오늘은 카카오톡 로그인 API 사용방법을 정리해보겠다!
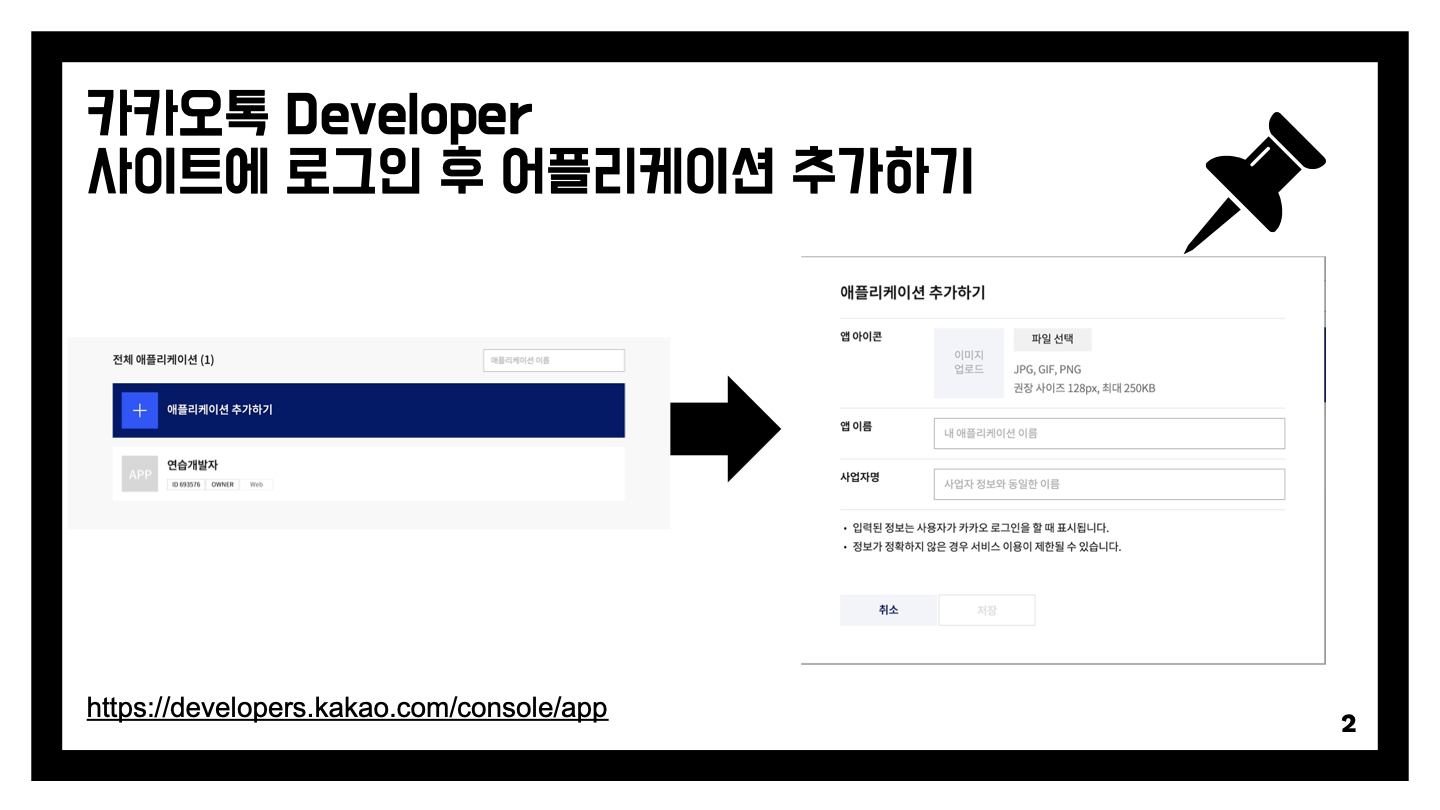
카카오톡 Developer 사이트에 로그인 후 어플리케이션 추가하기

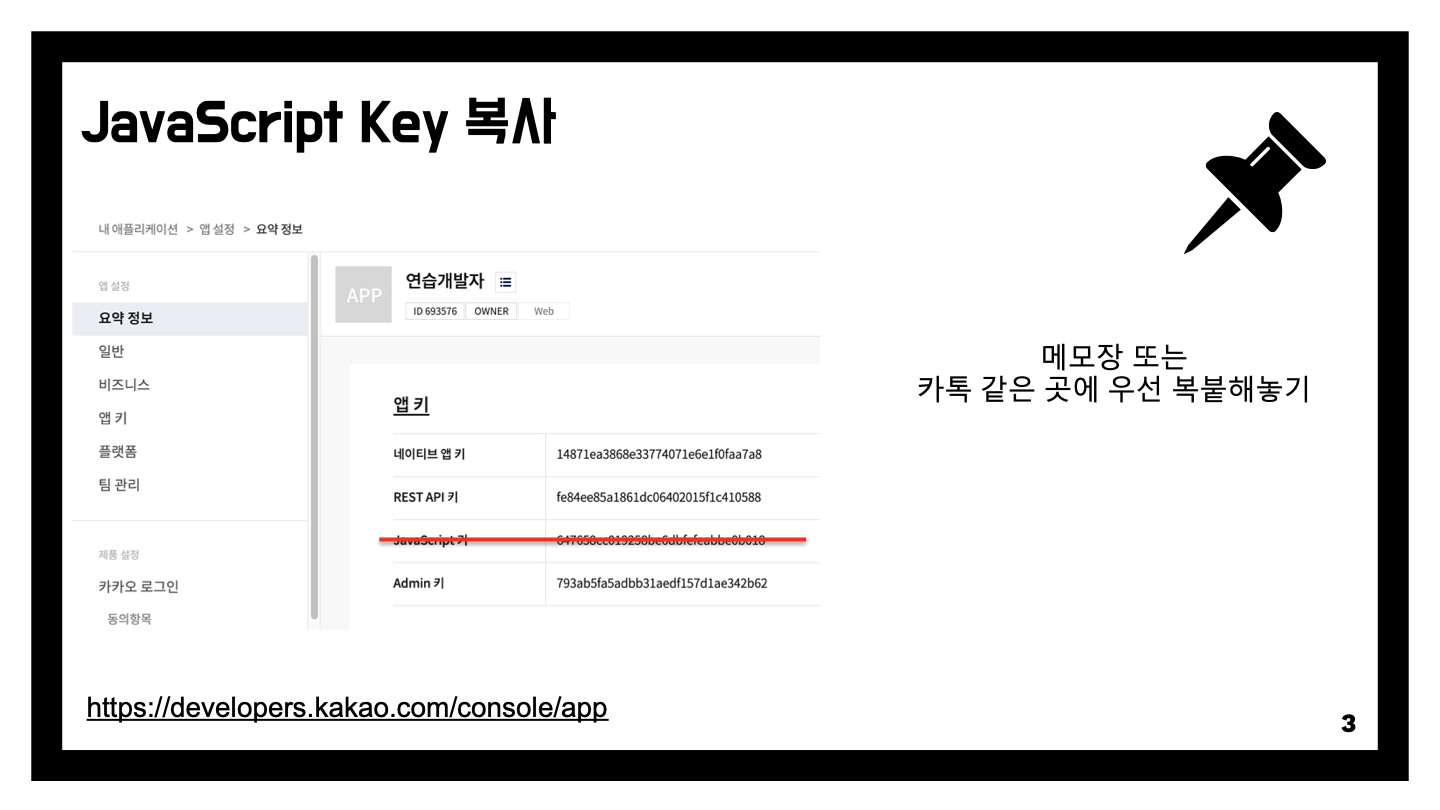
JavaScript Key 복사해놓기

- 나중에 로그인 기능 구현 코드를 위해서 필요하다.
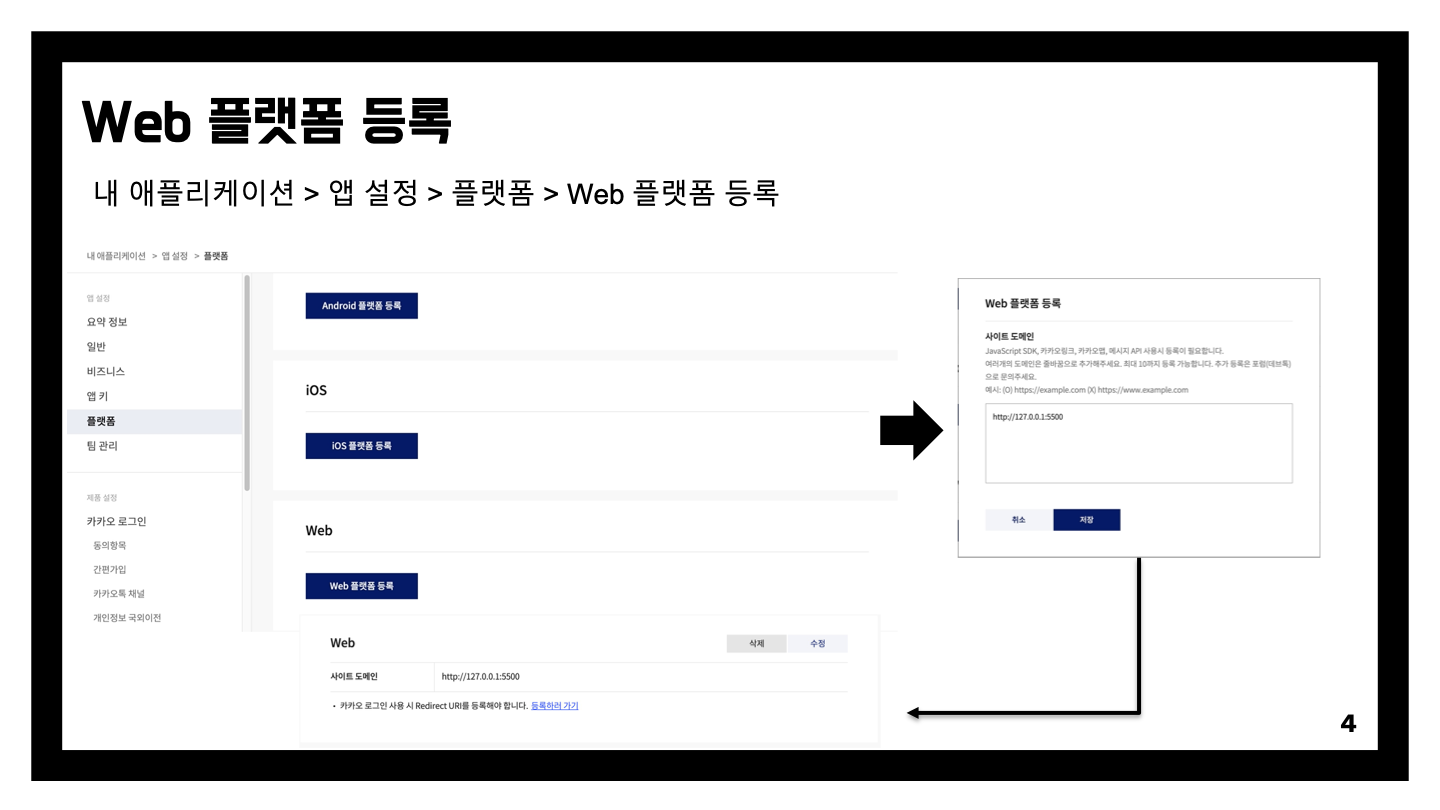
플랫폼 설정하기 (domain & Redirect URI)

- 웹에서 내가 사용하고자 하는 사이트의 domain까지만 작성한다. (Domain까지만!!)


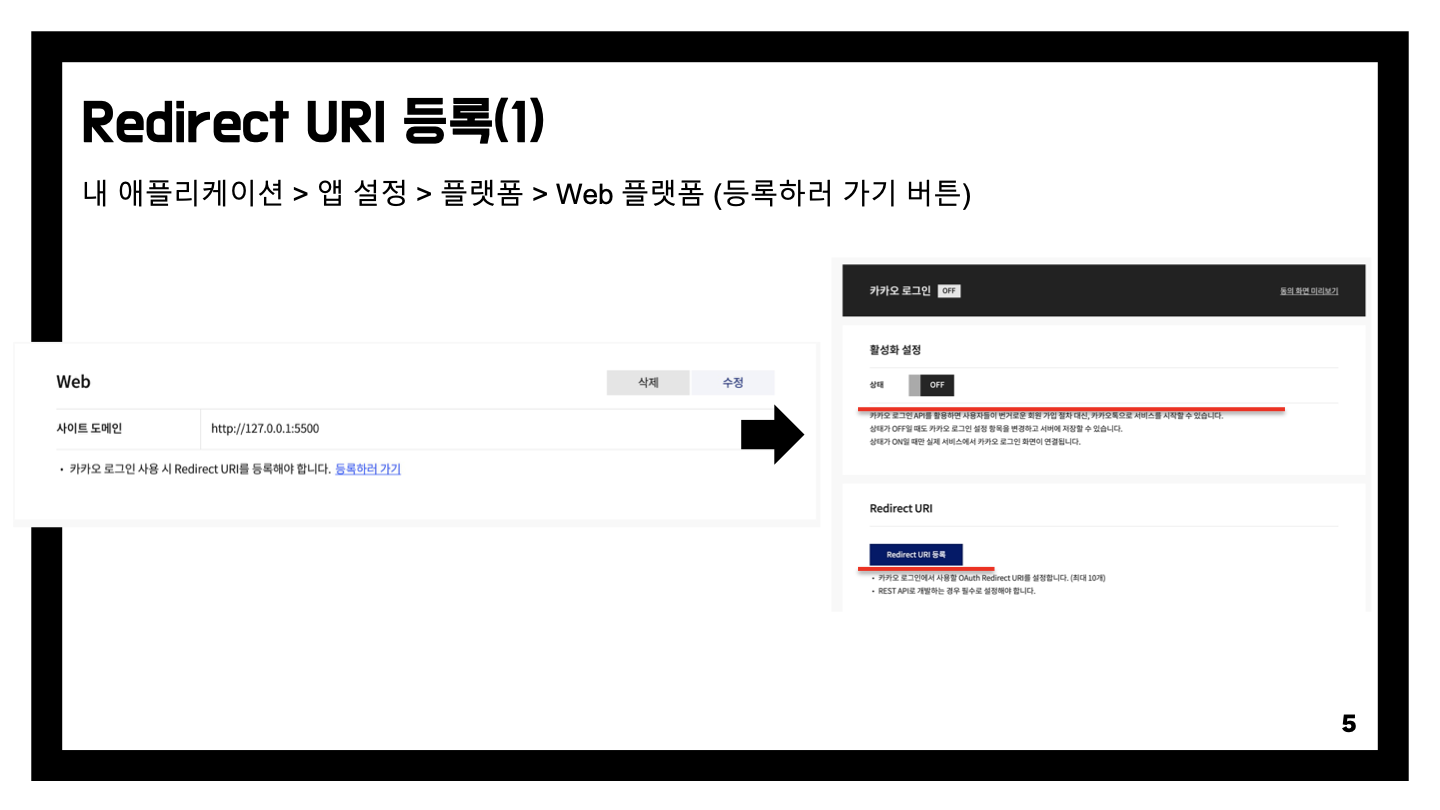
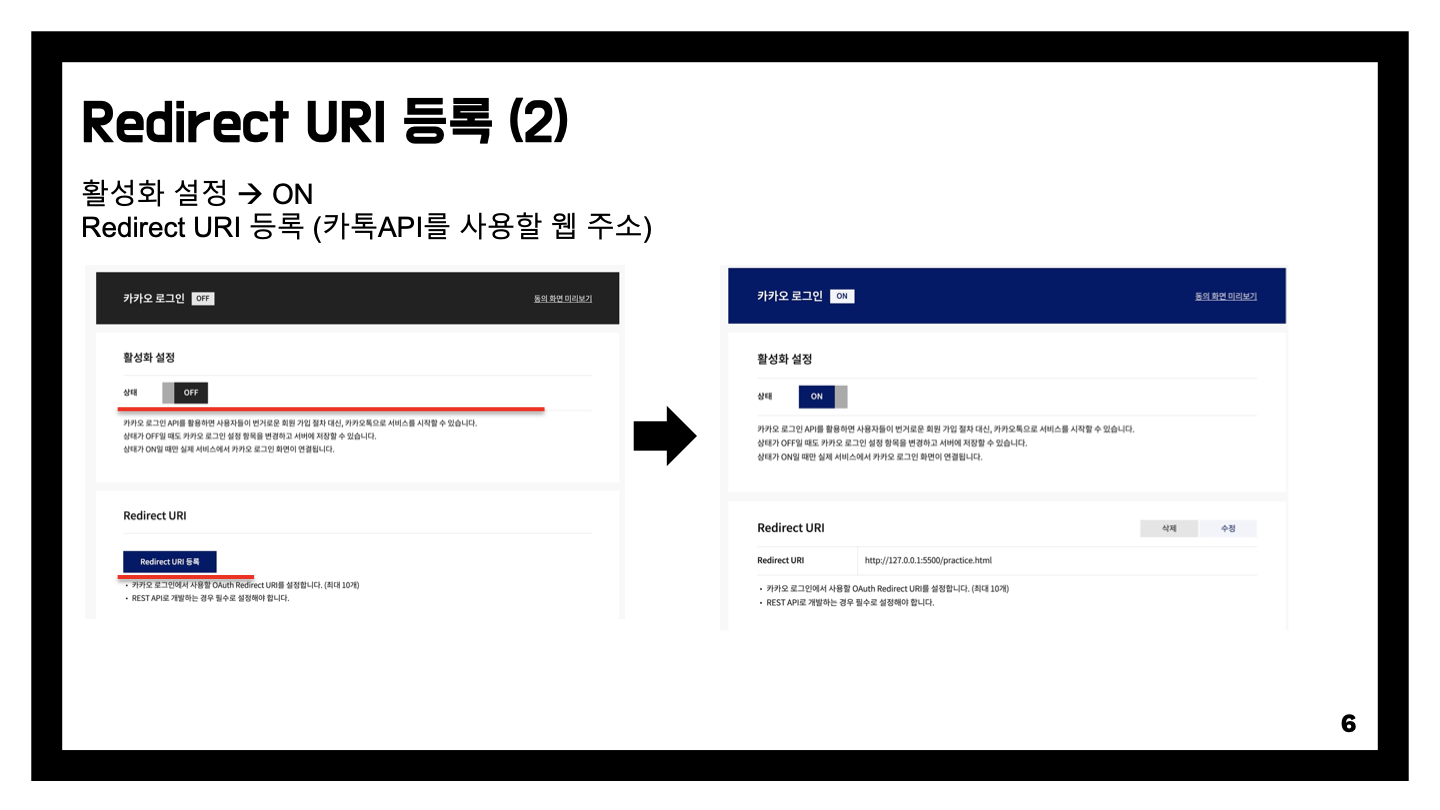
- 그 후 밑에 등록하러 가기 버튼을 클릭해서 Redirect 설정페이지로 이동한다.
- 활성 상태를 ON으로 변경해주고 아래 Redirect URI는 나의 페이지 전체 주소를 입력한다.
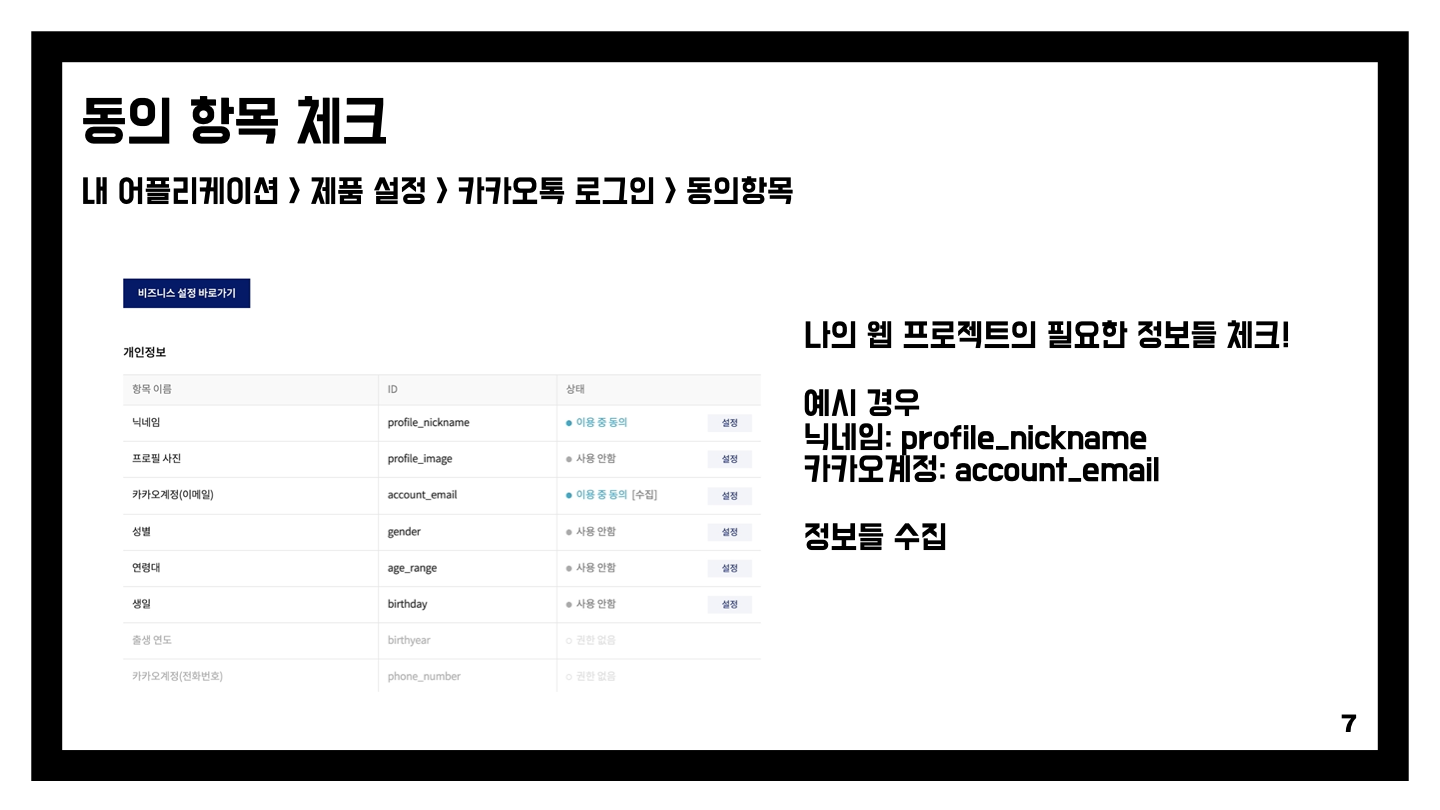
웹사이트에서 사용원하는 항목들 체크하기

- 나의 웹사이트에서 필요할 것 같은 정보들을 설정해놓은 후 나중에 코드 구현할 때 각각 ID를 집어넣으면 된다.
코드 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="javascript:kakaoLogin();"><img src="./kakao_login.png" alt="카카오계정 로그인" style="height: 100px;" /></a>
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
<script>
window.Kakao.init('JavaKey넣으면 됩니다!');
function kakaoLogin() {
window.Kakao.Auth.login({
scope: 'profile_nickname, account_email', //동의항목 페이지에 있는 개인정보 보호 테이블의 활성화된 ID값을 넣습니다.
success: function (response) {
console.log(response) // 로그인 성공하면 받아오는 데이터
window.Kakao.API.request({ // 사용자 정보 가져오기
url: '/v2/user/me',
success: (res) => {
const kakao_account = res.kakao_account;
console.log(kakao_account)
}
});
},
fail: function (error) {
console.log(error);
}
});
}
</script>
</body>
</html>.svg)
