Cascading
- html element는 하나 이상의 스타일에 영향을 받기 때문에, 어떤 스타일을 적용 받을지에 대한 우선순위를 결정하는 것.
- 스타일이 적용될 때 위에서 부터 아래로 적용됨을 의미
우선순위 - 스타일 규칙의 중요도, 적용범위가 적을때 우선순위 적용
상속 - 태그들의 관계에 따라서 부모 요소의 스타일이 자식요소로 전달
<선택자 우선순위 계산>
-
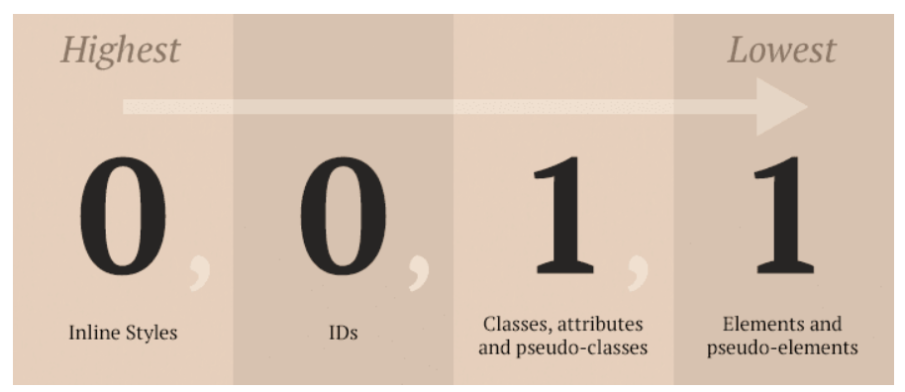
선택자 우선순위를 계산해서 값이 높은 순서대로 적용
(명시도)1)인라인 스타일( 1,0,0,0 points)
2)ID 선택자 ( 0,1,0,0 points )
3)클래스 선택자 ( 0,0,1,0 points )
4)태그 선택자 ( 0,0,0,1 point ) -
우선순위가 같다면 가장 마지막에 지정된 스타일을 우선적으로 적용

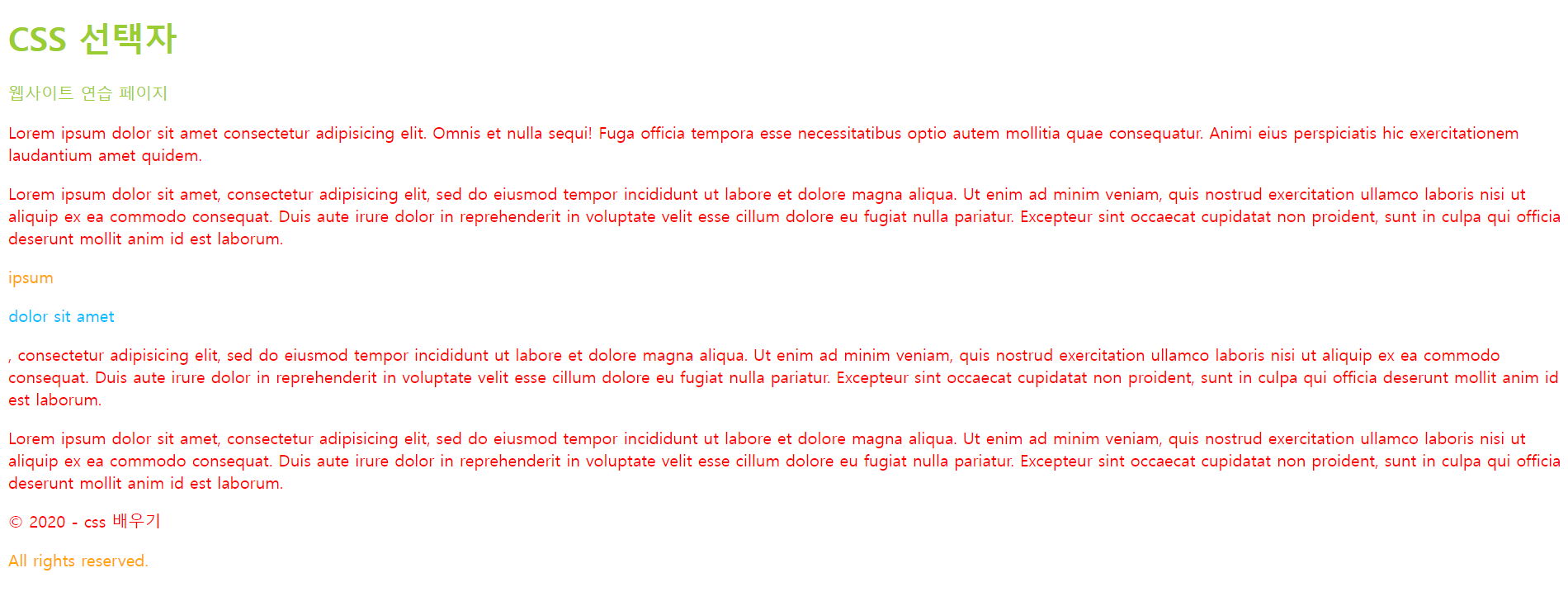
예제)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 배우기</title>
<style>
/*id > class > 일반태그 순위*/
#myid {
color: deepskyblue;
}
.light {
color: orange;
}
html {
color: white;
}
body {
color: red;
}
header {
color: aqua;
}
header {
color: yellowgreen;
}
</style>
</head>
<body>
<!-- 머릿말 부분 header -->
<header>
<h1>CSS 선택자</h1>
<p>웹사이트 <span>연습</span> 페이지</p>
</header>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Omnis et nulla sequi! Fuga officia tempora esse
necessitatibus optio autem mollitia quae consequatur. Animi eius perspiciatis hic exercitationem laudantium amet
quidem.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est
laborum.</p>
<p class="light"> ipsum
<p id="myid">dolor sit amet</p>, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit
anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est
laborum.</p>
<!-- 페이지의 끝부분 footer -->
<footer>
<p>© 2020 - css 배우기</p>
<p class="light">All rights reserved.</p>
</footer>
</body>
</html>결과)