
안녕하세요. 이번에 기존 프로젝트 리팩토링을 진행하면서 버그가 발생하게 되었는데요. 이과정에서 event target과 currentTarget의 차이점을 알게 되었고, 이에 대하여 잊지 않기 위하여 포스팅을 진행하게 되었습니다.
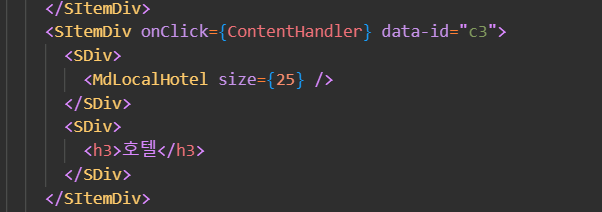
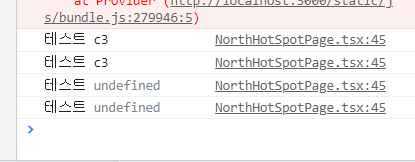
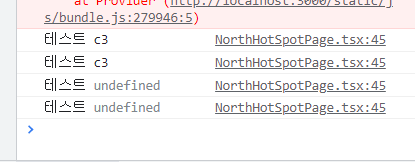
아래 첫번째 사진과 같이 onClick이벤트로 해당 돔요소의 dataset 속성을 이용하여 target의 값을 받아오려 했는데요.. 이에 따라 문제가 발생하였습니다. event의 target의 dataset 값이 undifiend로 출력 되는 문제 였는데요! 이는 자바스크립트의 이벤트 버블링과 관련이 있었습니다.
먼저 이벤트 버블링 먼저 짧게 설명하고 event target과 currentTarget의 차이를 설명해 드리겠습니다.
이벤트 버블링이란?
이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을때, 해당 이벤트가 부모노드로 전달되는 특성입니다. 마치 거품이 일어나는것 처럼 자식요소에서 이벤트가 발생되었을때 부모요소들이 해당이벤트를 전달 받는다고 생각하시면 될것같습니다. 순서: div => 부모 div =>....=> body
event target과 currentTarget의 차이
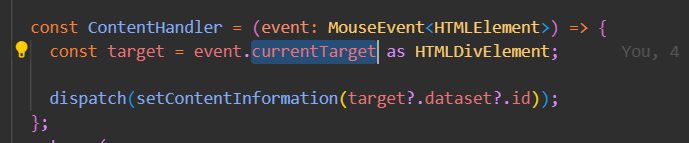
위에서 설명한것처럼 이벤트 버블링은 부모요소로 해당이벤트가 전달되는데요. event target의 경우 이벤트가 발생하는 주체(첫번째 사진에서 SDiv요소)를 반환하고, 해당 자식요소에서는 dataset이 정의 되어 있지 않기때문에 undefiend를 반환 합니다. 반대로 CurrentTarget은 이벤트 리스너가 달린 요소 자체(첫번째 사진에서 SItemDiv)를 반환 하기 때문에 값을 제대로 반환할수 있습니다.