Vue.js 컴포넌트란?
뷰 컴포넌트란?
컴포넌트는 화면의 영역을 구분하여 개발할 수 있는 뷰의 기능입니다. 컴포넌트 기반으로 화면을 개발하게 되면 코드의 재 사용성이 올라가고 빠르게 화면 제작이 가능해집니다.

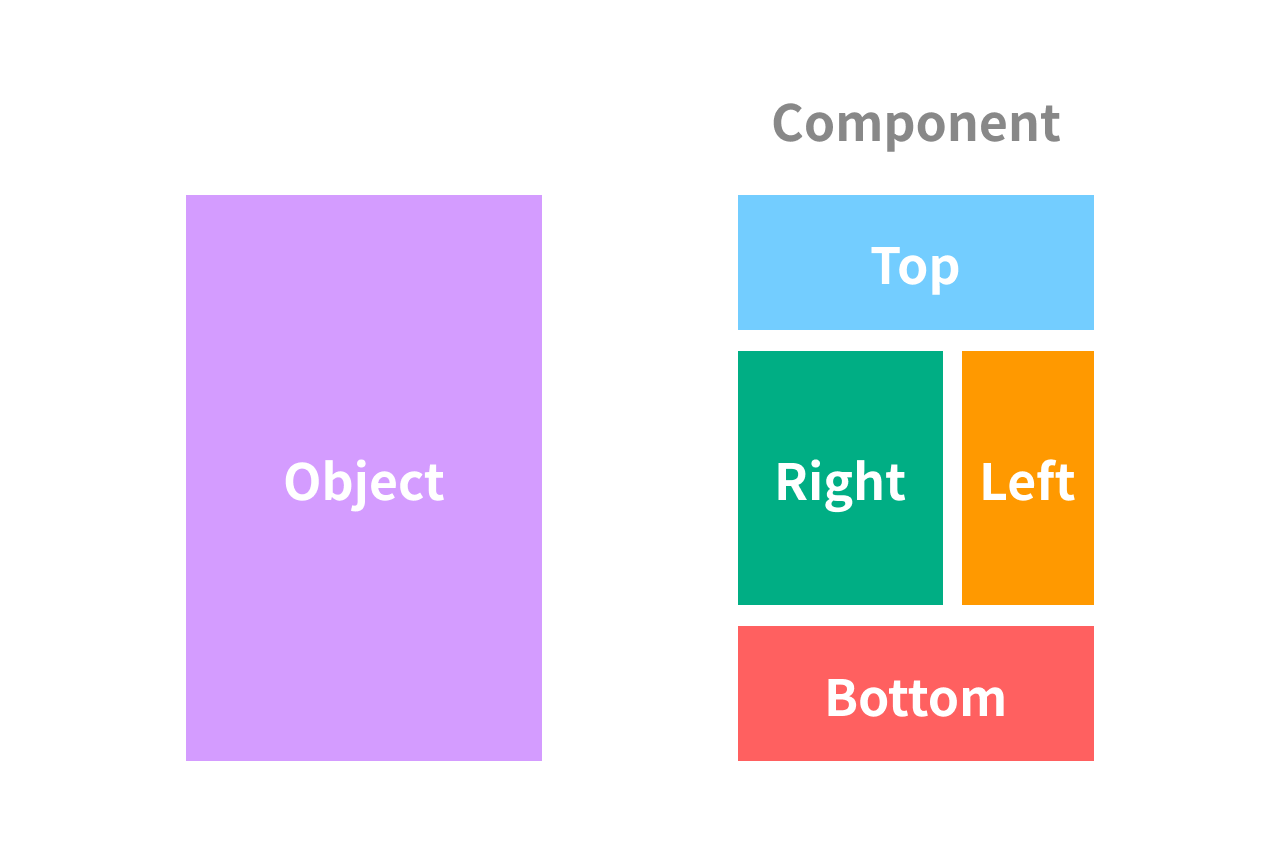
아래의 사진 처럼 top, right, left, bottom으로 나눠서 관리한다고 생각하면 됩니다. 각 부분을 따로 관리할 수 있기때문에 빠르게 가능한것이지요!
크게 컴포넌트는 두가지로 나뉩니다!
- 전역 컴포넌트
- 지역 컴포넌트
사용방법과 상황을 보며 복습해보자!
//전역 컴포넌트 선언
Vue.component ('컴포넌트 이름', 컴포넌트 내용);
//지역 컴포넌트 선언
components: {
el: ''
};전역 컴포넌트는 인스턴스를 새로 생성해도 연결만 해준다면 재사용이됩니다.
하지만 지역 컴포넌트의 경우 인스턴스를 새로 생성했을때 components에 연결하지 않는다면 화면에 나타나지 않습니다.
차이점을 꼭 이해해야합니다.

