리액트 컴포넌트
개인적으로 리액트에서 컴포넌트를 잘 이해하는게 중요하다고 생각해서 강의를 듣자마자 휘발되기 전에 정리해보았다.
컴포넌트란?
컴포넌트는 JavaScript 함수와 유사한 형태를 가졌는데 이후 배울 "props" 라는 임의의 입력을 받은 후 화면에 어떻게 표시되는지 기술하는 React 엘리먼트를 반환한다.
컴포넌트를 통해 UI 재사용이 가능한 여러 조각들을 나누고 살펴볼 수 있다.
컴포넌트 표기방법 및 보는 방법
함수형 컴포넌트와 클래스형 컴포넌트 2가지가 있는데 리액트 공식홈페이지에서 권장하는 함수형 컴포넌트만 정리하려고 한다.(TIL길면 안 읽음ㅎ)
실제로도 많이 사용하고 있고 기능상으로 동일하니까!
function Welcome(props) {// props라는 입력을 받음
return <h1>Hello, {props.name}</h1>;
}
// 화면에 어떻게 표현되는지를 기술하는 React 엘리먼츠를 반환(return)
// 위 코드보다 쉬운 표현
function App () {
return <div>hello</div>
}
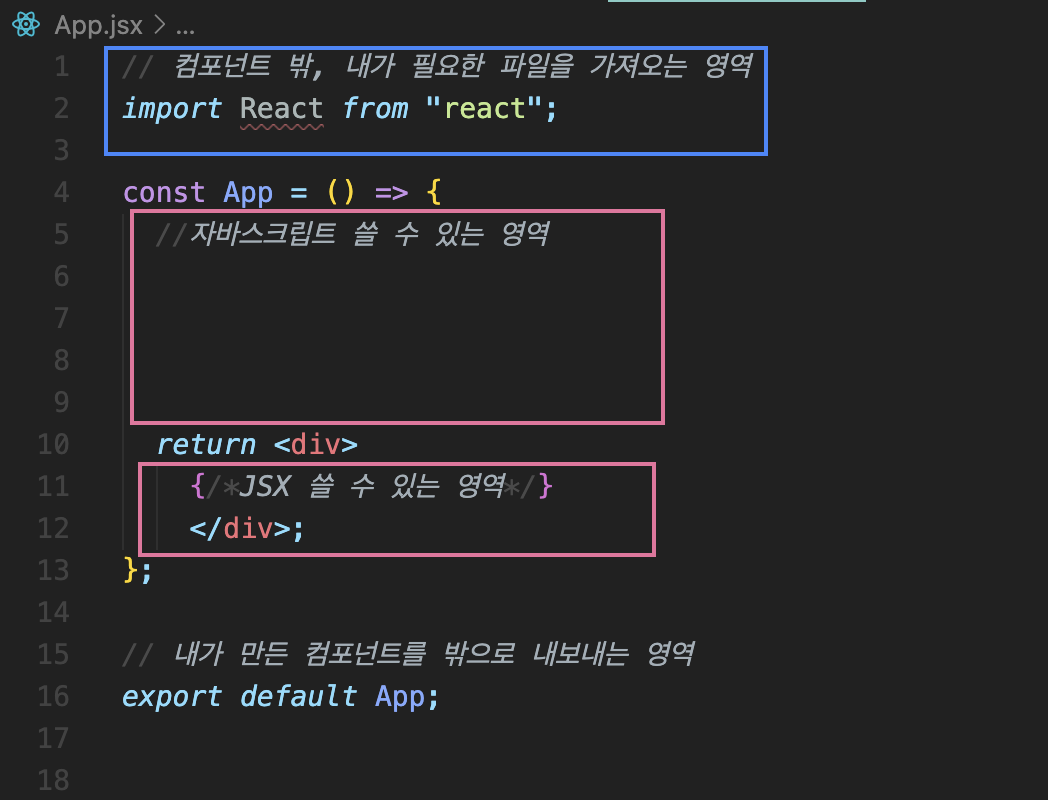
컴포넌트를 볼 때 이렇게 영역을 나눠서 보면 편리하다.
importexport default를 통해 컴포넌트를 가져오거나 내보내는 영역- 자바스크립트를 쓸 수 있는 영역
return아래html처럼 보이는 (정확히는jsx!)를 작성할 수 있는 영역
🚨주의사항
- 컴포넌트를 만들 때 반드시 첫 글자는 대문자로 시작할 것
- 폴더는 소문자로 시작하는 카멜케이스, 컴포넌트 파일은 대문자로 시작하는 카멜케이스로 작성할 것
컴포넌트 만들기
완전 맛보기용! 실습을 해보았다.

👩🏻💻 정답코드
// src/App.js
function App() {
const handleClick = () => {
alert('클릭!');
};
return (
<div
style={{
height: '100vh',
display: 'flex',
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
}}
>
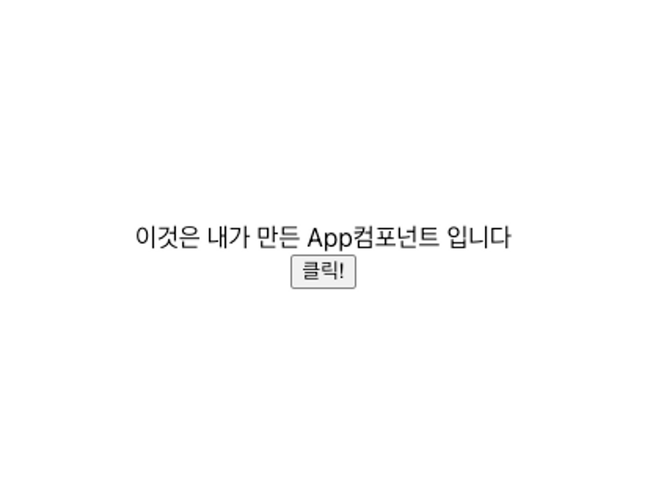
<span>이것은 내가 만든 App컴포넌트 입니다</span>
<button onClick={handleClick}>클릭!</button>
</div>
);
}
export default App;여기서 독특한점은 버튼에 이벤트를 줄 때 중괄호{}를 사용해서 준 것을 볼 수 있다.
handleClick 이라는 이벤트는 자바스크립트 함수이기 때문에 위에서 보았듯 자바스크립트를 작성할 수 있는 영역에 적어주었고, 이를 활용하기 위해 return문 안에서는 중괄호 안에 handleClick 함수명을 작성했다.
👩🏻💻 부모자식 컴포넌트 만들기
// src/App.js
import React from "react";
function App() {
return <GrandFather />;
}
function GrandFather() {
return <Mother />;
}
function Mother() {
return <Child />;
}
function Child() {
return <div>연결 성공</div>;
}
export default App;위에서 클릭이벤트를 주었다면 이번에는 여러 개의 컴포넌트를 연결지어보았다.
메인?이라고 해도 되나..ㅎ 아무튼 App()이 최상위라고 생각하고 코드를 읽어보자.
먼저 GrandFather라는 컴포넌트가 담기고 그 안에 Mother 컴포넌트가 담긴다. Child 컴포넌트는 Mother 컴포넌트 담기게 된다.
해설을 보지 않고 먼저 해봤을 때 실수했던 부분이 있었는데 각각 컴포넌트를 만드는 것까지는 잘 했지만 위치가 틀렸었다. App 컴포넌트 안에 순서대로 넣었었는데 그게 아니라 Mother 컴포넌트 안에 Child 컴포넌트가 있으므로 Mother 컴포넌트에 넣어주는 것이 맞았다.
JSX
계속 익숙한 듯 낯선 문법인 jsx에 대해 정리하고 글을 마치려한다.
JSX의 정의
간!단하게 말하면 HTML을 품은 JavaScript라고 보면 된다.
원래 div 태그라던가 h1 태그는 js에서 쓸 수 없었지만 위에서 보았듯 jsx에서는 가능하다!
JSX 사용방법과 주의사항
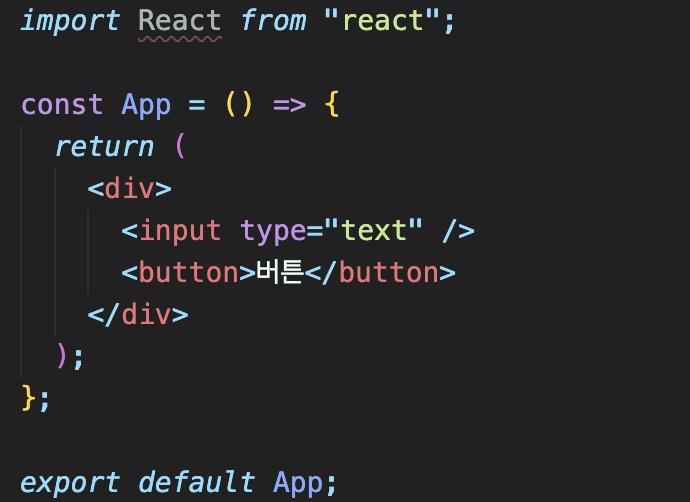
01. 닫는 태그를 잘 쓰자!

<input> 태그를 잘 보면 끝에 />로 닫은 걸 볼 수 있다.
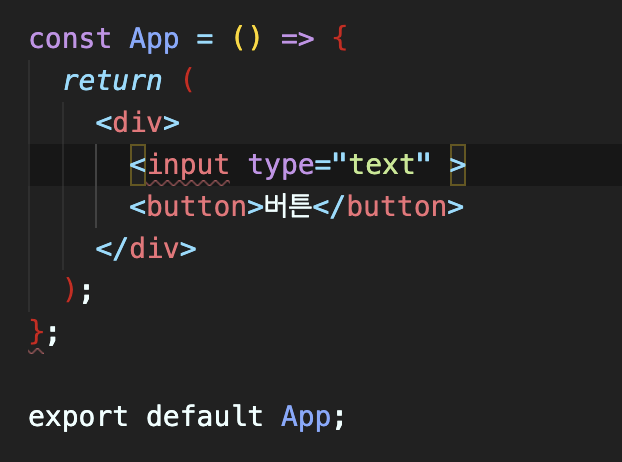
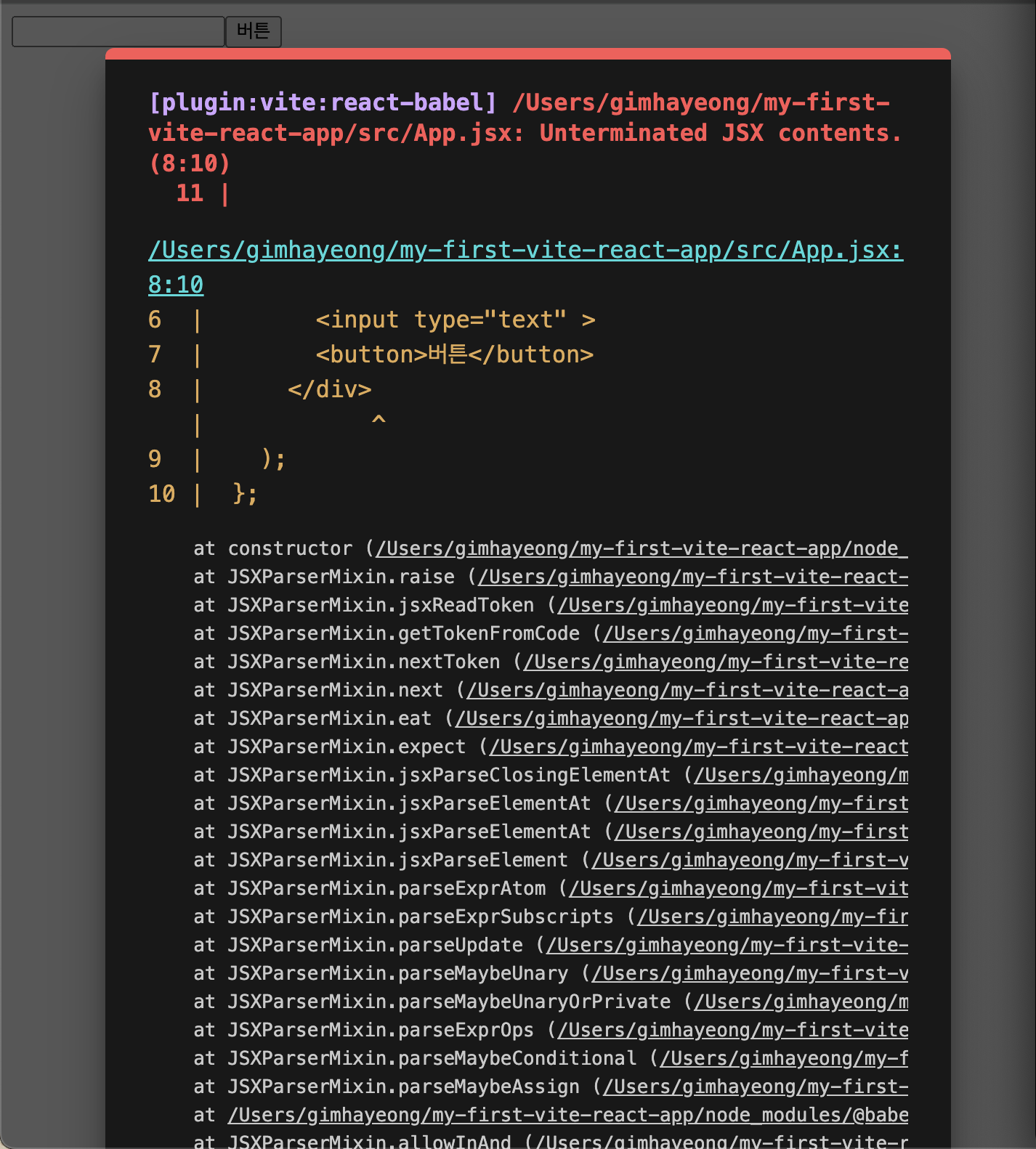
만약에 /> 닫는 태그를 없애면 어떻게 될까?

이미 vscode에서도 경고를 띄우고 있지만 브라우저에서 보면 더 확실하게 에러가 뜬다.

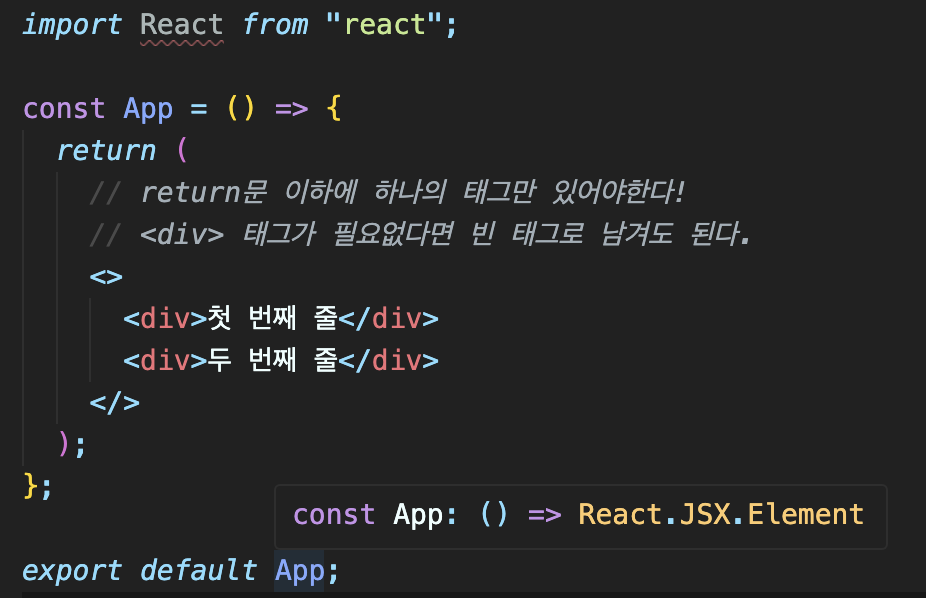
02. return문 이하에는 하나의 태그만 있어야 한다.
<div> 태그가 필요없다면 <> </> 빈태그로 꼭 전체를 감싸서 닫아주자!

보이는 모습은 html처럼 보이지만 엄연히 말하면 jsx 이기 때문에 비슷한 듯 다르다. 처음 배우는 거라 이런 부분을 정확하게 공부하지 않으면 엄한데서 에러를 볼 수 있으니 처음부터 확실히 알고가도록 하자.
03. javascript 값 가져오기
function App() {
const cat_name = 'perl';
return (
<div>
hello {cat_name}!
</div>
);
} 역시나 중괄호! 를 사용하면 가져올 수 있다.
값 뿐만 아니라 자바스크립트 문법이었던 map, 삼항연산자 등 모두 다 가져와서 {}안에 적어주면 된다.
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
const number = 1;
return (
<div className="App">
<p>안녕하세요! 리액트 반입니다 :)</p>
{/* JSX 내에서 코드 주석은 이렇게 씁니다 :) */}
<p>{number > 10 ? number+'은 10보다 크다': number+'은 10보다 작다'}</p>
</div>
);
}
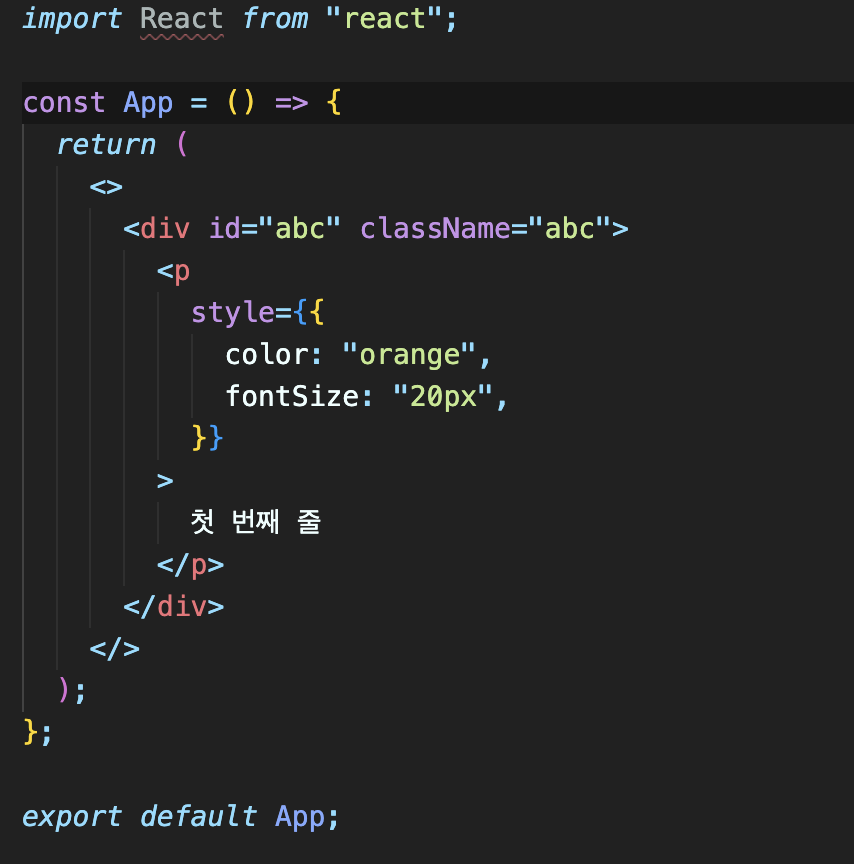
export default App;04. inline요소로 style 속성 부여하기

인라인요소로 스타일을 변경할 때 중괄호를 2번쓰는구나~ 라고 생각하지 말고
객체 형태가 return문 이하에 자바스크립트 요소가 들어가야하기 때문에 중괄호{}를 사용하고, 그 안에 속성을 줄 거니까 또 중괄호를 썼구나 라고 똑똑하게 이해하자🥸
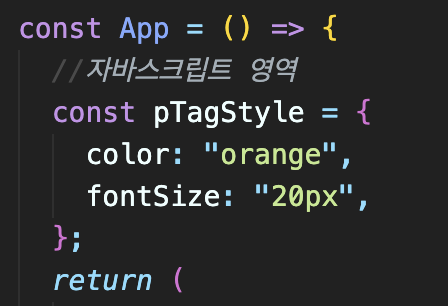
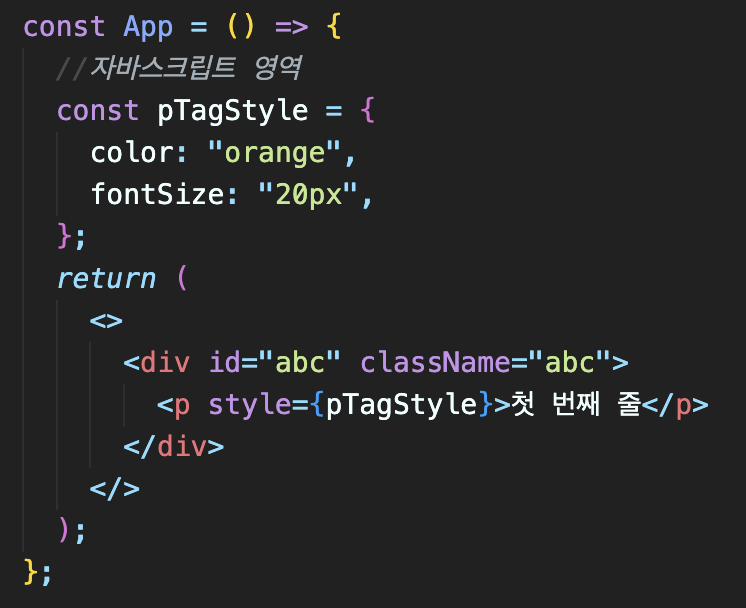
자바스크립트 영역에 작성해서 별도로 스타일 부여하기

인라인 요소로 주는게 싫다면 이렇게 자바스크립트를 쓰는 영역에 변수로 지정하고 해당 변수를 적용하고 싶은 태그에 적으면 된다. 단 뭐를 쓴다?! 중!괄!호!
(이 코드는 아래 className 설명한 부분에 사진 참고하기!)
05. id를 줄 때는 id, class를 줄 때는 className!

id는 똑같은데 class를 줄 때는 className을 적어줘야한다.
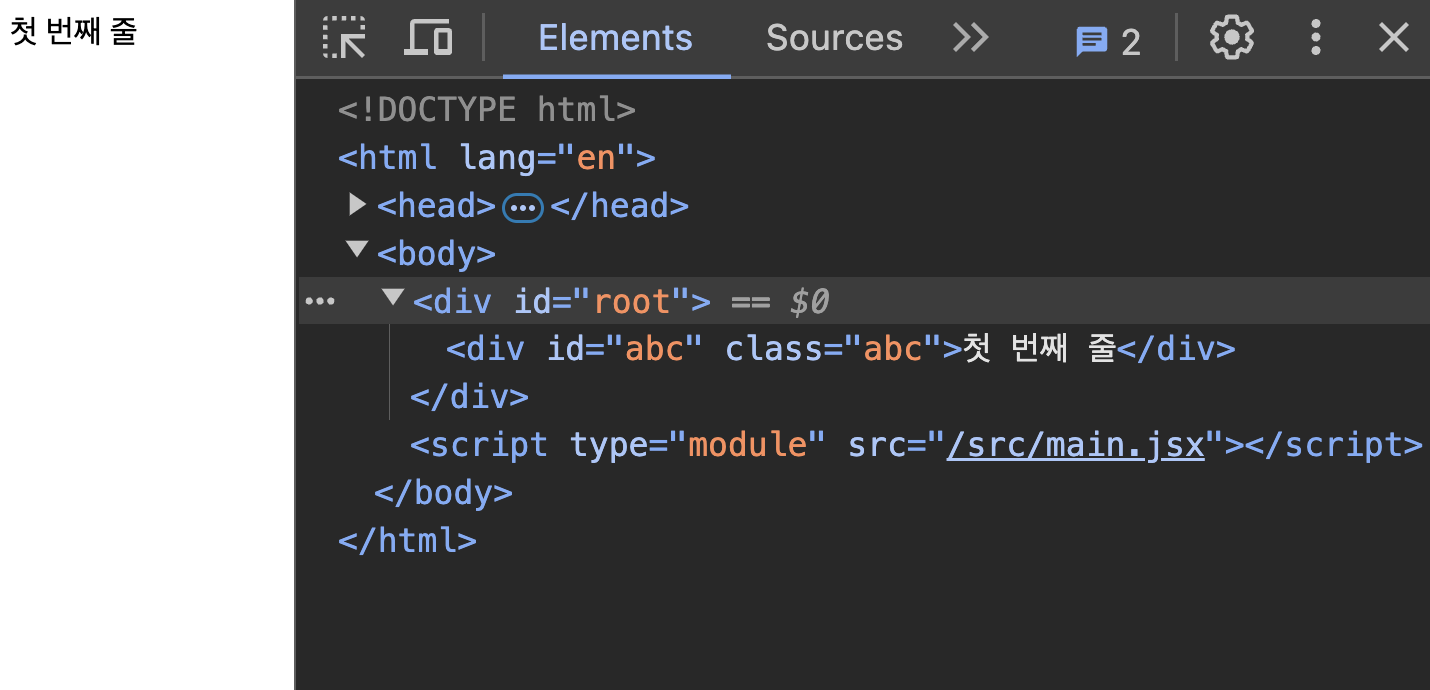
브라우저에서 콘솔창을 열어보면

id, className 모두 잘 들어가있는 걸 볼 수 있다.
코드에서는 className으로 적었지만 콘솔에서는 class로 나타나는 것도 같이 알아두자!
