*box-sizing

사진 출처: http://tcpschool.com
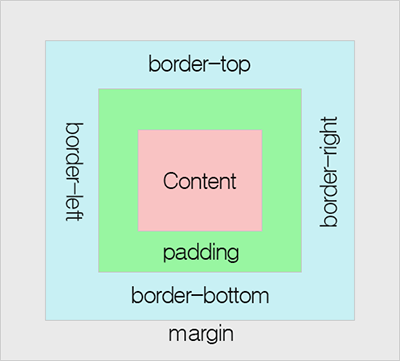
content, padding, border, margin으로 구성되어 웹 페이지에 다양한 요소를 배치하기 위해 사용하며 웹 페이지의 전체 레이아웃을 정의한다.
- content 태그가 차지하는 공간, 실질적인 내용이 차지하는 공간
- padding 컨텐츠(content)와 테두리(border) 사이의 여백
- border 컨텐츠(content)의 테두리 혹은 패딩(padding)의 테두리가 될 수 있음
- 테두리 모양의 종류도 다양하다.
soild, dotted, dashed, double, ridge, groove....등등
- 테두리 모양의 종류도 다양하다.
- margin 태그와 태그사이의 여백
box-sizing 속성의 기본 속성은 content-box 이기 때문에 내가 생각한 대로 box 사이즈가 계산이 안 되는 경우가 있다.
padding, border는 width 값에 포함되지 않기 때문인데 보통 초기 설정으로 box-sizing: border-box를 사용하면 문제를 해결할 수 있다.
*padding, border, margin 순서
해당 속성들은 모두 top, right, bottom, left 값을 따로 부여할 수 있다.
example
div {
margin-top: 10px;
}혹은 아래와 같은 방법으로 사용한다.
| 속성 값 | 순서 |
|---|---|
| margin: 10px | 상하좌우 모두 10px |
| margin: 20px 10px | 상하 20px, 좌우 10px |
| margin: 30px 20px 10px | 위 30px, 좌우 20px, 아래 10px |
| margin: 40px 30px 20px 10px | 위 40px, 오른쪽 30px, 아래 20px, 왼쪽 10px |
*background
태그의 배경을 지정하는 속성
div {
background-color: red; /* brown;, rgba(255, 255, 128, .5); */
background-image: url("이미지 경로");
background-size: cover; /* contain, cover, 50%, 100px 200px */
background-repeat: no-repeat; /* repeat-x, repeat-y, no-repeat */
background-attachment: scroll; /* fixed, scroll local */
background-position: bottom; /* top, right, bottom, left */
}- background-color: font와 같이 색상 지정이 가능하지만 태그의 크기가 없을 경우 배경색 지정 불가
- background-image: 배경 이미지
- 컨테이너의 크기와 상관없이 삽입된 이미지의 크기는 컨테이너에 맞춰 늘어나거나 줄어들지 않고 해당 이미지 그대로 표기된다. 컨테이너가 더 크다면 이미지가 반복되어 표기된다.
- background-size: 요소 배경 이미지의 크기를 설정
- background-repeat: 배경 이미지 반복 여부
- 이미지보다 컨테이너가 크다면 반복 여부를 지정할 수 있으며 x축 혹은 y축으로 지정 가능하며 전체적으로 지정도 가능하다.
- background-attachment: 배경 이미지를 뷰포트 내에서 고정할지, 아니면 자신의 컨테이닝 블록과 함께 스크롤할지 지정
- background-position: 배경 이미지의 위치
- 해당 속성으로 이미지의 좌표를 설정할 수 있게 함
{ background-position: x축 좌표 y축 좌표; }
- 해당 속성으로 이미지의 좌표를 설정할 수 있게 함
background: color image repeat position 순서로 위의 모든 속성 사용 가능합니다
font
폰트는 web font 추천, 만들어 쓸 수 도 있지만 공짜 구글 폰트 쓰는 게 편하고 좋다.
web font 적용 방법<head>태그 안에 링크 넣어서 사용
p {
text-decoration: underline; /* 텍스트 꾸미기 */
color: red; /* 폰트 색상 rgb, HEX */
font-size: 20px; /*폰트 크기*/
font-family: Georgia, serif; /*폰트 글꼴 ex: Sans-serif 폰트 장식 x | Serif 폰트 장식 o*/
font-weight: bold; /* 폰트 두께*/
line-height: 15px; /* 폰트 사이 두께 - 숫자로 표기가 좋음 */
}*display
inline | block level
-
inline 자신과 자신을 둘러싸고 있는 다른 텍스트와 하나의 같은 줄에 위치하는 태그 ex:
<span> -
block level 혼자서 화면의 전체 한줄을 전부 사용하는 태그 ex:
<div>이러한 태그들을 display 속성으로 변경할 수 있다.
-
tag { display: block; /* 한 줄 차지, 태그 안에 내용이 없어도 넓이와 세로가 적용 */ }
-
tag { display: inline; /* 콘텐츠 크기만큼 공간 차지 => *inline은 내용이 없으면 보이지 않습니다. */ } -
tag { display: inline-block; /* block-level에서 한 줄 차지를 뺌 즉, 한 줄에 여러 요소가 가능 */ } -
tag { display: none; /* 보이지 않는 설정, 영역 또한 차지하지 않습니다. */ /* 반응형 웹을 만들때 유용하게 써먹을 수 있어서 알아두면 좋다. */ } -
tag { display: hidden; /* 보이지 않는 설정 하지만 영역은 차지한다. */ }
flex, grid 내용은 제외
opacity
태그의 투명도 설정
opacity: 0; /* 완전 투명화 */
opacity: 0.5; /* 절반 투명화 */
opacity: 1; /* 투명화 없음 */*position
기본값은 static
일반적인 문서의 흐름에 따라 배치하기 때문에 top, right, bottom, left, z-index 속성을 적용할 수 없다.
relative
일반적인 문서의 흐름에 따라 배치하는 것은 동일하지만, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용한다. 즉, 원래 있어야 하는 위치에서 지정한 오프셋만큼 움직인다
오프셋은 다른 요소에는 영향을 주지 않는다. 따라서 페이지 레이아웃에서 요소가 차지하는 공간은 기본값인 static과 동일
주로 부모 태그에 지정해 레이아웃을 잡을 수 있도록 도와준다.
absolute
요소를 일반적인 문서 흐름에서 제거하며, 페이지 레이아웃 공간에도 배정하지 않는다.
대신 siatic이 아닌 부모(태그)가 나타난다면 해당 부모(태그)를 기준으로 오프셋 값을 설정한다.
즉, 부모 태그의 위치에서 top, right, bottom, left을 지정한 만큼 움직인다고 생각하면 된다.
부모의
relative에서 자식에게absolute를 사용하여 보통top: 50%; left: 50%; transform: translate(-50%, -50%);값으로 화면(부모 태그-container) 중앙에 자식(item)을 배치할 수 있지만 flex, grid로 대처 가능
그림 설명
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>position</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class ="container">
<div class="box box1">box1 absolute</div>
<div class="box box2">box2 fixed</div>
<div class="box box3">box3 sticky</div>
<div class="box box4">box4</div>
</div>
</body>
</html>css
body {
background-color: royalblue;
}
.container {
position: relative;
}
.box {
width: 100px;
height: 100px;
margin-bottom: 10px;
background-color: green;
}
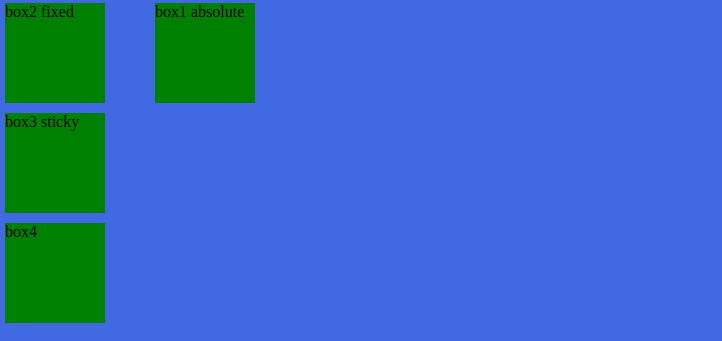
위의 그림 상태에서 box1에 absolute를 적용
.box1 {
position: absolute;
}
box2가 없어져 보이지만 box1에 absolute를 적용했기 때문에 그렇다.
box2는 box1의 z 인덱스 상에서 뒤에 있을 것이다. box1을 옆으로 치워보면 확인할 수 있다.
.box1 {
position: absolute;
left: 150px;
}
지금은 .conainer 라는 부모 태그의 기준으로 움직였지만 부모 태그가 없을 경우 윈도우 최상단에서 오프셋 값을 적용 받는다.
fixed
요소를 일반적인 문서 흐름에서 제거하며, 페이지 레이아웃 공간에도 배정하지 않는다.
특정 엘리먼트를 특정 위치(화면)에 계속 고정하고자 한다면 태그가 아닌 최상위 윈도우(해당 페이지)에서 top, right, bottom, left을 지정한 만큼 움직인 상태로 고정된다.
주로 navbar에 많이 사용한다.
보통top:0;이용해서 상단에 고정 후z-index: 99;등 같은 속성으로 화면 최상단에 배치한다.
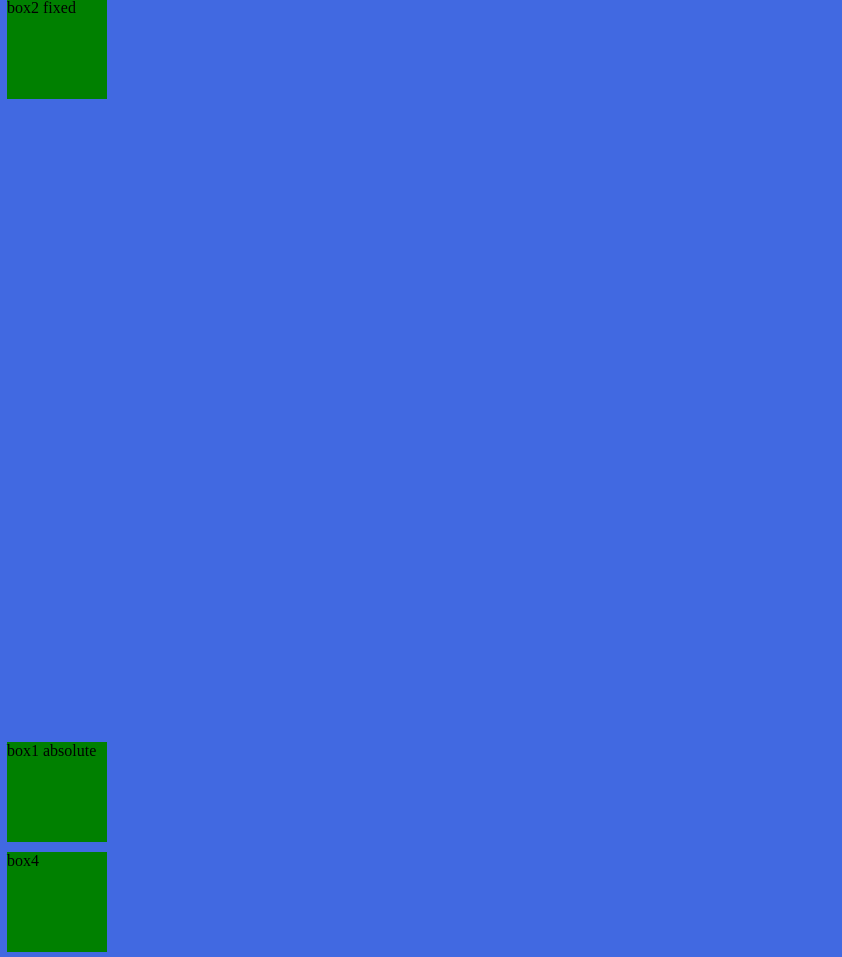
임의로 container 박스안에 <br>태그를 이용해서 박스의 크기를 키운 후 box2에 fixed 적용
.box2 {
position: fixed;
top: 0;
}
스크롤을 아무리 내려도 top:0으로 최상단에 고정된다.
sticky
스크롤 동작(overflow가 hidden, scroll, auto 혹은 overlay)이 존재하는 가장 가까운 부모(태그)를 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용
원래 있어야 하는 자리에 위치하면서 스크롤을 내려도 해당 위치가 변하지 않는다고 생각하면 된다.
top, right, bottom, left 속성이 필수
fixed와 마찬가지로 navbar에 많이 사용
보통 top:0; 이용해서 상단에 고정 후 z-index: 99; 등 같은 속성으로 화면 최상단에 배치시킵니다.
.box3 {
position: sticky;
top: 30px;
left: 100px;
}top: 0값이 아닌 30px로 줬다. 상단 30px위치에서 스크롤을 내려도 고정된다.


우측 스크롤바 위치 확인
z-index
태그와 태그의 z축 순서를 지정
position이 화면상에서 x축 y축으로 움직였다면 해당 속성은 화면과 유저간의 정면에서의 움직임이라 생각하면 된다.
/* 만약 태그가 겹쳐 있다면 z-index 숫자가 큰 태그가 유저에게 보인다. */
z-index:1;
z-index:2;part 3에서 계속

