개발을 하다보면 동기와 비동기 프로그래밍에 대한 내용을 접할 수 있는데 무심코 사용해 왔던 것들이기에 간단하게나마 정리할 필요를 느껴 정리합니다.

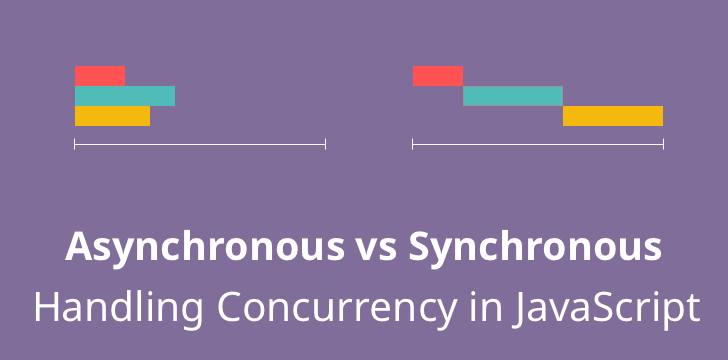
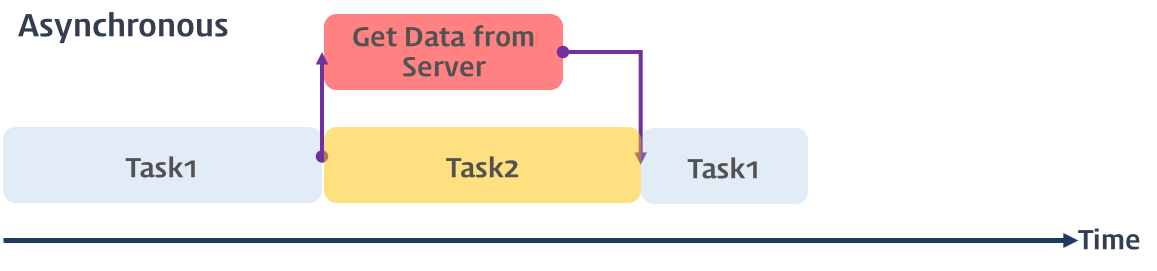
자바스크립트에서 동기와 비동기에 대한 내용은 간단하게 위 사진 하나만으로 정리가 가능합니다.
사진을 보고 차이점을 살펴보면 어떠한 과정이 "직렬적"으로 수행되느냐 혹은 "병렬적"으로 수행되느냐의 차이로
-
왼쪽 작업은 비동기로 동작으로 한번에 여러 테스크가 동시에 병렬적으로 실행된다.
-
오른쪽 작업은 동기적 동작으로 하나의 테스크가 끝날 때 까지 기다렸다가 결과를 출력 후에 다음 테스크가 실행된다.
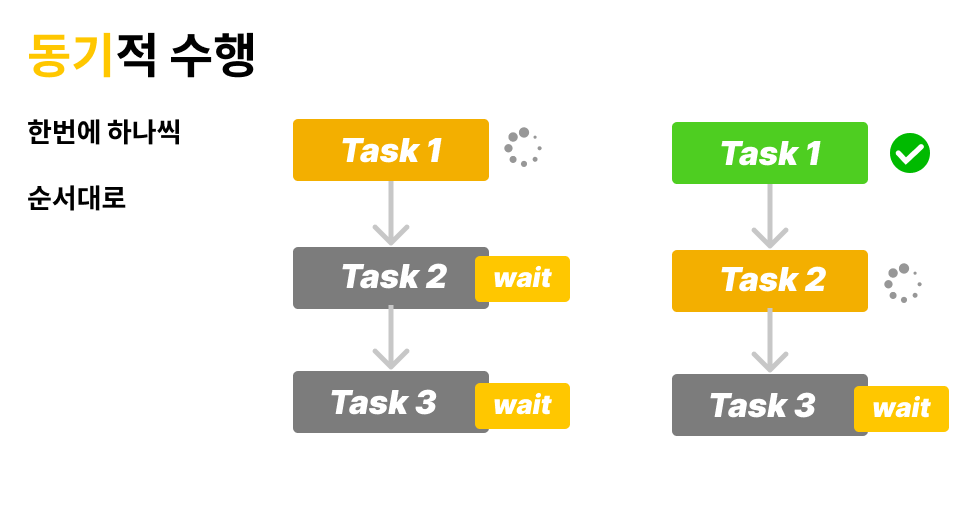
동기(Synchronous) | 한번에 하나씩 순서대로❗

한번에 1가지 일만 할 수 있는 싱글 쓰레드 언어인 자바스크립트로 작성된 코드는 한줄씩 동기적으로 실행됩니다.
- 직관적 | 순서에 맞춰 진행되기 때문에 동작의 흐름을 쉽게 파악할 수 있음
- 직렬적으로 동작을 수행하는 방식
- 요청을 보낸 후 응답을 받아야지만 다음 동작이 이루어짐
- 먼저 실행 중인 동작이 있다면 다음 동작은 대기

- 먼저 실행 중인 동작이 있다면 다음 동작은 대기
- 효율이 떨어짐 | 실제 CPU가 느려지는 것은 아니지만 프로그램의 전체적인 효율이 저하된다고 느낄 수 있다.
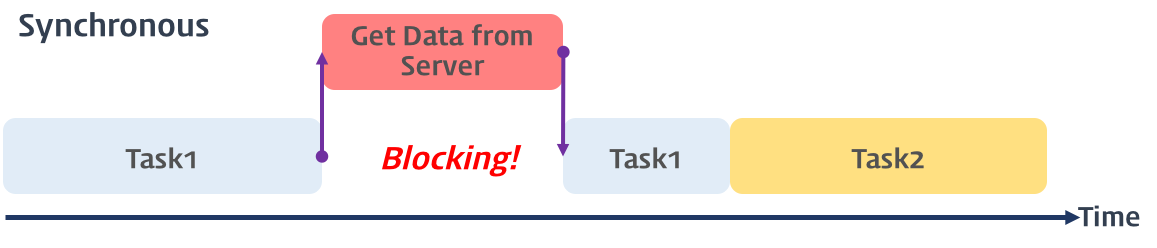
- Blocking : 오래걸리는 작업을 수행 중일 경우 다음에 수행될 작업들은 아무것도 할 수 없다.
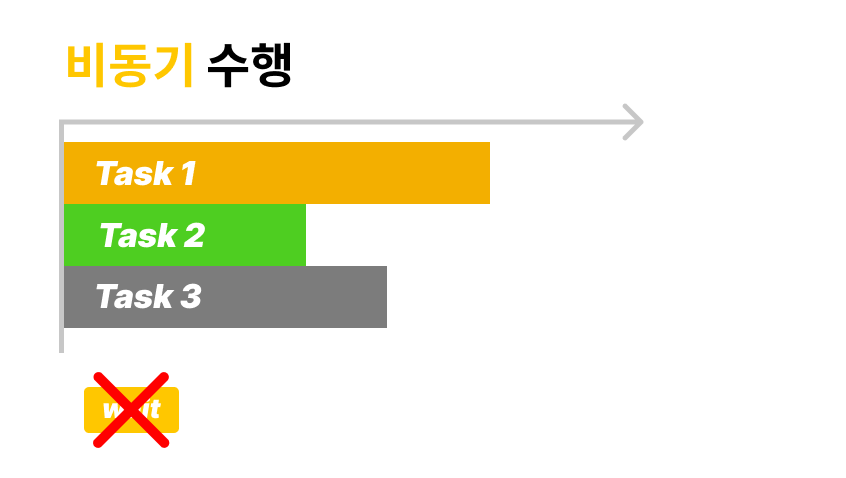
비동기 (asynchronous)

- 병렬적으로 동작을 수행하는 방식
- 비동기 요청시 응답 후 처리할 콜백 함수를 함께 알려주게 되어 해당 테스크가 완료되었을 시 콜백 함수가 호출됨

- 요청을 보낸 후 응답의 수락 여부와는 상관없이 다음 작업이 동작하는 방식
- a 테스크가 실행하는 동안 b 테스크를 실행할 수 있으므로 자원을 효율적으로 사용할 수 있음
비동기 처리
자바스크립트에서 비동기 로직을 처리하기 위해 콜백 함수를 사용하게 되는데
동작의 처리 순서를 보장하기 위해 여러 개의 콜백 함수가 중첩되어 최악의 가동성인 콜백 지옥이 발생하는 단점이 있습니다.

자바스크립트는 이러한 문제를 해결하기 위해서 다양한 노력을 했고 그만큼 비동기 로직을 처리하기 위한 다양한 방법을 제시했습니다.
동기와 비동기의 장단점
| 동기 | 비동기 | |
|---|---|---|
| 장점 | 설계가 매우 간단하고 직관적 | 여러 동작을 동시에 실행하기에 자원을 효율적으로 사용할 수 있음 |
| 단점 | 이전 동작의 응답이 있기 전까지 아무것도 하지 못하고 대기 | 동기적 방식보다 복잡함 |
자바스크립트의 비동기 처리에 대한 의문점🤔
자바스크립트는 싱글 스레드 언어일텐데
즉, 스레드가 하나이기 때문에 동시에 하나의 작업만 할 수 있다는 뜻으로 알고 있다.
그런데 자바스크립트는 어떻게 비동기 처리를 할 수 있을까
위 의문점에 대한 내용은 따로 정리합니다.
