본캠프에서도 리액트를 배울테지만 사전지식 전혀 없이 들어가면 멘붕이 올 것 같았다.
그래서 유데미 강의로 전반적인 리액트 환경세팅과 기초지식을 배우고 본캠프를 들어가고 싶어서 강의를 수강했다.
사실 코딩애플 유튜브 강의로 들은 경험이 있는데 현재 Create React App이 업데이트가 안 되고있고..
뭐 이런 저런 이슈로 Vite 같은 다른 프로그램? 빌드구조를 활용해서 작업한다고 한다. (그리고 더 빠르대..)
본캠프에서 어떻게 배울지 모르지만 유데미 강의로 배울 때는 Vite 를 활용해보려한다.
React + Vite 시작하기
우선 vite는 Node.js가 필요하므로 이를 설치하기 위해 다운 받은 후 터미널로 설치한다.
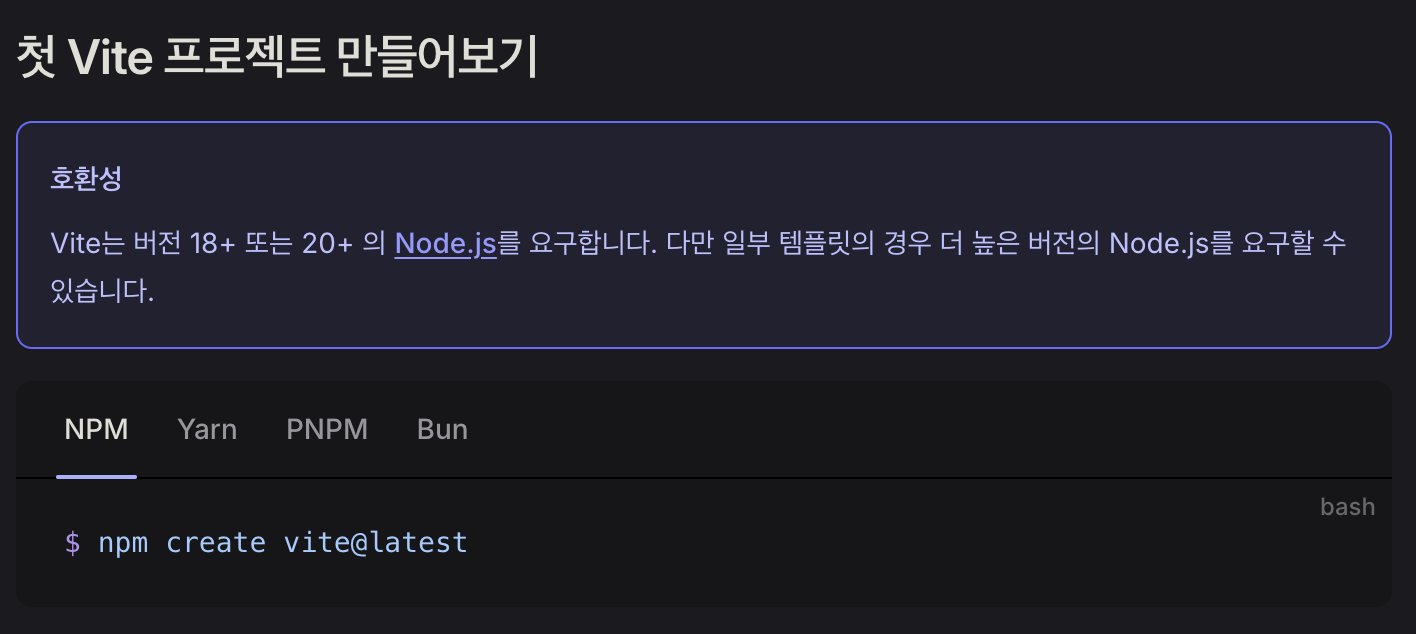
vite 환경세팅도 하기 위해 홈페이지에 들어가서 확인해본다.

프롬프트 창에 위 코드를 입력하면 프로젝트 이름을 입력하라고 나오는데 나는 'react-crash-course' 라고 지었다. (별 이유 없음... 걍 강사님이 그렇게 지어서 따라함)


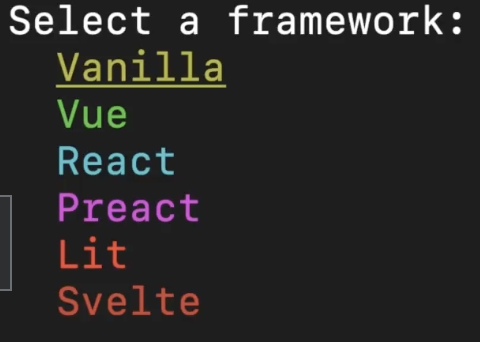
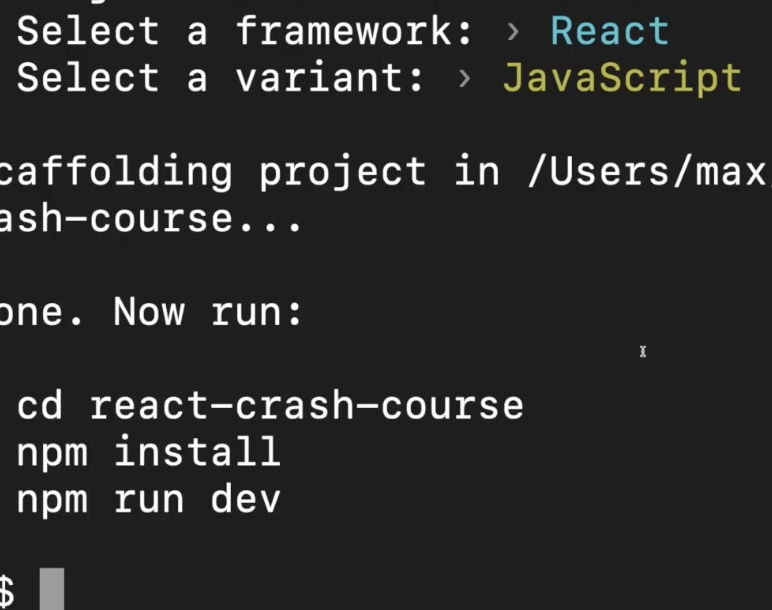
프로젝트 이름을 적으면 어떤 framework와 언어를 사용할 것인지 고르라고 하는데 나는 리액트와 자바스크립트를 선택했다.

내가 지은 이름으로 폴더가 생성되어있고 해당 파일을 들어가면 기본으로 세팅되는 파일들이 들어있다.
이제 vsCode 프롬프트 창에 npm run install 를 입력해서 설치하고 npm run dev 으로 실행시키면 된다. (CRA으로 설치한 경우 : npm start)
실행시키면 local 옆에 주소가 하나 뜨는데 그 주소를 클릭하면 실시간으로 내가 작업한 게 반영되는지 볼 수 있다.
⭐️ npm run dev 는 매번 프로젝트를 할 때마다 vsCode에 실행시켜두어야 작업 현황을 체크할 수 있다.
App.jsx / main.jsx
세팅을 하고 나면 기본적으로 만들어진 파일들 중에서 App.jsx,main.jsx 만 간단하게 정리해보자.
(내가 이해한 방식으로 설명해서 틀릴 수 있음! 잘못된 설명이 있다면 알려주세요..ㅎㅎ)
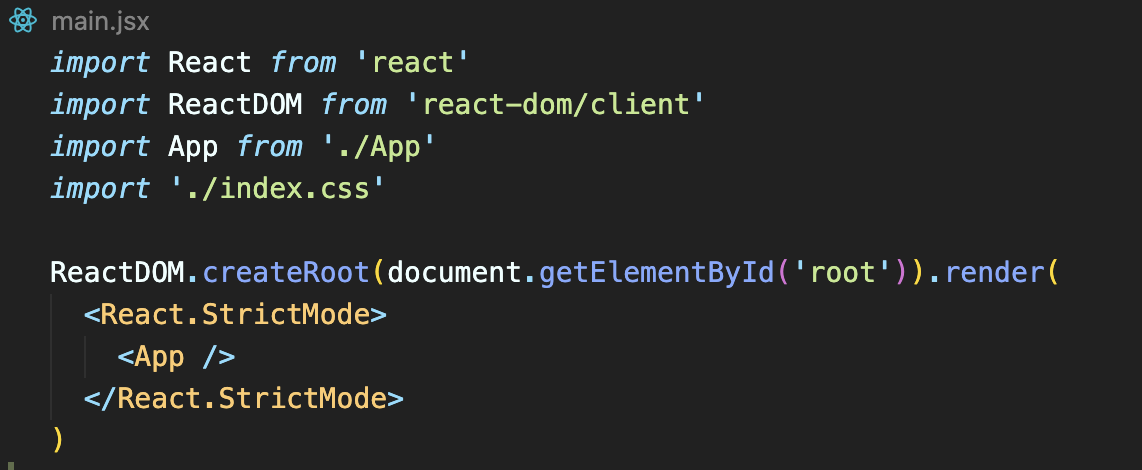
main.jsx

main.jsx: 이름에서도 알 수 있듯이 가장 메인이 되는 파일! 코드의 시작이라고 할 수 있다. 다른 컴포넌트 파일을 import하거나 render안에<App />처럼 불러와서 사용한다.
<body>
<div id="root"></div>
<script type="module" src="/src/main.jsx"></script>
</body>index.html에 보면 불러오는 파일이 main.jsx인걸 볼 수 있다.
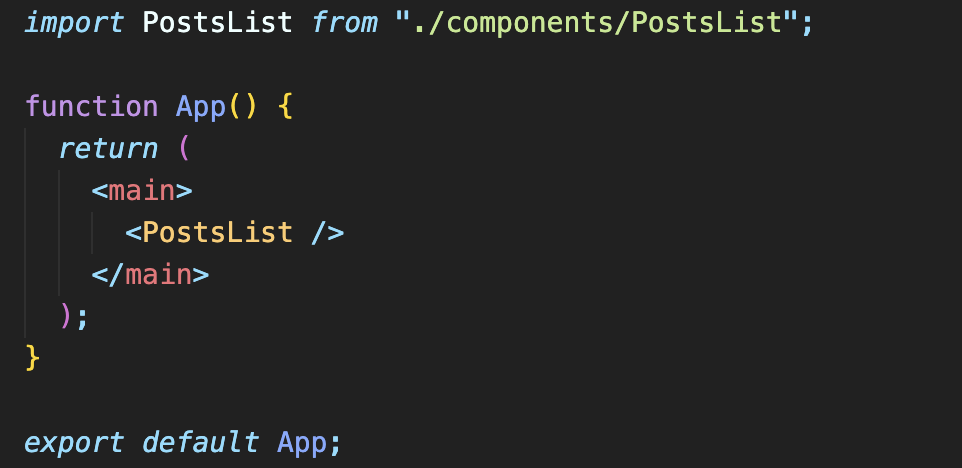
App.jsx

App.jsx:main.jsx에서<App />으로 불러왔던 그 파일이다. 리액트는 부분적으로 컴포넌트를 생성해서 작업한 후 결합하여 사용하는데 여기에 컴포넌트들을 불러온다.
그러면 main.jsx에 App.jsx을 import해서 보여지게 되는 구조!
내가 헷갈려서 하는 정리
보통 리액트 UI를 만들 때는 최상위 컴포넌트 1개를 둔다. (main.jsx에서 출력되는 컴포넌트를 하나만 둔다는 뜻)
현재 프로젝트에서는 App.jsx 가 최상위 컴포넌트의 역할을 하는 중이니까
App.jsx 파일에 커스텀 컴포넌트들을 넣어야 main.jsx에서 출력되어 볼 수 있다.
function 코드 작성 및 import하기
1) import 하는 방법
import PostsList from "./components/PostsList";import 를 쓰고 가져올 컴포넌트 이름을 적는다.
from 다음에 파일의 위치를 적어주는데 "확장자는 생략, 상대경로"로 불러온다.
위 코드는 PostsList 컴포넌트를 불러온다는 뜻!
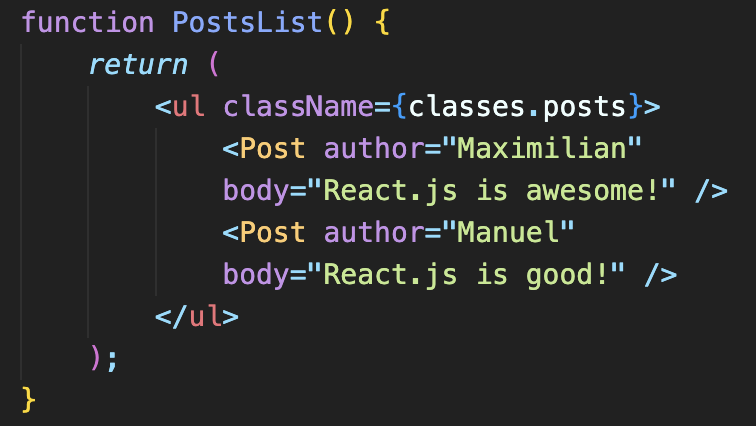
2) function 작성하기
자바스크립트와 모양새가 아주 비슷하다.
function PostsList() {
return (
<ul className={classes.posts}>
<Post author="Maximilian" body="React.js is awesome!" />
<Post author="Manuel" body="React.js is good!" />
</ul>
);
}function PostsList()안에 Post 컴포넌트 파일 return 하는 코드이다.
-
폴더이름 및 함수 이름은 대문자로 시작할 것 (ex.Post, PostsList), 함수 안에서 JSX코드 return하기
-
컴포넌트 태그를 작성할 때 주의할 사항
- < Post />
- < Post>< /Post >
⭐️ 위 두 방법 중 하나를 택해서 사용해서 닫는 태그로 완성해야한다. < Post> 이렇게 쓸 수 없음!
-
마지막 줄에는 해당 컴포넌트 파일을 사용하겠다는 뜻으로
export default 컴포넌트명;를 적어준다.
3) 중괄호 {} 사용하기
html element 안에서 js 변수나 식을 사용하기 위해서는 js 식임을 표현하는 {} 로 감싸줘야 한다.
중괄호 없이 그냥 적어버리면 변수를 받아오거나 함수식을 사용할 수 없고 정적인 화면(바뀌지 않는)이 출력된다.
컴포넌트
1) 컴포넌트 속성 추가하기
Props 이용
리액트에서 props라고 부르는 이 개념을 이용하는 객체를 받아서 데이터를 수정하더라도 하나하나 수정하지 않아도 자동으로 반영되도록 동적으로 만들 것이다.
*props : 리액트 개발팀에서 만든 이름으로, 여러 속성을 담은 객체를 함수의 인자 값으로 전달한다. 이 인자는 항상 객체! 임.
이 객체의 특별한 점은 우리가 만든 커스텀 속성 이름이 속성이름을 키로 해서 값에 접근한다.
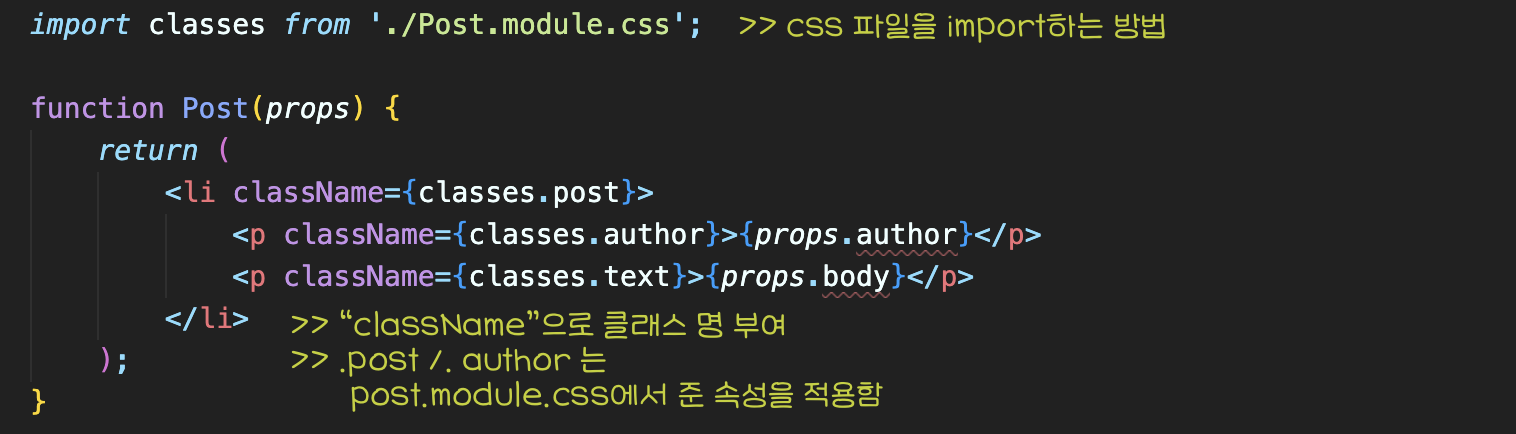
⬇️ 사용한 코드
function Post(props) {
return (
<li className={classes.post}>
<p className={classes.author}>{props.author}</p>
<p className={classes.text}>{props.body}</p>
</li>
);
}Post의 props는 Post 컴포넌트를 사용하는 주체가 사용, Post 컴포넌트에서는 그 prop을 넘겨받아 데이터를 가공하여 사용!
❓반드시 props를 이용해야하는가!
필요한 컴포넌트를 만들어서 여러 곳에서 재사용하는데 다른 값을 표시해야한다면 props 사용 권장한다. 필수는 아니라는 것!
2) 컴포넌트 재사용 제약사항

-
여러 번 연속해서 재사용 할 경우, 상위 컴포넌트로 감싸줘야한다.
jsx코드가 있는 곳에서는 (return문 같은 경우) 반환되는 요소는 단 하나여야 한다.반환하는 요소(1개)는 여러 형제 요소를 담을 수 있다.
예) 위 코드에서는
ul요소 1개를 return 하는 중이고, main 안에는 여러Post컴포넌트 형제들을 담고 있다.ul태그처럼 묶어주는 요소 없이 Post 컴포넌트를 여러 개 반환하는 코드를 작성하면 error 발생! -
만약 main 태그처럼 마땅히 쓸 html 태그가 없을 경우 <>< /> 이렇게 빈 태그로 묶어서 사용해도 된다.
이 빈 요소를 "React Fragment"라고 부른다.
css.module
리액트에서 css를 사용하는 방식은 일반 css 작업과 비슷하지만 약간의 차이점이 있다.
리액트에서도 {{}} 이렇게 중괄호를 2번 써서 인라인 요소로 작성할 수 있다. 하지만!! 쓰지 말자!! 안돼!!
컴포넌트에 적용할 별도의 css 파일이 필요하고, 전역적으로 사용하려면 index.css에서 작업하면 된다.
⭐️ 별도의 css 파일을 만드는 이유는 프로젝트 규모가 커지면 이름이 중복되어 사용되면서 충돌이 발생할 수 있기 때문이다.
⭐️ 리액트에서 class는 className 으로 적어준다.

css 파일을 import 할 때는 import 뒤에 classes 또는 styles 중 원하는 것으로 넣어주고 from 다음에 상대경로 주소를 기입한다.
-
여기에서 추가한 'classes'는 객체가 된다.
-
이 css 파일에 정의한 클래스는 그 객체의 프로퍼티 이름이 된다. 프로퍼티의 값은 변환된 고유한 클래스 이름이 된다.
-
css 파일에 있는 클래스 선택자는 프로젝트에 의해서 실행되는 작업을 통해 자동으로 고유한 클래스 이름으로 변환된다. 이 고유한 클래스 이름은 post 프로퍼티 값으로 조회된다.
-
개발자도구를 보면 내가 지정하지 않은 이름이 class이름으로 붙어 있는데 이게 css 모듈기능이 적용된 것임
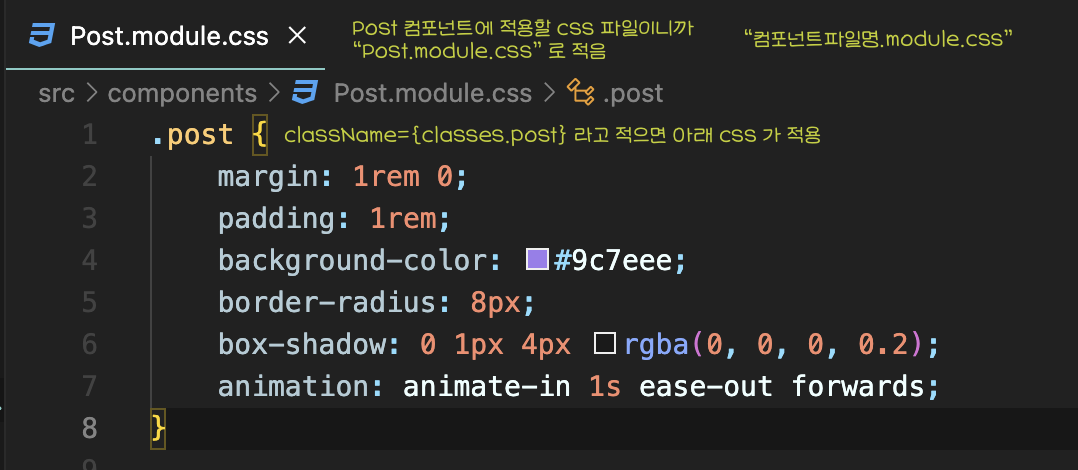
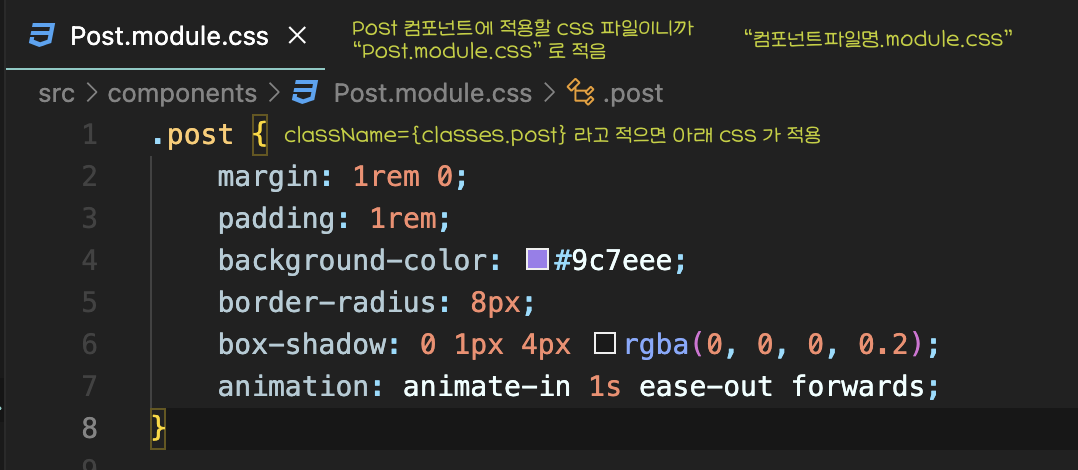
⬇️ module.css 파일

🍀 컴포넌트와 css 파일 import 작성법 모아보기
import Post from './Post'; // 컴포넌트 import
import classes from './PostsList.module.css'; // css import이벤트리스너 추가하기
이벤트 추가하는 방법을 따로 쓰기에는 길이가 조금 애매해서 기초 다루는 부분에 적는게 나을 것 같아서 추가하기..ㅎㅎ
리액트에서 이벤트를 주는 방법은 자바스크립트와 비슷하다.
- function 함수를 만들고
- 실행해야 하는 함수를 속성에 지정한다.
이렇게 하면 발생한 이벤트의 객체를 리액트가 알아서 만들어 놓은 함수로 넘겨준다.
(리액트는 참 알아서 해주는게 많은 것 같으면서도... 상태관리 하는거 보면 아닌 것 같고...🤨)

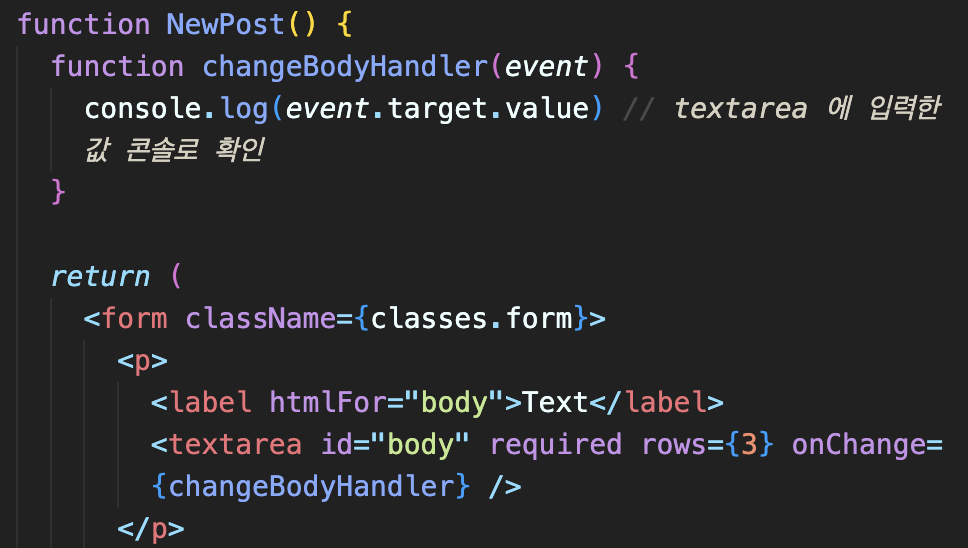
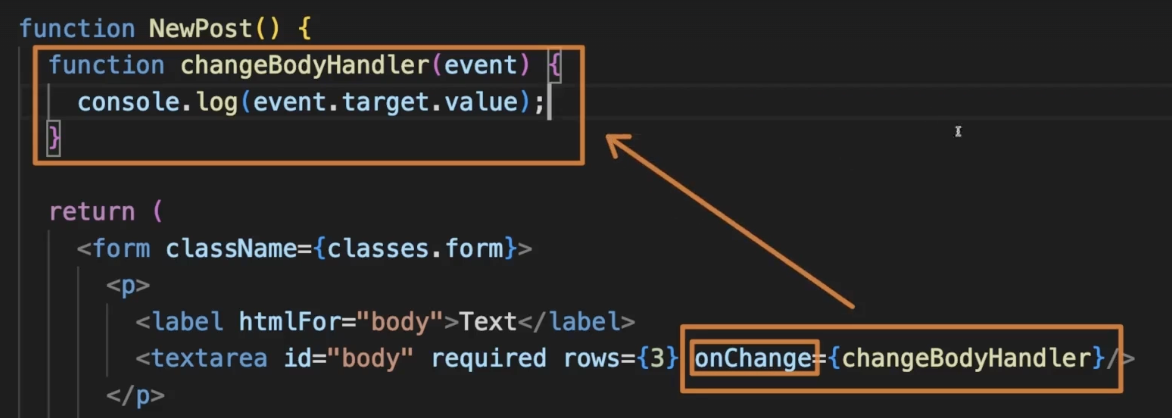
위 코드는 textarea 에 사용자가 타이핑을 할 때마다 값이 출력되도록 하는 함수를 만들었다.

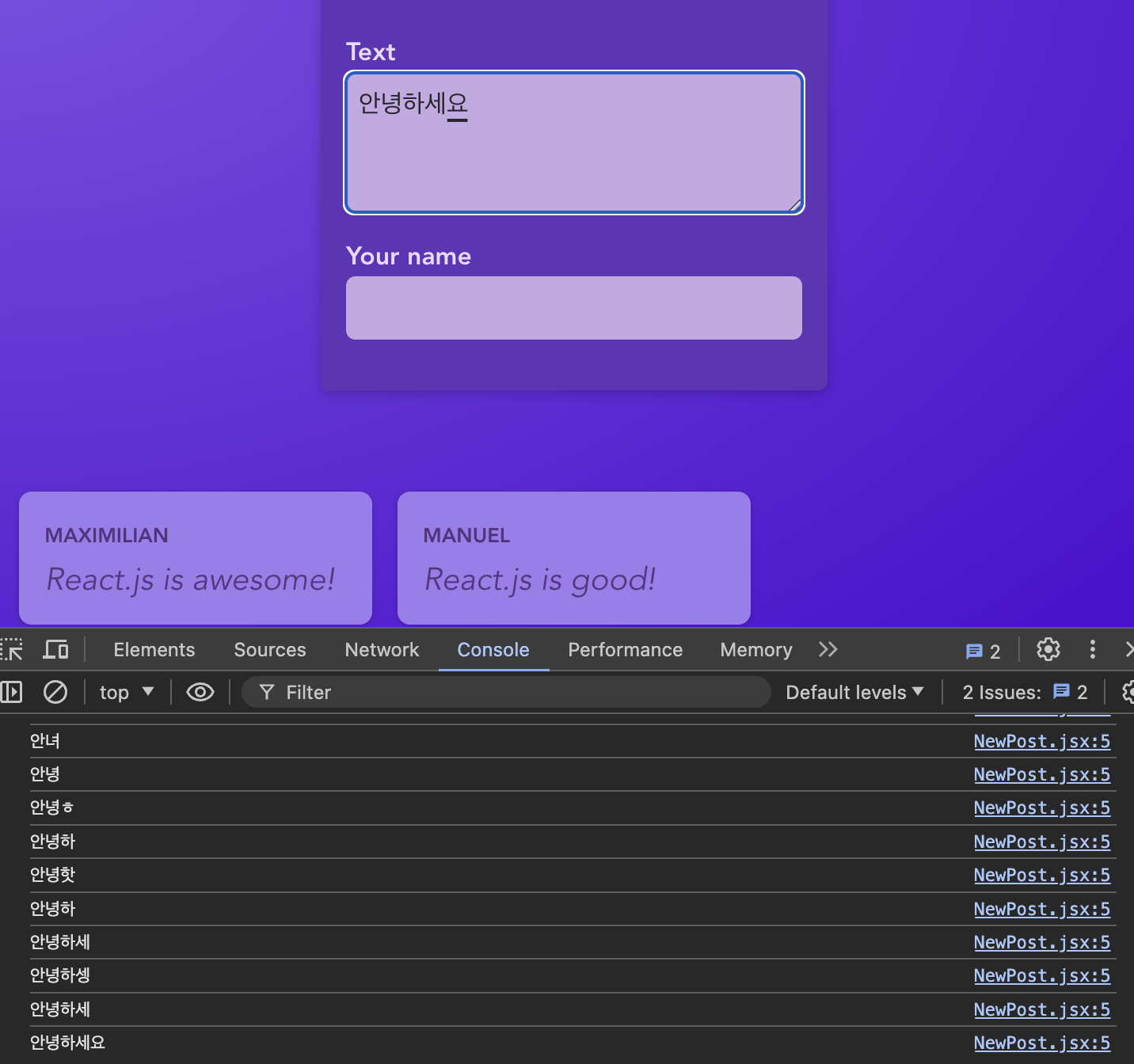
콘솔창으로 확인하면 이렇게 실행되는 함수이다.

네모박스 그리기 귀찮아서 강사님 화면 캡처 쎄비지해옴^0^
changeBodyHandler 라는 함수는 이벤트가 발생될 때마다 그 값을 출력하게 되어있다.
아래 onChange 처럼 on으로 시작하는 prop을 추가해서 사용하는게 리액트의 이벤트이다.
그래서onChange 뒤에 적용할 함수명을 적어주는데 !! 함수를 전달하는게 아니다!! {changeBodyHandler()} 이게 아니라는 뜻임!
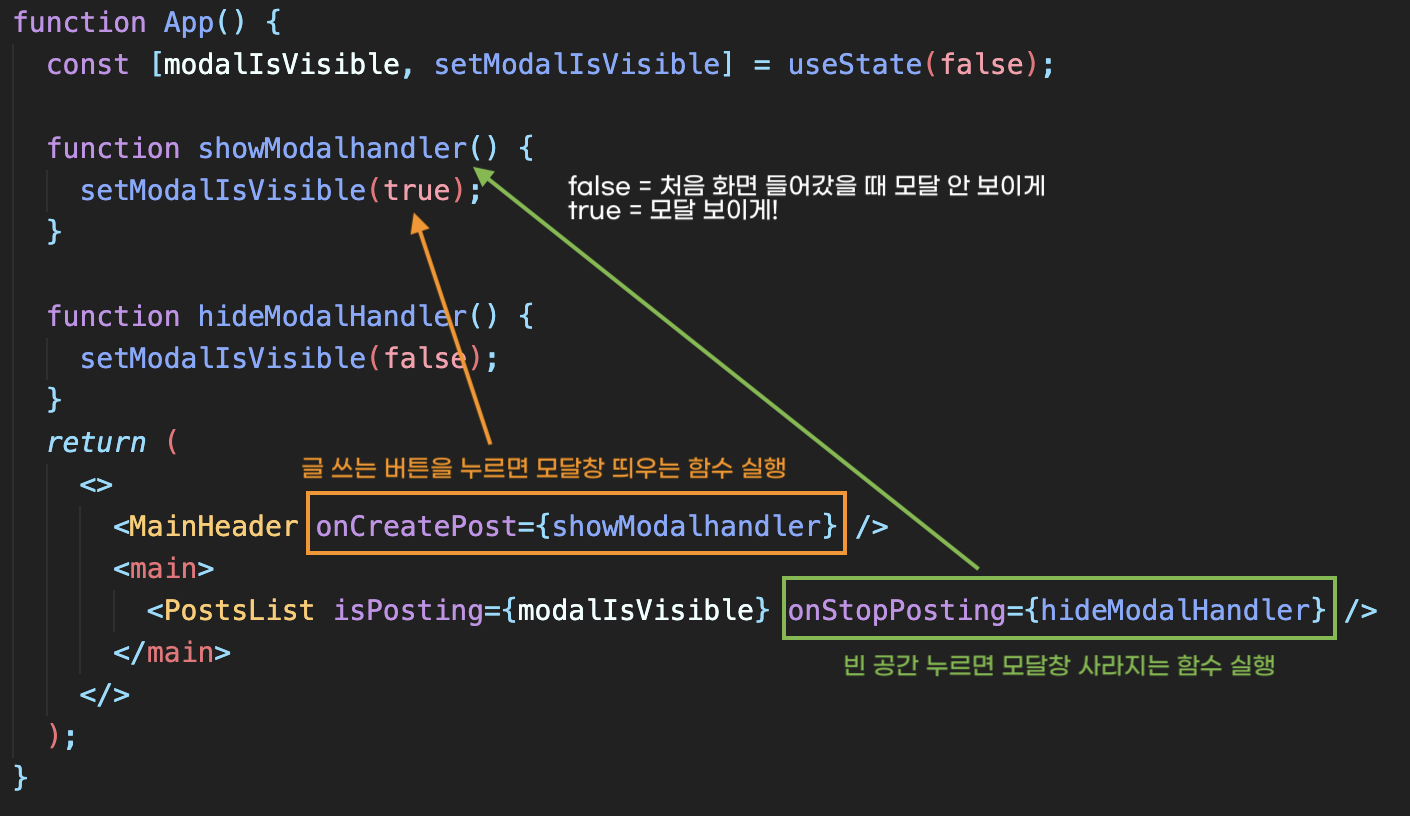
콘솔로 출력하는거 말고 다른 예시를 보면서 이해해보자

(많이) 복잡해보이지만 사실 별거 없다...
setModalIsVisible 은 내가 현재 보여질 상황을 새로 세팅된 값이다. 이전에 모달창이 어떻게 보이도록 할건지는 modalIsVisible 에 저장되어 있다.
(이 부분은 상태관리 포스팅하면서 다시 정리해야지..크흠)
아무튼 onCreatePost,onStopPosting 각각이 showModalHandler, hideModalHandler 로 찾아가서 함수를 실행한다.
onCreatePost 했을 때, showModalHandler 라는 함수를 실행시키겠다는 뜻이다.
뭔가 이벤트 부분 정리가 덜 된 듯 하지만..! 상태관리 부분까지 정리되면 전체적으로 코드를 복습하면서 총정리 해야게따..헿
분명 CRA으로 한번 했었는데 잠시 쉼 + Vite 콜라보로 완전 0에서 시작한 기분이다..ㅋㅋㅋ
하나하나 쪼개서 컴포넌트를 작업하고 이걸 결합시키는 방식이 조금 낯설지만 외우지말고 전체적인 구조 흐름을 이해해야겠다.
으아 파이탱..!!!!