html, css, vanilla js 간단한 반응형 웹을 클론 코딩
- 클론 코딩을 위해 사이트의 디자인 및 작동 방식만을 참고합니다.
- 태그 하나부터 모두 스스로 만드는 것에 중점을 잡았습니다
- 크롬 익스텐션을 활용하였습니다.
- CSSViewer
- whatFont
- Page Ruler
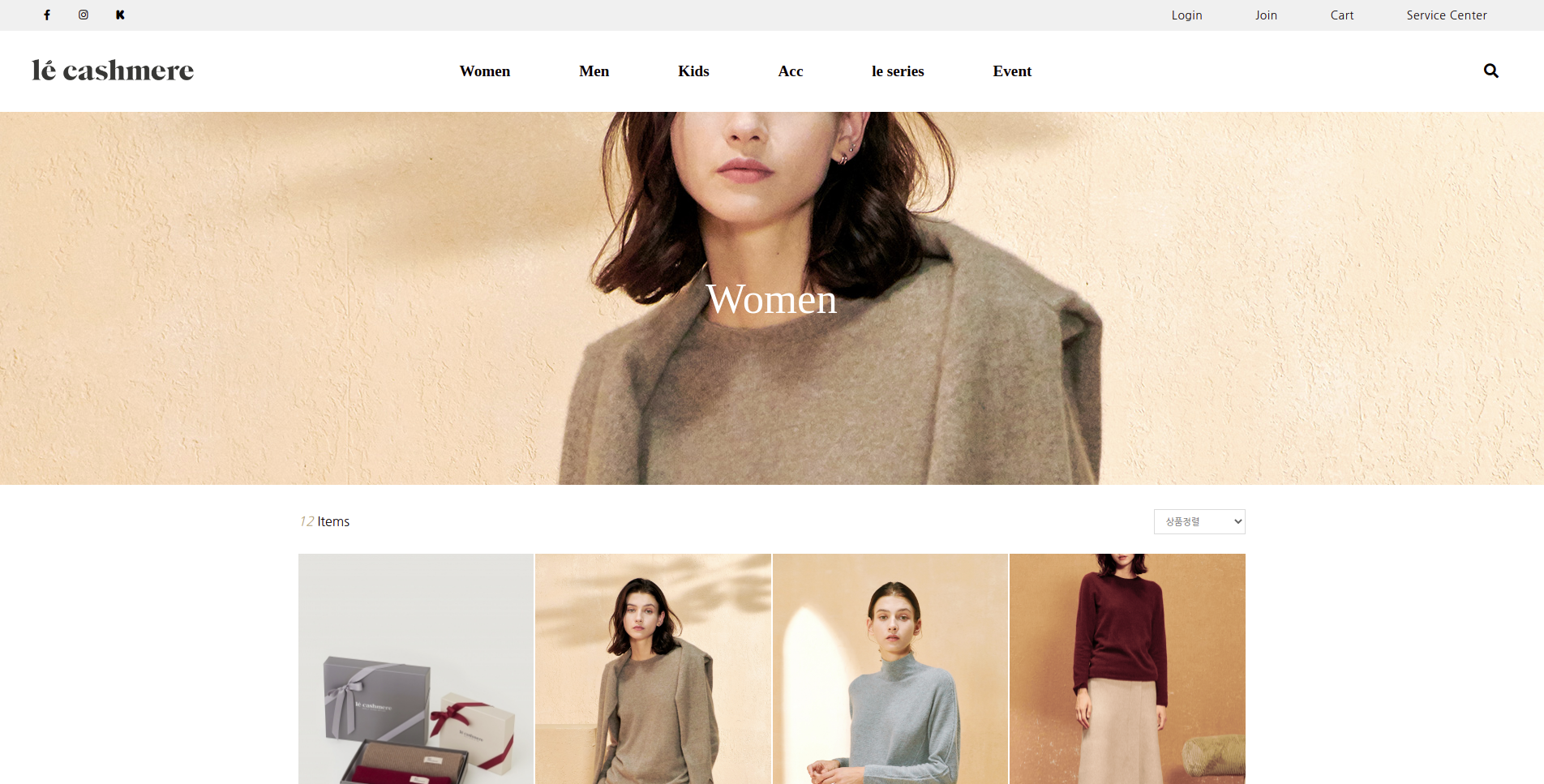
le cashmere
le cashmere 바로가기
해당 페이지는 반응형이 아닌 접속하는 디바이스에 따라 필요한 코드를 불러오는 정적인 웹입니다.
따라서 모바일을 기준으로 잡고 데스크탑에도 반응할 수 있도록 고려해서 반응형 웹을 만들었습니다.
- html, css : 레이아웃과 스타일을 제대로 활용할 수 있는지에 초점을 맞춰 작성한 페이지입니다.
- back to top같은 간단한 이벤트 포함
le cashmere
| Destop 🖥️ | Mobile 📱 |
|---|---|
 |  |
- img:hover 효과 이미지 상세 보여주기
- flex 속성 이용 뷰포트에 따라 레이아웃 변경
- DOM
- BackToTop