
타입스크립트를 사용해야 하는 많은 이유 중에 가장 마음에 들었던 부분은 개발자가 의도하지 않은 코드의 실행을 에러로 알려준다는 점 | 동적 타입 언어의 단점인 예기치 않은 버그를 사전에 방지
왜 타입스크립트를 사용하는가에 대한 매우 간단한 내용
자바스크립트는 기본적으로 프로그램이 실제 실행될 때 타입 분석을 진행하는 동적 타입 언어(dynamically typed language)이기 때문에 문제가 있더라도 프로그램을 실행해보지 않으면 그 문제를 확인할 수 없습니다.
반면 타입스크립트는 프래그램을 실행하지 않고 런타임 이전에 타입을 분석하는 정적 타입 언어(statically typed language)입니다.
정리하자면
실행 시간에 결정되는 변수 타입, 약한 타입 체크
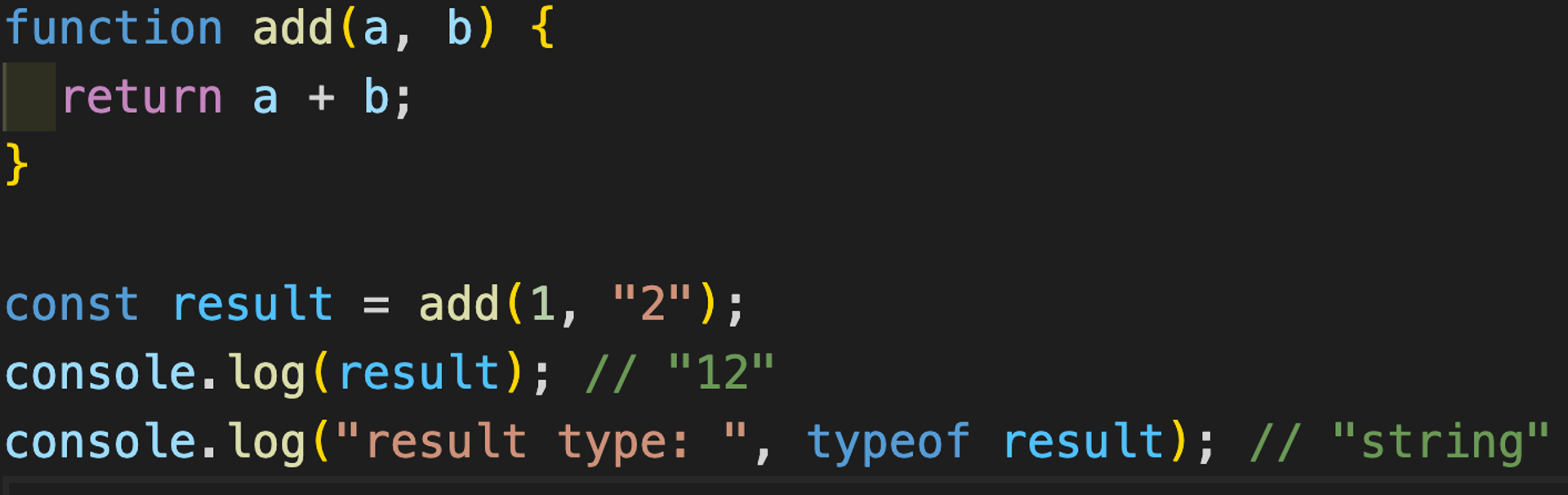
- JavaScript는 변수의 타입이 실행 시간에 결정된다.
- 이에 따라 개발자의 실수로 인한 오류가 발생하기 쉽고 찾기도 까다롭다
- JavaScript는 let, const와 같이 변수 혹은 상수를 구분하는 정도의 키워드만 지원이 된다.
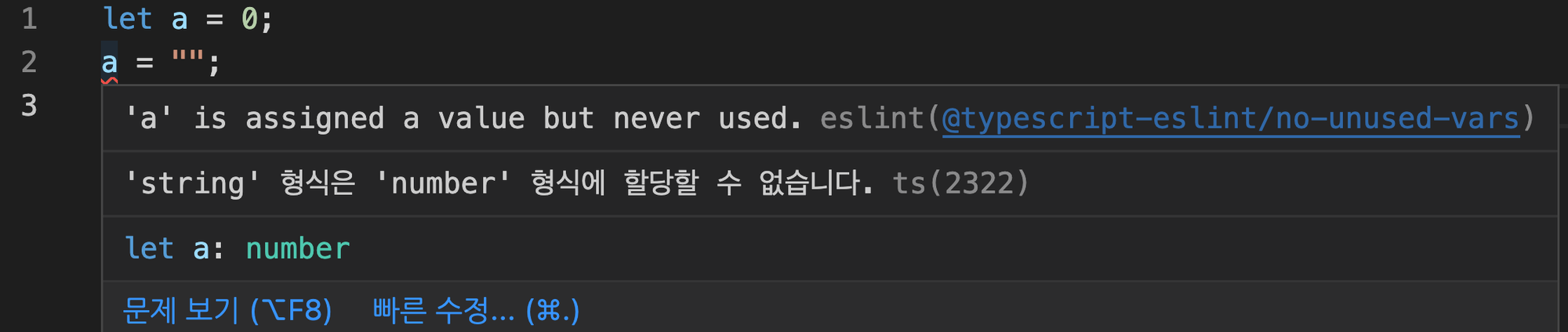
let a = 1;
a = "Hi~";
// 상수의 경우
const numArr = [1, 2, 3];
arr.push("4"); // [1, 2, 3, '4']예를 들면 위 코드와 같이 let a = 1; a = "Hi~";가 얼마든지 가능한 것이고
이렇게 되면 a가 숫자값인줄 알았는데 문자열이 되는 약간의 실수로 예상하지 않은 동작이 발생할 수 있다.
위처럼 변수에 잘못된 값이 할당되어 발생한 오류를 찾기 위해서는 실행 시간에 변수의 값과 타입을 모두 확인해야 하는 번거로움이 있다.
혹은 아래와 같은 상황도 발생할 수 있습니다.
const obj = {latitude: 11, longitude: 45};
const result = obj.latitude * obj.longitute; // longitude 오타
console.log(result) // NaN - obj.longitute가 Undefined가 되기 때문오타와 같은 에러처럼 개발자의 실수로 인한 오류는 발생하기 쉽지만 찾기가 까다로운데 이를 방지할 수 있습니다.
TypeScript는?
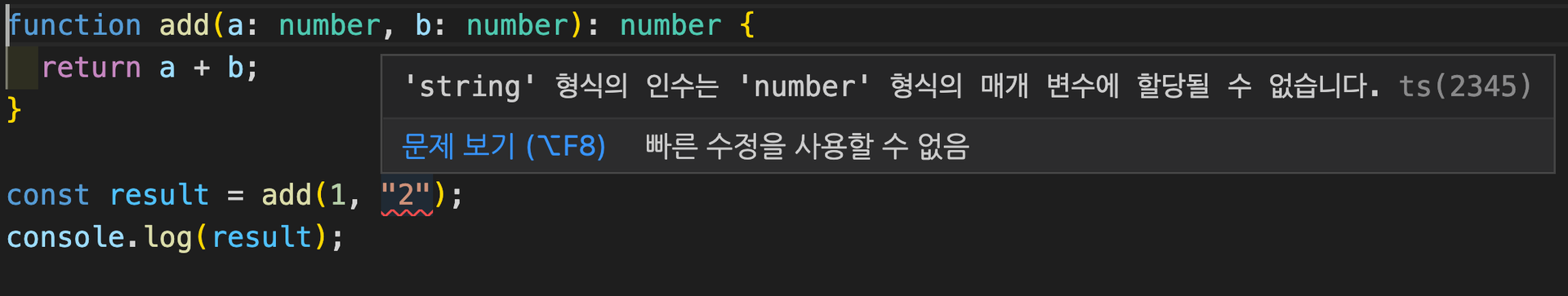
실행 시간에 결정되는 변수 타입 👉 컴파일 시간에 변수의 타입을 체크
-
JavaScript 코드의 문제점

-
TypeScript로 보완

-
코드 에디터 혹은 컴파일 단계에서 캐치

*코드 에디터를 사용하지 않더라도 컴파일 단계에서 오류를 캐치하기 때문에 실행 자체가 불가능
덕분에 타입스크립트를 사용하면 프로그램이 실행되기 전에 오류를 발견하고 해결할 수 있습니다.
객체 지향 프로그래밍(OOP)에서도 큰 장점이 있다.
JavaScript 객체 지향 프로그래밍 예시
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
growOlder() {
this.age += 1;
}
}
const john = new Person('John', 28);
john.age = -5; // 외부에서 age 속성을 마음대로 조작할 수 있다.
john.growOlder();
console.log(john.age); // +1을 해서 29를 기대하지만 실제로는 -4라는 음수가 출력 -
객체 지향 프로그래밍 언어(C++, Java, C# 등...)에서는 다양한 접근 제어자를 통해서 클래스를 구성하는 프로퍼티의
캡슐화를 보장하고 함수의 호출 범위를 조정할 수 있습니다. -
그런데, 지금 위의 예제에서는 아무나 속성에 직접 접근을 할 수 있고 마음대로 속성의 값을 변경할 수 있게 된다.
- 클래스를 설계하고 만든 사람의 의도에 따라 사용이 되어야 하는 것이 보장되지 않음
TypeScript 객체 지향 프로그래밍 예시
class Person {
private name: string;
private age: number; // age가 private인 것을 주목하세요!
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
public growOlder(): void {
this.age += 1;
}
}
const john = new Person('John', 28);
john.age = 20; // Error: Property 'age' is private and only accessible within class 'Person'.
john.growOlder();
console.log(john.age); // Error: Property 'age' is private and only accessible within class 'Person'.Error: Property 'age' is private and only accessible within class 'Person'.
- age 속성에 접근할 수도 없고 대입할 수도 없습니다.
john의 age값을 조회하고 싶다면 getter 함수를 만들어 접근해야 합니다.
*private : 접근 제한자
TypeScript 사용 이유 간단 정리🧐
향상되는 생산성
- 초기에는 익숙하지 않아 JavaScript를 쓸 때보다 시간이 더 걸릴 수 있지만
익숙해지면 TypeScript로 작성하는 것이 더 편해진다.
높아지는 안전성
- TypeScript 코드는 안정성과 가독성이 높아져 개발 및 유지 보수 과정에서 시간과 노력을 절약할 수 있습니다.
- 정적 언어에 익숙한 프로그래머들과의 협업도 더 빠르고 원활하게 할 수 있게 된다.
줄어드는 테스트 코드
- JavaScript에 비해 언어에서 보장되는 안정성을 바탕으로 테스트 코드가 줄어든다.
- TypeScript는 JavaScript에 비해 테스트 코드보다 비지니스 로직 작성에 집중할 수 있게 해준다.

타입스크립트와 자바스크립트의 차이에 대해 알게 되었네요👍