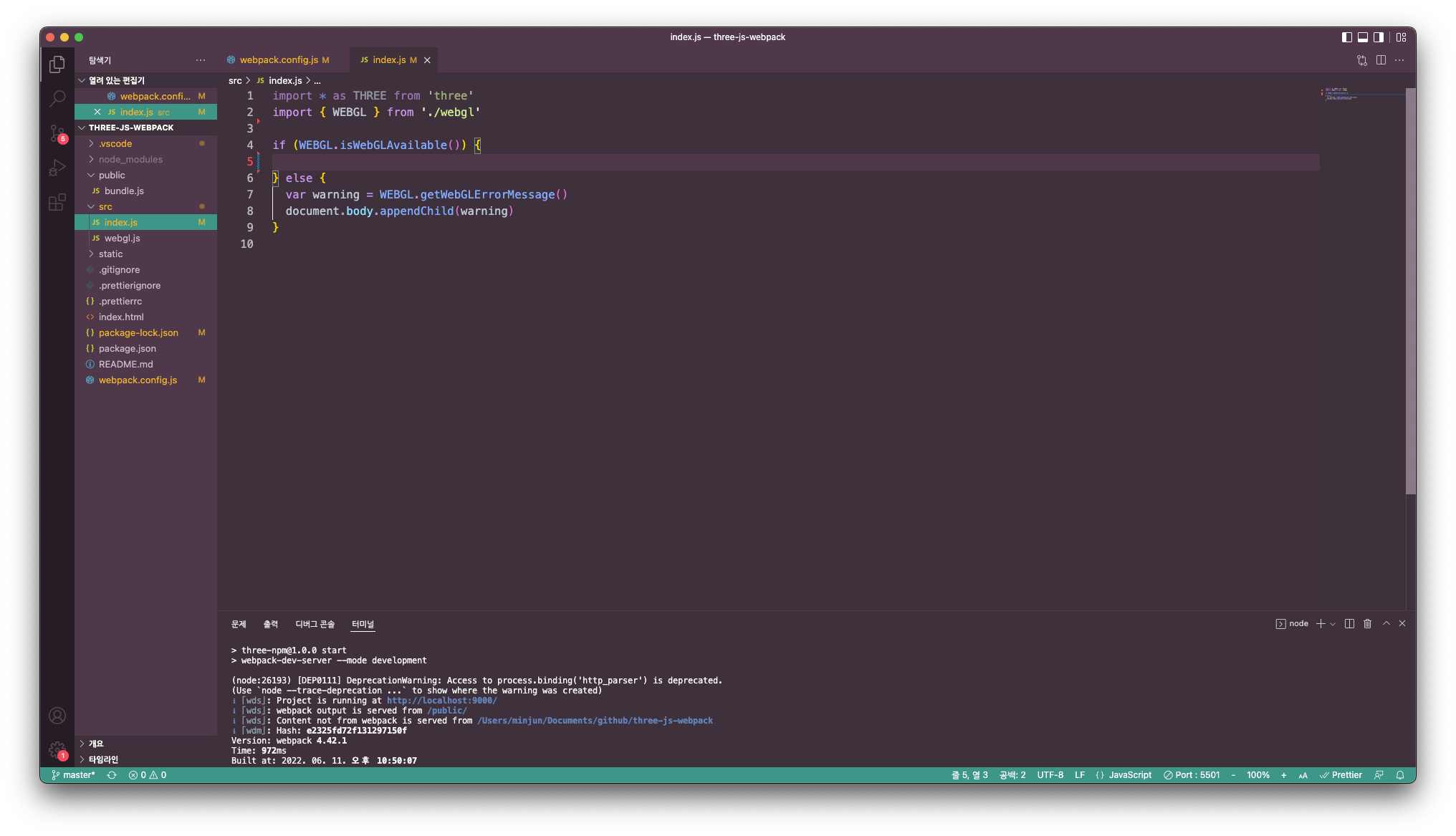
현재 우리는 index.js에서 작업해야하고 새롭게 만들 예정이기 때문에 기존에 만들어진 코드는 삭제한다

코드를 만지지 않았으면 5줄 부터 169줄까지 삭제한다

console.log(THREE); 를 통해 잘 불러와졌는지 확인
5번째 줄에 코드 추가
if (WEBGL.isWebGLAvailable()) {
console.log(THREE);
} else {
var warning = WEBGL.getWebGLErrorMessage()
document.body.appendChild(warning)
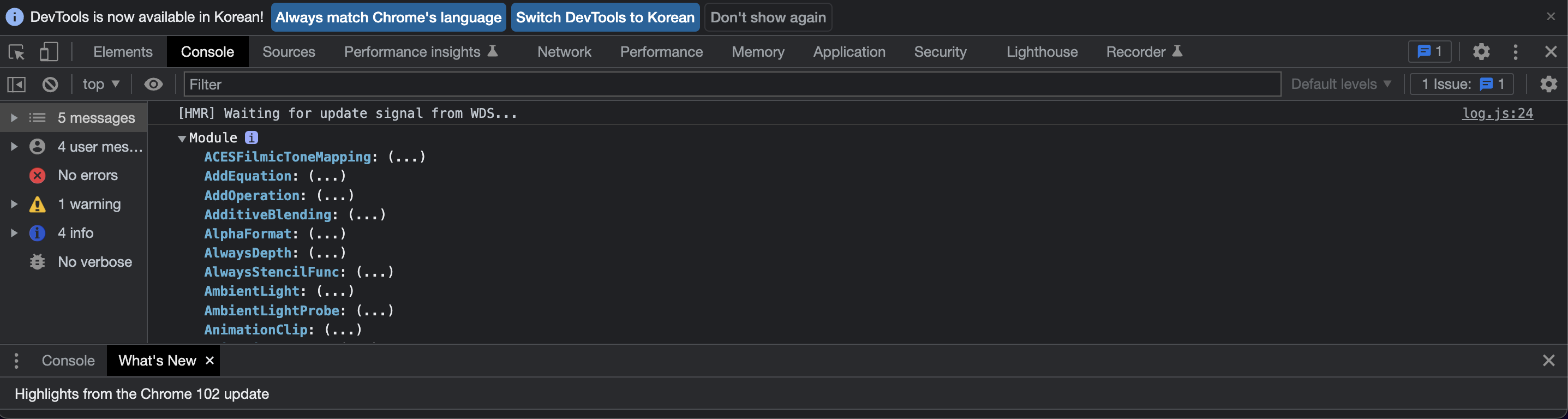
}로컬에서 module 이 잘 떠있는지 확인해보자

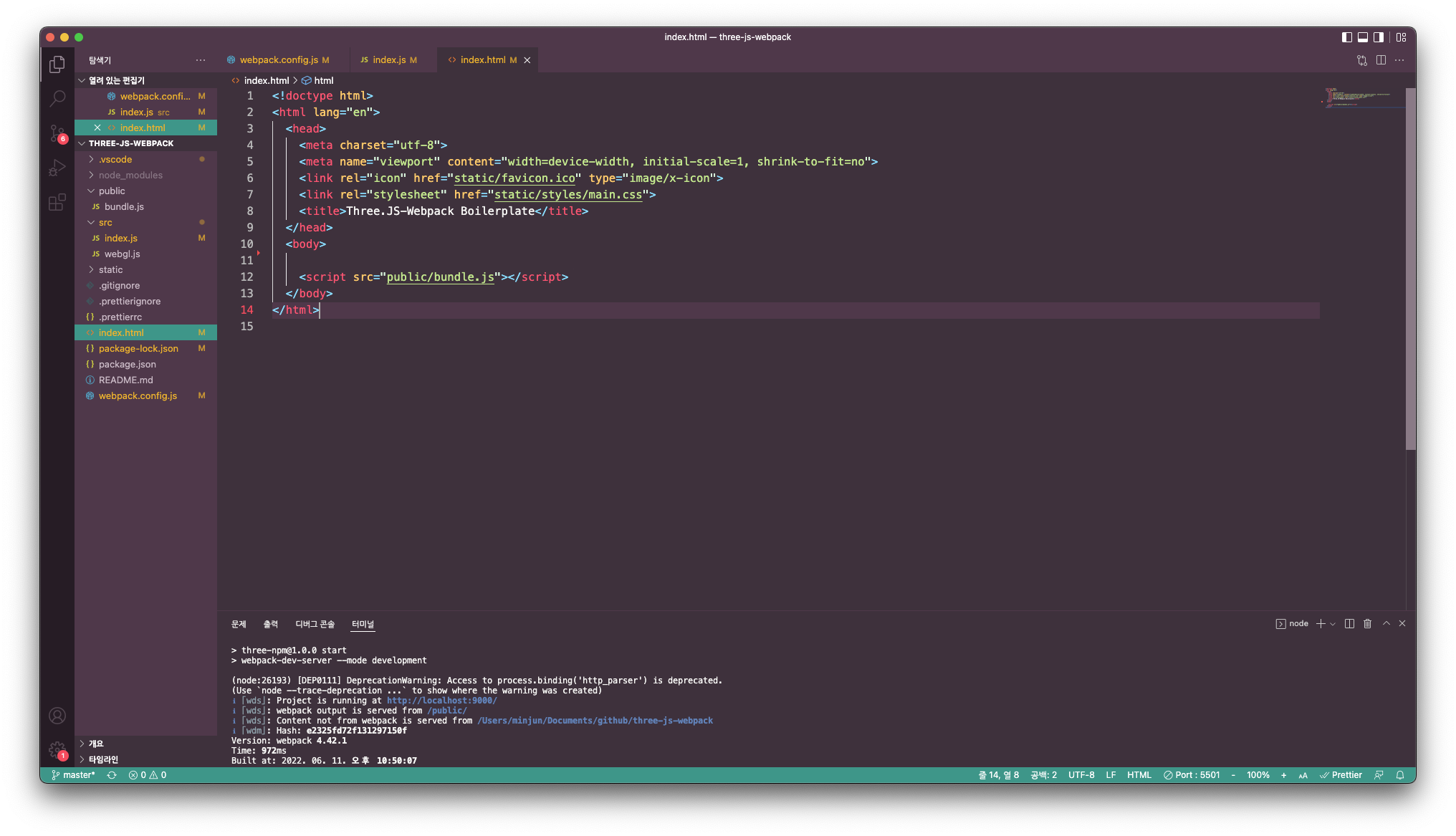
index.html에서 필요한 것만 냅두고 나머지 삭제

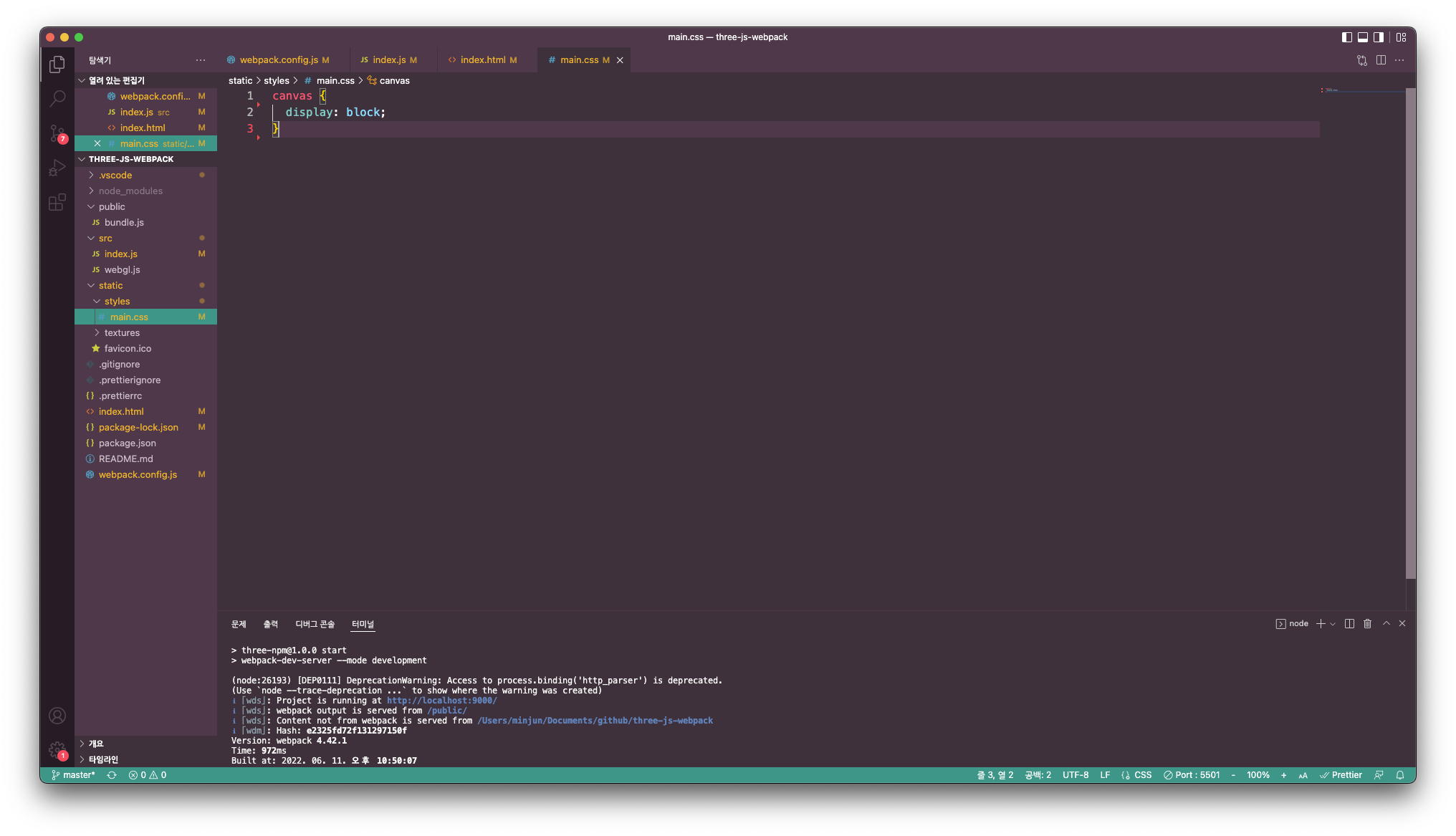
static/styles/main.css

textures 폴더 삭제