스키마(Schema)와 모델(Model)
Notice 👇
보통 스키마는 DB의 테이블, 컬렉션의 타입과 속성을 정의해 각각의 필드에 저장하는 값에 의존성을 부여하지만 MongoDB는 고정적인 스키마를 갖지 않기 때문에 mongoose를 사용해서 스키마를 생성하는데 데이터베이스 서버측에서 만드는 스키마가 아닌 우리의 웹서버가 DB에 들어있는 문서들을 객체화하여 사용 할 수 있도록 스키마를 설정해주는 것
이때 DB의 실제 데이터와 웹서버의 스키마가 일치하지 않아도 정상적으로 작동하지만 DB에 있는 정보가 서버측의 스키마에서 설정되어 있지 않다면 undefined로 보여짐
- 스키마(Schema): 스키마는 컬렉션에 들어가는 문서 내부의 각 필드가 어떤 형식으로 되어 있는지 정의하는 객체
- 모델(Model): 스키마를 사용해서 만드는 인스턴스로 DB에서 실제 작업을 처리할 수 있는 함수를 지니는 객체
스키마 예시
const userSchema = mongoose.Schema({
email: { type: String, trim: true, unique: 1 },
password: { type: String, minlength: 10 },
name: { type: String, maxlength: 100 },
image: String,
token: { type: String },
tokenExp: { type: Number }
});유저의 데이터를 저장하기 위해
서버개발 루트 위치에서 models 폴더 생성 > User.js 파일 생성
/models/User.js
const mongoose = require("mongoose");
const userSchema = mongoose.Schema({
title: {
type: String,
maxlength: 15
},
name: {
type: String,
maxlength: 50,
},
email: {
type: String,
trim: true,
unique: 1,
},
password: {
type: String,
minlength: 5,
},
token: {
type: String,
},
tokenExp: {
type: Number,
},
});
const User = mongoose.model("User", userSchema);
module.exports = { User };const mongoose = require("mongoose")로 가져온 mongoose의 기능으로 스키마를 작성
const userSchema = mongoose.Schema({ ... })
작성한 스키마를 mongoose의 기능으로 const User = mongoose.model("User", userSchema)와 같이 모델로 감싸준다.
module.exports = { User }
다른 파일에서 사용하기 위해 만들어진 유저의 스키마를 exports
클라이언트와 서버간의 데이터 통신을 회원가입을 통해서 알아보면 클라이언트에서 로그인에 필요한 데이터를 서버에 넘겨주고 서버는 해당 데이터를 받습니다.
이때 클라이언트에서 넘겨준 데이터를 받는 서버에서 Body-parser라는 모듈을 이용해서 클라이언트의 Request data의 body로부터 데이터를 편리하게 받을 수 있습니다.
Body-parser
body-parser는 요청(request)과 응답(response) 사이에서 공통적인 기능을 수행하는 소프트웨어이며, 요청의 본문을 지정한 형태로 파싱해주는 미들웨어이다.
app.get('/test', (req, res) => {
res.send('test');
console.log(req.body);
});위의 테스트 코드에서 req.body를 출력해보면 undefined가 출력됩니다.
Node.js의 웹프레임워크인 Express는 요청을 처리할 때 기본적으로 body를 undefined로 처리하고 있기 때문입니다.
이럴 때 body-parser 미들웨어를 이용하면, request의 body부분을 자신이 원하는 형태로 파싱하여 활용할 수 있다.
- body-parser 미들웨어는 Express 4.16.0 버전 이상부터 내장모듈로 포함됐기 때문에 별도로 설치할 필요 없이 아래와 같이 간단한 설정을 통해 바로 사용할 수 있다.
CASE #1
//body-parser 모듈 불러오기
const bodyParser = require('body-parser');
app.use(bodyParser.json()); //요청 본문을 json 형태로 파싱
app.use(bodyParser.urlencoded({extended: true}));CASE #2
app.use(express.json());
app.use(express.urlencoded({extended: true}));{extended: true}
-
true : Express에 기본 내장된 querystring 모듈을 사용
-
false : *querystring 모듈의 기능이 좀 더 확장된 qs 모듈을 사용 (qs 모듈 별도 설치 필요)
- *querystring 모듈: url 주소 뒤에 붙어서 넘어오는 파라미터인 querystring을 쉽게 조작할 수 있는 기능을 제공하는 모듈
/api/users/register
회원가입을 위해서는 유저의 정보가 필요하기 때문에 앞서 작성한 './models/User'에 위치한 유저의 데이터를 불러옵니다.
Index.js
const { User } = require('./models/User');
app.use(express.json());
app.use(express.urlencoded({extended: true}));
app.post("/api/users/register", (req, res) => {
const user = new User(req.body);
user.save((err, userInfo) => {
return err
? res.json({ success: false, err })
: res.status(200).json({ success: true, userInfo: userInfo });
});
});const { User } = require('./models/User');
module.exports = { User }를 통해서 다른 파일에서 사용할 수 있도록 스키마를 exports 해줬기 때문에 불러올 수 있으며 해당 데이터를 이용해서 인스턴스를 만듭니다.
const user = new User(req.body);
app.use(express.json());, app.use(express.urlencoded({extended: true}));를 통해 사용할 수 있게 된 body-Parser를 이용해 요청 body의 값을 인스턴스를 통해 가져옵니다.
user.save((err, userInfo))
user.save()는 MongoDB의 기능으로 user의 정보를 저장할 수 있도록 합니다.
이제 err에 유무에 따라 응답을 json 형태로 있다면 err를 보내고 없다면 status(200)으로 성공 메세지와 유저의 정보를 보낼 수 있습니다.
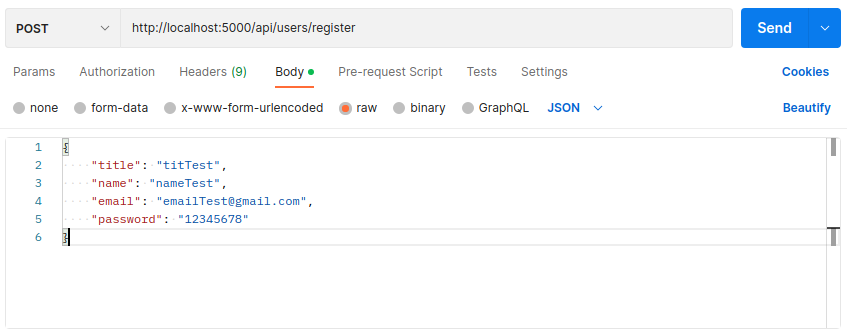
Postman
회원가입, 로그인등 클라이언트에서 서버로 데이터를 보내주는 코드가 없을 때 만들어진 서버에 클라이언트를 대처해서 데이터를 보낼 수 있는 프로그램
데이터가 정상적으로 보내지는지 확인하기 위해 Postman을 사용합니다.
POST 요청, url, Body, raw, JSON으로 옵션을 설정한 뒤에 스키마에 작성된 내용을 토대로 데이터를 보냅니다.

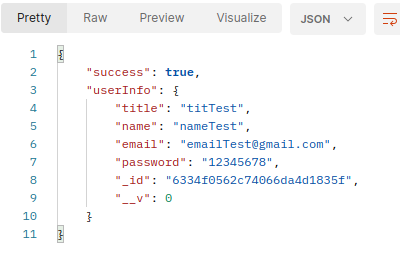
아래와 같이 데이터가 출력되는지 확인