HyperText Markup Language
텍스트 이상의 요소를 정의하는 약속된 언어
웹사이트를 만드는 가장 기초가 되는 마크업 언어이며 웹페이지의 내용과 구조를 담당하는 언어로써 브라우저에게 정보를 어떤 형식으로 보여주어야 하는지를 전달해주는 역할
Hyper Text는 단순 텍스트 이상의, 링크 등의 개념이 포함된 텍스트이며, Markup은 꺽쇠<,>로 이루어진 태그를 사용하는 규격
특별한 기호나 표기를 사용하여 글의 서식과 스타일을 정해주는 언어이지만프로그래밍 언어는 아니다
기본
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 간단 정리</title>
</head>
<body>
</body>
</html>
<!-- 태그는 항상 열림 태그와 닫힘 태그가 필요하다 --><!DOCTYPE>현재 문서의 HTML 타입을 정의 | HTML5의 경우<!DOCTYPE html>로 작성<html>해당 html 파일의 최상위의 태그로 HTML 문서의 시작과 끝을 표시lang은 해당 html 파일의 언어를 설정하며ko: 한국어,en: 영어ja: 일어 등이 있으며 해당 웹 혹은 모바일에 대한 접근성을 향상 시키기 위한 목적도 있지만 시각 장애인에게 정보를 전달하기 위한 목적도 있다.
<head>사용자에게는 보이는 UI적인 요소는 없지만 검색할때 나오는 타이틀 혹은 부가 설명 그리고 북마크를 추가할때 나오는 제목 및 아이콘을 설정할 수 있고 CSS파일을 연결할 때도 head 태그안에 정의 즉, 사용자에게 보여주는 정보가 없고 meta 데이터[<meta>, <link>, <base>, <style>, <script>], <title> 등..만 정의<body>사용자에게 보여지는 UI적인 요소로 실제 컨텐츠를 작성
Self-Closing | 닫는 태그가 없는 태그
열린 태그는 항상 닫아줘야하지만 내부에 넣을 값이 없을 경우 닫을 필요가 없는 태그도 존재한다.
example
<img> <hr> <link> <br>XHTML 사용자는
<img/>와 같은 방식을 사용한다.
태그, 속성
<h1 id="value">제목</h1>
<a href="http://www.google.com" target="_blank">구글 링크</a>- html 요소에는 다양한 속성을 부여할 수 있다.
- 태그의 이름:
h1,a - 속성의 이름:
id,href,target - 속성의 값:
value,http://www.google.com,_blank - 내용:
제목,구글 링크
- 태그의 이름:
- 태그 명, 속성 명, 속성 값, 내용등 모든 것을 통틀어 요소(element)라 함
example
<link type="text/css" href="style.css">
<img src="imgSrc.png">다양한 태그의 역할에 맞춰 부여할 수 있는 속성도 다양하다.
태그의 역할
다양한 태그가 있는 만큼 각 태그 마다의 역할이 있다.
자주 사용하는 태그 확인
태그의 역할
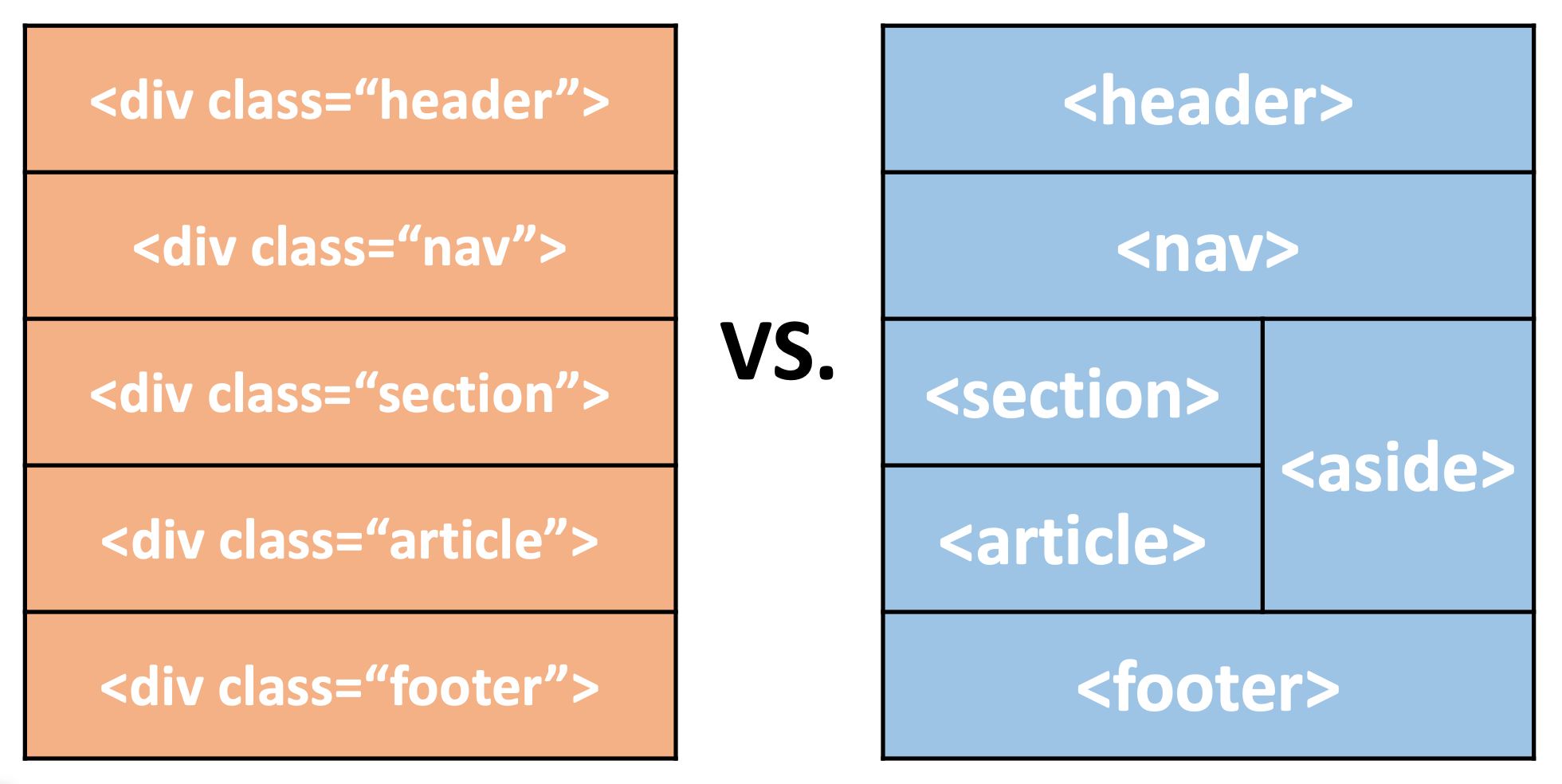
시맨틱/공간분할 태그
주로 내용을 담을 수 있는 틀 역할을 하며 웹 페이지의 해당 내용이 어떠한 내용을 담고 있는지 설명하는 역할을 한다.
example 시맨틱
<header>문서 또는 섹션 헤더를 지정 사이트의 로고, 링크(회원가입, 언어셋 등) 소개 등에 사용<footer>문서의 footer로 사용 사이트의 정보나 주소/연락처 그리고 저작권등을 넣음<article>독립적인 자체 컨텐츠를 정의<details>사용자가 보거나 숨길 수 있는 추가 세부사항을 정의할때 사용<nav>네비게이션(navigation) 링크를 표현, 보통 메뉴 영역으로 사용<main>문서의 메인 컨텐츠를 정의할때 사용<aside>주로 사이드바에 사용하며 배너나 최근글 등 페이지 내용과 별도의 내용을 정의<section>문서의 섹션을 정의- 등등..
div 태그에
id,class를 사용해 레이아웃을 잡아 사용하기도 한다<!-- header --> <div id="header"> 상단 컨텐츠 </div><!-- footer --> <div id="footer"> 하단 컨텐츠 </div>

Block, Inline
html은 보통 css와 함께 사용하기 때문에 크게 고려하지 않지만 기본적인 것은 알아두면 좋다.
example Block
<article> <aside> <div> <footer> <form>
<h1> ~ <h6> <header> <hr> <li> <main> <nav>
<ol> <p> <section> <table> <ul> <video>- 항상 새 줄에서 시작.
- 항상 사용 가능한 전체 너비를 차지한다.(왼쪽과 오른쪽으로 늘어남).
- 블록은 위쪽 및 아래쪽 여백이 있지만 인라인은 없다.
example Inline
<a> <br> <button> <code> <img> <input>
<label> <script> <span> <textarea><time>- 새 줄에서 시작하지 않음.
- 필요한 만큼만 너비를 차지.
태그의 역할 | 텍스트 서식/인용
글자의 모양을 변하게 하는 용도도 있지만 주로 글에 담겨 있는 내용이 어떤 내용인지 개발자 혹은 컴퓨터에게 알려줄 수 있는 용도로도 사용한다.
example
| 서식 태그 | 표현 | 인용 태그 | 표현 |
|---|---|---|---|
<b> | 굵게 | <q> | 짧은 인용구 |
<small> | 작게 | <blockquote> | 긴 인용구 |
<strong> | 강조, 중요 | <abbr> | 약어 |
<code> | 코드 | <address> | 주소 or 연락처 등 |
<em> | 강조 | <cite> | 인용되는 제목 or 작품 |
<ins> | 밑줄 | ||
<del> | 가운대 줄 | ||
<i> | 이텔릭(기울기) | ||
<sup> | 위 첨자 | ||
<sub> | 아래 첨자 |
그 밖에 자주 사용하는 중요한 태그들
<a>
하이퍼 링크, 내부 컨텐츠를 이동할때 사용
<!-- case 1 -->
<a href="http://www.google.com" target="_blank">구글 링크</a>
<!-- case 2 -->
<a href="#home">홈으로 이동</a>
<section id="home">home</section>href이동하고자 하는 링크 or 컨텐츠 (컨텐츠일 경우 아이디 값을 입력)target링크 이동을 할때 현재 창이 아닌, 새로운 창을 만들어 이동
case 1 하이퍼 링크를 걸어 사용자에게 해당 링크로 이동할 수 있게 해주는 태그로 사용한다.
case 2 html 문서 안에서 외부로 이동하는게 아닌 해당 문서 안에 다른 컨텐츠로 이동할때도 사용한다.
<ul>, <ol>
unordersed list 순서가 없는 리스트 목록을 만들 때 사용
ordered list: 순서가 있는 리스트 목록을 만들 때 사용
li태그는 항상 ul 혹은 ol 태그로 감싸져 있어야 한다.
<ul>
<li>home</li>
<li>content 1</li>
<li>content 2</li>
</ul>
<ol>
<li>home</li>
<li>content 1</li>
<li>content 2</li>
</ol><img>
이미지를 올릴때 사용하는 태그
src이미지의 경로를 입력 파일 안의 이미지가 아닌 이미지의 주소도 입력 가능alt해당 이미지의 대체 텍스트로 이미지가 나오지 않을 경우 해당 이미지를 설명하는 역할도 하지만 시각장애인에게 해당 이미지를 알려주는 역할도 하기 때문에 필수로 입력한다. (웹 표준)
<img src="img.png" alt="imgText">
<img src="https://www.google.com/imgre....." alt="imgText"><audio>, <video>
오디오와 비디오를 올리때 사용하는 태그
src오디오, 비디오의 경로(주소도 입력 가능)controls오디오 파일의 재생 제어기 표시autoplay자동 재생loop반복 재생muted초기에 음소거 상태poster비디오의 썸네일
<audio src="audio.mp3" controls muted></audio>
<video src="video.mp4" controls autoplay></video><form>
입력 양식을 사용할 때 사용하는 태그로 항상 입력 양식을 사용할 수 있는 관련 태그들과 함께 사용
관련 태그
input텍스트 입력labelinput과 함께 쓰이는 라벨textarea여러줄의 텍스트 입력select드롭다운 리스트button버튼- 등등....
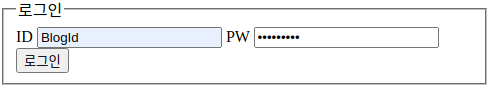
example

<form name="formName" action="#" method="post">
<fieldset>
<legend>로그인</legend>
<label for="loginId">ID</label>
<input type="text" id="loginId">
<label for="loginPw">PW</label>
<input type="password" id="loginPw">
<br>
<input type="submit" value="로그인">
</fieldset>
</form>nameform 양식의 이름action입력 데이터를 처리하는 웹 프로그램method전송 방식- GET url 뒷부분에 파라미터를 추가하여 데이터를 전달
- url에 어떤 데이터가 전송되는지 노출되어 보안에 취약하지만 검색엔진에 노출되어도 되는 데이터를 사용하여 검색 등에 활용함
- POST http Request 헤더에 파라미터를 추가하여 데이터를 전송
- 어떤 데이터가 전송되는지 확인할 수 없기 때문에 GET 방식보다 보안성이 높아 로그인/개인정보 등 노출되어선 안되는 데이터를 전송할때 사용함
- GET url 뒷부분에 파라미터를 추가하여 데이터를 전달
type입력 양식의 모양
<input>
<form>태그의 내부에서 사용되는 입력 양식으로type속성에 데이터 입력의 양식을 지정할 수 있다.
placeholder입력창의 희미한 설명 글autocomplete자동 완성autofocus페이지 로드시에 포커싱 설정readonly읽기 전용disabled비활성화required필수 속성spellcheck오타 점검
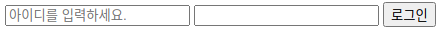
example

<input type="text" name="text" placeholder="아이디를 입력하세요.">
<input type="password" name="Pw" required>
<input type="button" value="로그인">
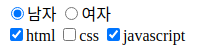
<input type="radio" name="gender" value="male">남자
<input type="radio" name="gender" value="female">여자
<input type="checkbox" name="programming" value="html">html
<input type="checkbox" name="programming" value="css">css
<input type="checkbox" name="programming" value="javascript">javascript
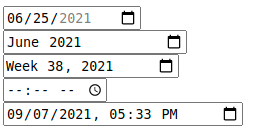
<input type="date" name="date" min="2021-01-01" max="2021-12-31">
<input type="month" name="month" id="month">
<input type="week" name="week" id="week">
<input type="time" name="time" id="time">
<input type="datetime-local" name="datetime" id="datetime">그 밖에 submit, number, range, tel, color, email, url, file, reset등 많은 타입을 용도에 맞게 사용할 수 있다.

