어제에 이은 두번째 4로 시작하는 에러
다시 한 번 말하지만 4는 무조건 내 잘못이다… 또르륵
로그인 기능 구현
Login.jsx 컴포넌트
import { Link, useNavigate } from "react-router-dom";
import AuthForm from "../components/AuthForm";
import { login as loginAPI } from "../api/auth"; // login 변수명 겹쳐서 수정
import { useContext } from "react";
import { AuthContext } from "../context/AuthContext";
const Login = () => {
const { login } = useContext(AuthContext);
const navigate = useNavigate();
const handleLogin = async (formData) => {
// console.log("전송된 formData 확인용!!!!! ====>", formData);
try {
const response = await loginAPI({
userId: formData.userId, // response 콘솔 반환이 userId 담겨서 넘어옴
password: formData.password,
});
if (response.token) {
login(response.token);
console.log("로그인 응답:", response);
navigate("/profile");
} else {
alert("로그인에 실패했습니다.");
}
} catch (error) {
if (error.response.data) {
console.log("서버 응답 확인:", error.response.data);
} else {
console.log("로그인 요청 오류:", error.message);
}
return (
<div>
<div>
<h1>로그인</h1>
<div className="flex flex-col">
<AuthForm mode="login" onSubmit={handleLogin} />
</div>
<div>
<p>
계정이 없으신가요? <Link to="/signup">회원가입</Link>
</p>
</div>
</div>
</div>
);
};
export default Login;
🤭 기대한 기능
: 회원가입 한 아이디와 비밀번호를 입력 후 로그인 버튼을 누르면! 로그인이 되면서 Profile 컴포넌트로 리다이렉트 되는 것!
🚨 발생한 오류

이번에도 회원가입에서 났던 오류와 해결방법을 참고해서 수정해보려고 했다.
✅ 올바른 id key 값으로 수정하기
try {
const response = await axios.post(
"https://moneyfulpublicpolicy.co.kr/login",
{
id: formData.userId, // ✅ userId -> id 로 변경
password: formData.password,
}
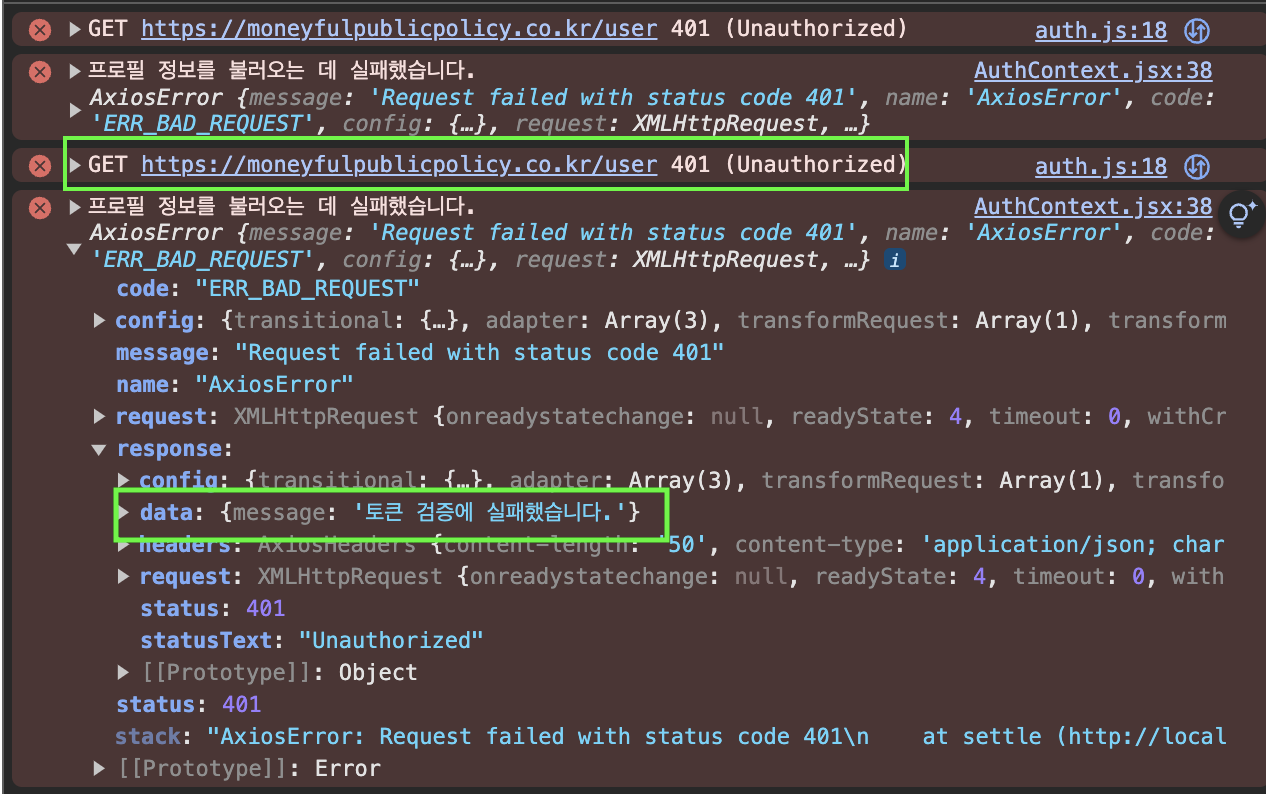
);회원정보를 불러오는게 오류가 났는데 data 오류 메시지를 보니까 “토큰 검증에 실패했다”는 문구가 떴다.
🚨 잘못된 코드
if (response.token) {
login(response.token); // 🚨 여기서 오류 발생
navigate("/mypage");
} else {
alert("Login failed");
}1차 수정
if (data.success) { // data의 상태가 success 이면 login 함수 실행!
login(response.token); // 🚨 여기서 오류 발생
navigate("/mypage");
} else {
alert("Login failed");
}결과를 get 하는 response에 success 응답이 있어서 data 가 success 라면 login 함수가 실행되고, 여기서 token 값을 받아서 로그인을 시키게 만들면 된다고 생각했다.
머니풀 공식문서를 다시 보고 코드를 수정해보기로 했다.
{
"accessToken": "eyJhbGciOiJIUzIk...생력....pzBfOeuU",
"userId": "유저 아이디",
"success": true,
"avatar": "프로필 이미지",
"nickname": "유저 닉네임"
}서버에 요청을 보내면 받는 응답이다.
잘 보면 여기에는 내가 response해서 가져오겠다고 한 token 이 없다.
response.token 이 아니라 response.accessToken 을 불러와야 했던 것이다.
✅ 수정한 코드
try {
const response = await loginAPI({
id: formData.userId, // ✅ 올바른 key 값 수정
password: formData.password,
});
if (response.success) {
login(response.accessToken); // ✅ 함수 실행 시 accessToken 값을 불러오게 만들기
navigate("/profile");
} else {
alert("로그인에 실패했습니다.");
}
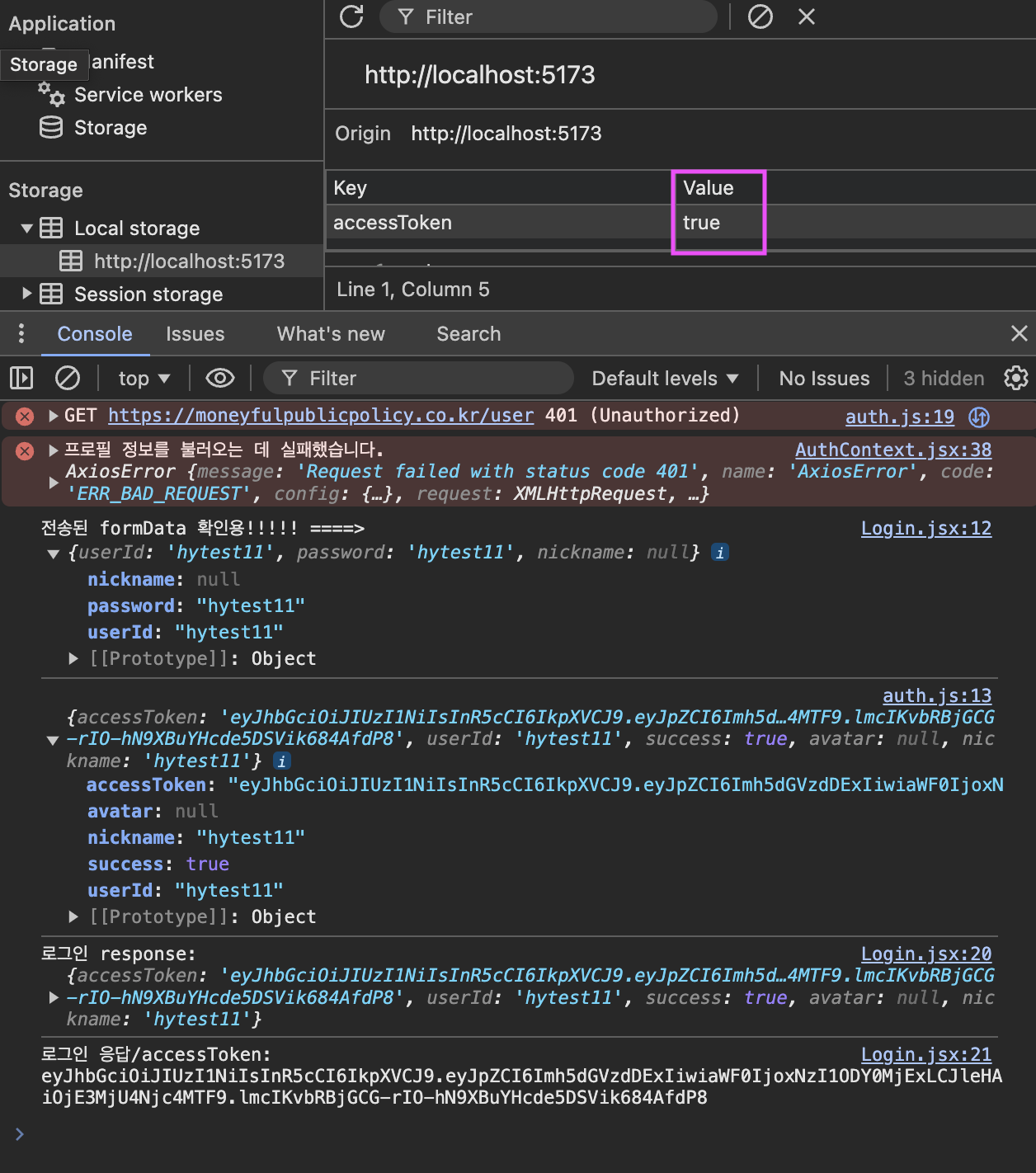
} catch~~이렇게 바꾼 후 localStorage에도 accessToken 값이 담겼는지 확인했는데 뭔가 이상하게 굴러갔다.

로그인을 한 ‘그’ 사용자를 불러와야하는데 localStorage 를 봤을 때 영어로 와라락 적힌게 아니고 true 만 덜렁 있었다.
잘 보면 콘솔에 true 가 있는건 success 였고, 내가 처음에 success 값을 넣었기 때문에 그 값이 accessToken 으로 대체되어 들어가버린 것이다.
if (response.accessToken) { // ✅ 응답 받은 값 중에 accessToken 부르기!!!
// console.log("로그인 response:", response);
// console.log("로그인 응답/accessToken:", response.accessToken);
login(response.accessToken); // ✅ 함수 실행하면 accessToken 받기!
navigate("/profile");
} else {
alert("로그인에 실패했습니다.");
}최종적으로 이렇게 작성해야 로그인도 되고 제대로 된 accessToken을 저장할 수 있던 것이다.
✅ 수정한 코드
const handleLogin = async (formData) => {
console.log("전송된 formData 확인용!!!!! ====>", formData);
try {
const response = await loginAPI({
id: formData.userId, // ✅ 올바른 key 값 수정
password: formData.password,
});
if (response.accessToken) { // ✅ accessToken 부르기!!!
login(response.accessToken); // ✅ 함수 실행하면 accessToken 받기!
navigate("/profile");
} else {
alert("로그인에 실패했습니다.");
}
} catch (error) {
if (error.response.data) {
console.log("서버 응답 확인:", error.response.data);
} else {
console.log("로그인 요청 오류:", error.message);
}
}
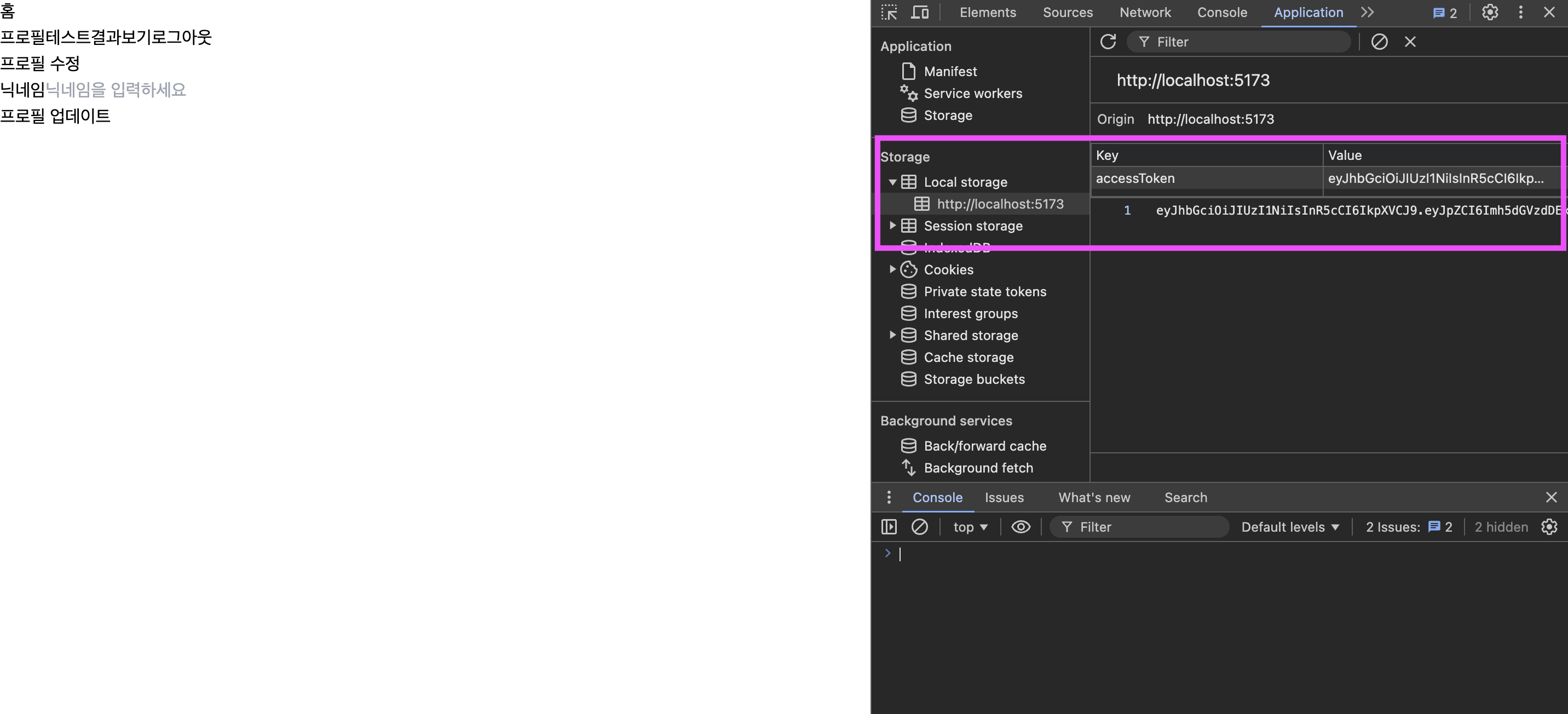
};이렇게 수정하고 다시 로그인 해보고 결과를 보자!

마이페이지로 넘어가고 localStorage에도 올바르게 저장되었다!!👏👏
✅ 최종 완성된 코드
import { Link, useNavigate } from "react-router-dom";
import AuthForm from "../components/AuthForm";
import { login as loginAPI } from "../api/auth";
import { useContext } from "react";
import { AuthContext } from "../context/AuthContext";
const Login = () => {
const { login } = useContext(AuthContext);
const navigate = useNavigate();
const handleLogin = async (formData) => {
console.log("전송된 formData 확인용!!!!! ====>", formData);
try {
const response = await loginAPI({
id: formData.userId,
password: formData.password,
});
if (response.accessToken) {
login(response.accessToken);
navigate("/profile");
} else {
alert("로그인에 실패했습니다.");
}
} catch (error) {
if (error.response.data) {
console.log("서버 응답 확인:", error.response.data);
} else {
console.log("로그인 요청 오류:", error.message);
}
}
};
return (
<div>
<div>
<h1>로그인</h1>
<div className="flex flex-col">
<AuthForm mode="login" onSubmit={handleLogin} />
</div>
<div>
<p>
계정이 없으신가요? <Link to="/signup">회원가입</Link>
</p>
</div>
</div>
</div>
);
};
export default Login;
🔥어제 회원가입 트러블슈팅을 쓰면서도 느꼈지만 진짜 진짜 꼼꼼하게 콘솔창을 봐야겠다는 생각이 들었다.
에러 메시지든 response로 받은 응답 값이든 정말 다 나와있다.
필요한 데이터 값을 찾아서 사용하면 되고, 위 사례에서 객체 key 값을 주는거도 계속 실수했는데
백엔드에 데이터를 집어 넣을 때 key 값을 제대로 넣어주는 게 정말 중요하다⭐️
앞으로 작업할 때 신경 쓸 것 console 열어서 받아오는 key, 값들 제대로 확인하고 그대로 넣어줄 것! 🔥🔥
