오늘은 정규 표현식(정규식)을 사용해 문자열을 검증(Validation)하는 방법을 공부했습니다
(주어진 문자열이 알파벳, 숫자, 특정 문자로 구성되어 있는지 검증, 또는 문자열의 길이 검증 가능)
1. 정규식 작성법
처음과 끝을 '/'(forward slash)로 감싼 정규식
정규식 예
const regEx01 = /abc/;
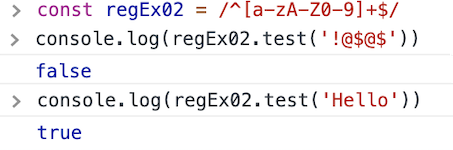
const regEx02 = /^[a-zA-Z0-9]+$/;
const regEx03 = /^[a-z]{6,10}$/;2. test() : 정규 표현식을 만족하는지 확인하는 메서드, boolean 값으로 return합니다.

정규식을 선언하고 test() 메서드의 인자로 검증할 문자열을 넣어 정규식에 부합한지 확인할 수 있습니다.
3. 정규식의 특수문자
- []: 문자셋(Character Set)입니다. 문자셋 안에 -(hyphen)을 이용해 범위를 정해줄 수 있습니다.
(점(.)과 별표(*)는 문자셋 안에서 특수문자가 아님) - ^ : 입력의 시작, 문자열의 시작을 알려주는 특수문자
- $ : 입력의 끝, 문자열의 끝을 알려주는 특수문자
- + : 앞의 표현식이 1회 이상 반복됨을 나타내는 특수문자, {1,}
- * : 앞의 표현식이 0회 이상 반복됨을 나타내는 특수문자, {0,}
- {n,m} : 앞의 표현식의 길이 검증할때 사용, 만약 m이 주어지지 않았을땐 무제한으로 취급
4. 예시
대상 : Id 유효성 검사(대, 소문자 알파벳, 숫자로 이루어져야하고 3글자 이상 8글자 이하)
const idValid = /^[a-zA-Z0-9]{3,8}$/;
const myId = '20201202test';
const myId2 = '1202test';
console.log(idValid.test(myId)) ;
// 결과값은 false, 길이가 8을 넘었기 때문에 false, 탈락
console.log(idValid.test(myId)) ;
// 결과값은 true, 통과 5.참고
Google 검색 : js 알파벳 체크, only alphabet js, js verify alpha, js alphabet check...
Velog 사용법 : https://velog.io/@jinuku/Velog-%EA%B0%84%EB%8B%A8-%EC%82%AC%EC%9A%A9%EB%B2%95#velog-%EA%B8%B0%EB%B3%B8-%EA%B8%80-%EB%AC%B8%EB%B2%95
정규식 관련 :
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Regular_Expressions / https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/%EC%A0%95%EA%B7%9C%EC%8B%9D / https://hamait.tistory.com/342 /
https://code.tutsplus.com/tutorials/8-regular-expressions-you-should-know--net-6149 (강추..)