스탠다드반에서 실습까지 빡세게(?) 공부한 react-router-dom!
리액트 숙련 강의에서도 리덕스 다음으로 들어서 그런가 꽤 재미있게 들었었는데 또 직접 써보니까 헷갈리는 부분이 있어서 배운 날 바로 기록해야겠다 생각이 들었다..!
React-Router-Dom
01. react-router-dom?
페이지 이동을 구현할 수 있게 해주는 패키지이다.
사용하려면 스타일컴포넌트처럼 터미널을 열어서 설치를 해줘야한다.
🚧 설치방법
yarn add react-router-dom 02. react-router-dom 뼈대 만들기
import React from "react";
// 1. react-router-dom을 사용하기 위해서 아래 API들을 import 하기
import { BrowserRouter, Route, Routes } from "react-router-dom";
// 2. Router 라는 함수를 만들고 아래와 같이 작성
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route />
</Routes>
</BrowserRouter>
);
};
export default Router;BrowserRouter를 Router로 감싸는 이유는, SPA의 장점인 브라우저가 깜빡이지 않고 다른 페이지로 이동할 수 있게 만들어주기 때문이다.
⭐️ BrowserRouter 안에 Routes 안에 Route 순서이다.
⭐️ < Route />는 < Route> < Route /> 로 쓰지 않고 < Route /> 이렇게 하나만 쓴다!
여기까지는 기본 뼈대를 만들어준 상태이고 실제로 우리가 페이지 컴포넌트를 이동할 수 있게 코드를 작성해주어야한다.
03. Route 설정하기
import React from "react";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "../pages/Home";
import About from "../pages/About";
import Contact from "../pages/Contact";
import Works from "../pages/Works";
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="about" element={<About />} />
<Route path="contact" element={<Contact />} />
<Route path="works" element={<Works />} />
</Routes>
</BrowserRouter>
);
};
export default Router;4개의 페이지컴포넌트를 만들어서 import 한 후 Route에 path, element에 추가해주었다.
- path : url 주소창에 입력할 것으로 "문자열"이다.
- element : 주소로 이동했을 때 보여지게 하고 싶은 컴포넌트이다.
⭐️ 어디로 오면 > path, 어디로 보낼지 > element 를 기억하자!
04. react-router-dom hooks
사실상 Hooks이 메인이라서 이건 따로 쓸까하다가 같이 배운김에 정리하기로..ㅎㅎ
react-router-dom hooks 은 useState에서 제공한 Hook처럼 똑같이 제공하는 기능들이다.
그중에서 딱 3가지만 정리해보면
1) useNavigate
2) useParams
3) useSearchParams 이다.
4-1. useNavigate
다른 페이지로 보내고자 할 때 사용하는 Hook으로 주로 사용자가 버튼을 클릭했을 때 우리가 보내고자 하는 path로 이동시킬 수 있다.
사용방법도 아주 간!단!하다.
👩🏻💻 사용방법
// 1. navigate 생성
const navigate = useNavigate();
// 2. 이동시킬 url 넣기 >> path
navigate(’보내고자 하는 url’) 보내고자 하는 url은 우리가 위에서 Route에 path에 적었던 그 문자열을 적어주면 된다.
👩🏻💻 실제 사용 예시
// src/pages/home.js
import { useNavigate } from "react-router-dom";
const Home = () => {
const navigate = useNavigate();
return (
<button
onClick={() => {
navigate("/works");
}}
>
works로 이동
</button>
);
};
export default Home;4-2. useParams
주로 상세페이지, 마이페이지 등 좀 더 세부적으로 이동하고 시킬 때 사용한다.
useParams는 객체라서 key와 value가 들어간다.

예를 들어 사진처럼 이렇게 작성했다면 여기서 userName이 key가 되고 주소창에 입력한 내용이 value가 된다.
따라서 주소창에 www.주소어쩌구.com/detail/홍길동 이라고 입력했다면 여기서 userName key의 value는 홍길동이 되고 detail 컴포넌트 페이지로 이동한다.
⭐️ 동적라우트를 만들기 위해 반드시 :을 적어주어야한다!
⭐️ :first :second 라고 적었다면 value를 2개 적어줘야한다.
👩🏻💻 실제 사용 예시
import { useNavigate, useParams } from "react-router-dom";
const MyDetailDetail = () => {
const navigate = useNavigate();
const params = useParams();
// params를 콘솔로 찍어보면
// username = key, 홍길동 = value 가 객체형태로 들어간 거 확인 가능!
const name = params.name;
const age = params.age;
// 객체형태이니까 이렇게 뽑아서 사용이 가능하다
return (
<div>
{age}살이신 {name}님 안녕하세요!
<button
onClick={() => {
navigate("/");
}}
>
홈으로
</button>
</div>
);
};
export default MyDetailDetail;
useParams를 사용해야하는 이유는 우리가 하드코딩으로 사람이름 같은 정보를 기입할 수 없기 때문이다.
useParams를 활용하면 사용자가 홍길동으로 입력하든 홍길순으로 입력하든 그 데이터를 활용해서 페이지를 구현할 수 있다.
4-3. useSearchParams
마지막으로 살펴볼 Hook인데 개인적으로 뭔가 까다롭게 느껴진 훅이다.
useState를 사용할 때처럼 설정해주면 되는데 데이터를 가져오기 위해 .get() 도 추가적으로 작성해야한다.
👩🏻💻 사용방법
// 1. useSearchParams 세팅
const [searchParams, setSearchParams] = useSearchParams();
// 2. 변수에 사용할 값 불러와서 할당하기
const age = searchParams.get("age");
const name = searchParams.get("name");👩🏻💻 실제 사용 예시
import { useSearchParams } from "react-router-dom";
const MyPage = () => {
const [searchParams, setSearchParams] = useSearchParams();
// console.log(searchParams);
const age = searchParams.get("age");
const name = searchParams.get("name");
return (
<div>
{name}님 {age}살
<button
onClick={() => {
{// 버튼을 누르면 나이가 짠! 바뀌어요
setSearchParams({ name: name, age: 40 });
}
}}
>
변경
</button>
</div>
);
};
export default MyPage;setSearchParams은 왜 있는걸까?! ⇒ 파라미터를 바꿀 수 있는 용도라는 것 기억하자!
파라미터 값을 바꿀 수 있다는걸 활용한 코드인데,
버튼을 누르면 age의 값이 40으로 바뀌게 된다.

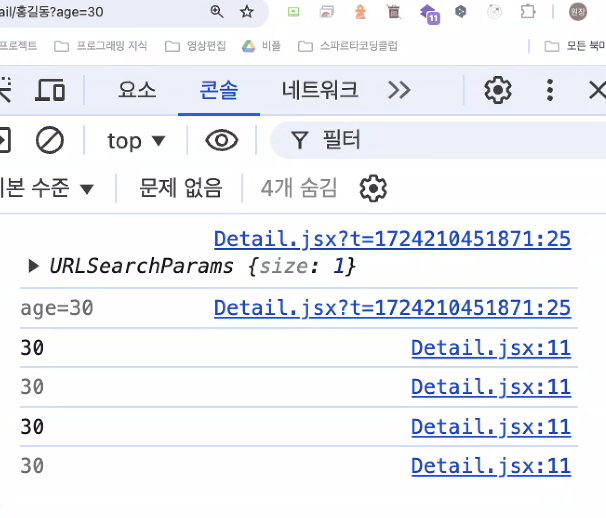
처음에 age를 30이라고 설정하고 콘솔을 확안하면 이렇게 age의 value로 30이 들어가 있는 걸 확인할 수 있었다. (맨 위 주소창 숫자 확인!)
age 값을 setSearchParams를 활용해 손쉽게 원하는 값으로 바꿀 수 있다.
이 밖에도 제공되는 Hooks들이 정말 많다. useLocation도 있고 Link도 있고 찾아보면 더 많다. 가장 기초적이고 많이 사용되는 것부터 제대로 이해하고 차근차근 더 알아보도록 해야겠다!
