flexbox layout
레이아웃을 위해서 한가지만 사용할 필요는 없다.
flex와 grid는 상황에 맞게 섞어서 쓰는게 좋다.
웹 혹은 앱의 레이아웃은 보통 위에서 아래 방향 즉, 수직으로 구성되어 있다.
기본적인 흐름으로 요소(element | 정확히는 레이아웃에 많이 사용하는 block 요소)들을 배치하면 자동으로 수직 방향으로 배치되기 때문에 수평(문서의 흐름 상 왼쪽에서 오른쪽으로)으로 구성하고자 한다면 flex 혹은 grid를 사용해야한다.
1. container | flex 설정
flex
flex 레이아웃의 시작 아이템을 담고 있는 컨테이너에 display: flex 속성, 값 지정
즉, 아이템들을 담고 있는 컨테이너에 부여할 수 있는 속성
div 태그는 diplay: block 속성이기 때문에 자동으로 수직으로 박스가 쌓이게 된다.
물론 레이아웃을 div 태그 말고 header와 같은 semantic 태그를 이용해도 되며 이 방법이 더 옳은 방법이라 생각한다.
<div class="container">
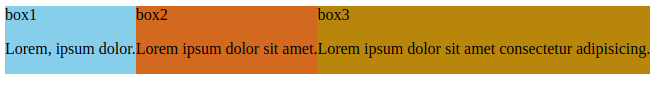
<div class="item">box1 <p>Lorem, ipsum dolor.</p></div>
<div class="item">box2<p>Lorem ipsum dolor sit amet.</p></div>
<div class="item">box3<p>Lorem ipsum dolor sit amet consectetur adipisicing.</p></div>
</div>
위 박스들의 정렬을 수평으로 하고 싶다면 flex를 이용한다.
.container {
display: flex;
}
이때 flex 속성만으로 아이템들의 크기에 맞춰서 자동으로 가로 방향으로 정렬되고 높이 또한 컨테이너의 높이만큼 자동으로 늘어난다. 즉, flex 속성만으로 아이템들에게 기본값을 설정하고 있다는 뜻
해당 속성은 아래와 같다.
flex의 기본값
flex-direction: rowflex-basis: autoflex-wrap: nowrap- 아이템들의 시작 방향은 메인 축의 시작 방향
- 아이템들은 컨테이너 안에서 늘어나지 않지만 줄어들 수 있다
- 아이템들의 높이는 컨테이너의 높이와 동일하게 자동으로 늘어난다
flexbox의 부모(container)와 자식(item)
flex | container, item
- flex container | item들을 품고 있는 부모 태그
<div class="container"> - flex item | 부모 태그에게 감싸져 있는 자식 요소들
<div class="item">
여기서 flex는 부모(container)에 설정하고 자식들(item)에게 어떤 배치를 할것인가를 정한다. 즉, 부모와 자식에게 부여할 수 있는 속성이 따로 있다.
container, item 속성
| container | item |
|---|---|
| display | order |
| flex-direciton | flex-grow |
| flex-wrap | flex-shrink |
| flex-flow | flex-basis |
| justify-content | flex |
| align-items | align-self |
| align-content |
2. container | flex 메인축, 교차축
flex-direction 아이템의 정렬 방향 설정
flex에서 가장 중요한 부분으로 아이템들의 배치 방향(컨테이너의 메인축을 설정)을 결정한다.
- 아이템을 담고 있는 컨테이너에
flex-direction아이템의 정렬 방향을 지정- 해당 속성은 컨테이너의 메인 축의 방향을 결정
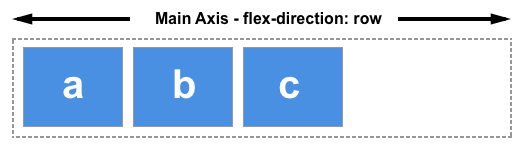
- 기본값은
flex-direction: row로 메인 축의 가로 즉, 수평 방향으로 설정 row-reverse메인 축의 방향을 수평으로 하지만 아이템들의 배치를 반대로 한다.

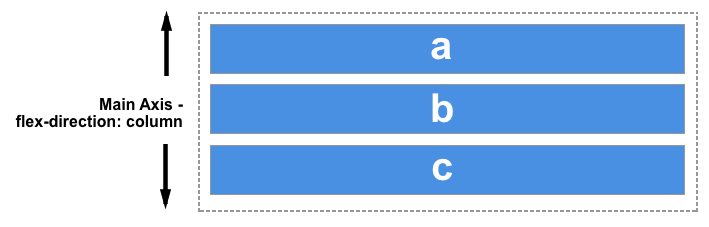
column으로 메인 축의 방향을 수직 방향으로 설정column-reverse메인 축의 방향을 수직으로 하지만 아이템들의 배치를 반대로 한다.
중요한 것은 아이템이 어떻게 배치되느냐 보다 "컨테이너의 메인축을 가로 방향으로 할 것인가, 혹은 세로 방향으로 할 것인가 하는 메인 축을 결정"한다라고 생각해야한다.
3. container | 줄바꿈 설정
flex-wrap
- 반응형 웹에 활용할 수 있어 알아두면 좋은 속성
- 기본값은
flex-wrap: nowrap으로 창이 줄어들게 되면 아이템들이 자동으로 같이 줄어들며 같은 줄에 붙어있지만 아이템들의 크기가 더이상 줄어들 수 없다면 아이템들이 컨테이너 밖으로 나가게 된다. wrap창이 줄어들게 되면 아이템이 줄어들지 않고 자동으로 줄 바꿈이 적용wrap-reverse위와 동일하지만 아이템을 역순으로 줄바꿈 배치
- 기본값은
4. container | 단축 속성
flex-flow
- 2번과 3번을 합쳐 flex-flow라는 속성을 사용
- ex)
flex-flow: row nowrap; - 코드를 효율적으로 사용할 수 있게함
- ex)
5. container | 메인축에서 아이템의 정렬 방향 설정
justify: 메인축
justify-content는 메인축의 방향으로 아이템들을 정렬- 매우 많이 사용하는 속성으로 기본값은
justify-content: flex-start로 아이템들을 메인축의 시작지점부터 정렬 center아이템들을 메인축에서 가운데로 정렬space-between첫 아이템과 마지막 아이템을 메인축의 각 양 끝에 정렬하고 나머지 아이템들을 그 사이에 동일한 여백을 주고 정렬space-around위와 비슷하지만 시작과 마지막의 아이템들의 양쪽에도 동일한 여백을 줌space-evenly위 두개와 비슷하지만 시작과 마지막의 아이템들을 포함해 모든 아이템들의 여백이 동일하게 주어짐
- 매우 많이 사용하는 속성으로 기본값은
6. container | 교차축에서 아이템의 정렬 방향 설정
align: 교차축
-
align-content는 메인축이 아닌 교차축에서의 방향을 정렬하며flex-wrap속성으로 아이템들이 2줄 이상, 여백이 있을 때 사용할 수 있는 속성- 기본값은
align-content: stretch로 컨테이너의 높이만큼 아이템들의 높이를 자동으로 늘려준다. flex-start아이템들을 교차축의 시작지점부터 정렬center아이템들을 교차축의 가운데로 정렬flex-end아이템들을 교차축의 끝지점부터 정렬space-between첫 아이템과 마지막 아이템을 메인축의 각 양 끝에 정렬하고 나머지 아이템들을 그 사이에 동일한 여백을 주고 정렬space-around위와 비슷하지만 시작과 마지막의 아이템들의 양쪽에도 동일한 여백을 줌
- 기본값은
-
align-items는 메인축이 아닌 교차축에서의 방향을 정렬하며 아이템들이 한 줄일 경우 사용
item
1. item | 아이템들의 순서 설정
order
아이템들에게 순서를 지정한다.
- 숫자가 작을 수록 우선 정렬
- 시각적으로 순서를 변경하지만 실제 html 코드를 변경하는것은 아님을 주의
2. item | 아이템들의 기본 너비 설정
flex-basis
flexbox의 자식 아이템들의 기본 크기를 설정하며 메인축 row, cloumn에 따라 각각 너비, 높이를 설정한다.
기본값은flex-basis: auto로 원래 아이템의 너비 혹은 높이 값을 적용한다.
- 아이템에 따로 너비(혹은 높이)를 설정해준다면 해당 설정 값으로 적용한다.
3. item | 아이템들의 공간 증가 설정
flex-grow
기본 값은
flex-grow: 0로 아이템들 크기의 합이 컨테이너의 공간보다 작아도 늘어나지 않는다.
- 1이상의 값을 적용하면 아이템들이 원래 크기보다 커지며 컨테이너 범위 안에서 공간을 가득 채운다.
- 늘어난다라고 생각
- 정확한 의미는 아이템들의
flex-basis를 제외한 여백 부분을 해당 숫자의 비율로 나눈다.
4. item | 아이템들의 공간 감소 설정
flex-shrink
기본 값은
flex-shrink: 1로 따로 설정이 없어도 아이템들의 크기가flex-basis보다 작아질 수 있다.
- 0 값을 넣는다면 아이템들의 크기가
flex-basis보다 작아지지 않는다. - 해당 속성은 부모(컨테이너)의 너비가 줄어들어 아이템(자식)에게 영향이 갈 경우 해당 시점부터 적용한 숫자 값에 맞게 아이템의 크기가 줄어든다.
- 적용 받은 숫자에 비례해 크기가 줄어든다. (숫자가 클 수록 더 많이 줄어든다.)
5. item | 2, 3, 4 단축 설정
flex
아이템 설정 2, 3, 4번의 단축 설정 | 사용 방법에 따라 순서가 바뀔 수 있음에 주의*
flex: 증가, 감소, 기본 너비;
flex: 1; /* 증가 (이 경우 나머지 속성은 기본 값이 적용 ex: shrink: 1, basis: auto)*/
flex: 1 1 20px; /* 증가, 감소, 기본 너비 */
flex: 1 1; /* 증가, 감소 */
flex: 1 20px; /* 증가, 기본 너비 */위 3번과 4번의 경우 단위를 넣을 경우 grow, basis 아닐 경우 grow, shrink로 적용
6. item | 개별 정렬 설정
align-self
원하는 아이템을 따로 지정해서 align-items (교차축) 값을 재정의
- 교차축의 모든 아이템을 정렬하는 align-items에서 일부만 재정의하고 싶을 경우 사용한다.
- align-self 속성은 align-items 보다 우선순위 속성
part5에서 계속

