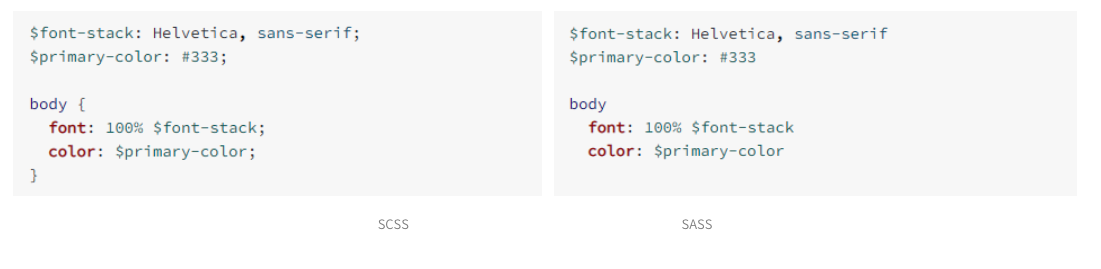
SCSS, SASS

SASS ( Syntactically Awesome Style Sheets : 문법적으로 어썸한 스타일시트 )
- SASS는 들여 쓰기+줄 바꿈 형식.
SCSS ( Sassy CSS : 문법적으로 짱 멋진(Sassy) CSS )
- 전 세계적으로 SCSS 사용자 수, SCSS를 활용한 라이브러리&프레임워크 수가 SASS 보다 더 많습니다.
- SCSS의 경우 SASS보다 뒤에 나왔고(SASS 3 버전에서 SCSS가 생겨남) CSS 구문과 완전히 호환되도록 새로운 구문을 도입해 만든 Sass의 모든 기능을 지원하는 CSS의 상위집합(Superset) 입니다.
- 공식 레퍼런스는 SASS보다 CSS와 더 비슷한 SCSS를 선호한다고 합니다. 그리고 다수의 라이브러리, 프레임워크가 SCSS 문법을 활용하며, 사용자 수는 SASS보다 SCSS가 더 많습니다.
- 중괄호+세미콜론 형식.
- SASS보다 SCSS가 CSS와의 호환성이 더 좋음.
기능
- 변수(Variable) 할당
/* CSS */
body {
font: 100% Helvetica, sans-serif;
color: #333;
}/* SCSS */
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}자주 사용하는 색이나 폰트 등등 변수로 지정하여 재사용할 수 있습니다.
- 중첩(Nesting) 구문
/* CSS */
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}/* SCSS */
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}중첩기능을 통해 쉬운 구성과 높은 가독성을 가질 수 있습니다.
- 모듈화(Modularity)
/* CSS */
body {
font: 100% Helvetica, sans-serif;
color: #333;
}
.inverse {
background-color: #333;
color: white;
}/* _base.scss */
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}/* styles.scss */
@use 'base';
.inverse {
background-color: base.$primary-color;
color: white;
}@use를 사용하여 파일을 분할하고 모듈화 할 수 있습니다.
- 믹스인(Mixins)
/* CSS */
.info {
background: DarkGray;
box-shadow: 0 0 1px rgba(169, 169, 169, 0.25);
color: #fff;
}
.alert {
background: DarkRed;
box-shadow: 0 0 1px rgba(139, 0, 0, 0.25);
color: #fff;
}
.success {
background: DarkGreen;
box-shadow: 0 0 1px rgba(0, 100, 0, 0.25);
color: #fff;
}/* SCSS */
@mixin theme($theme: DarkGray) {
background: $theme;
box-shadow: 0 0 1px rgba($theme, .25);
color: #fff;
}
.info {
@include theme;
}
.alert {
@include theme($theme: DarkRed);
}
.success {
@include theme($theme: DarkGreen);
}함수처럼 defalut parameter를 지정할 수 있고 parameter를 받아서 속성을 부여할 수 있습니다. (재사용성)
- 확장&상속(Extend/Inheritance)
/* CSS */
/* This CSS will print because %message-shared is extended. */
.message, .success, .error, .warning {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
border-color: green;
}
.error {
border-color: red;
}
.warning {
border-color: yellow;
}/* SCSS */
/* This CSS will print because %message-shared is extended. */
%message-shared {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
/* This CSS won't print because %equal-heights is never extended. */
%equal-heights {
display: flex;
flex-wrap: wrap;
}
.message {
@extend %message-shared;
}
.success {
@extend %message-shared;
border-color: green;
}
.error {
@extend %message-shared;
border-color: red;
}
.warning {
@extend %message-shared;
border-color: yellow;
}@extend 사용 시 css 속성 집합을 상속받을 수 있습니다.
- 연산자(Operators)
/* CSS */
.container {
display: flex;
}
article[role="main"] {
width: 62.5%;
}
aside[role="complementary"] {
width: 31.25%;
margin-left: auto;
}/* SCSS */
@use "sass:math";
.container {
display: flex;
}
article[role="main"] {
width: math.div(600px, 960px) * 100%;
}
aside[role="complementary"] {
width: math.div(300px, 960px) * 100%;
margin-left: auto;
}math.div(나누기) 외에도 sin, cos, tan, random, max, min 등등 여러 가지 수학적 기능을 사용할 수 있습니다.
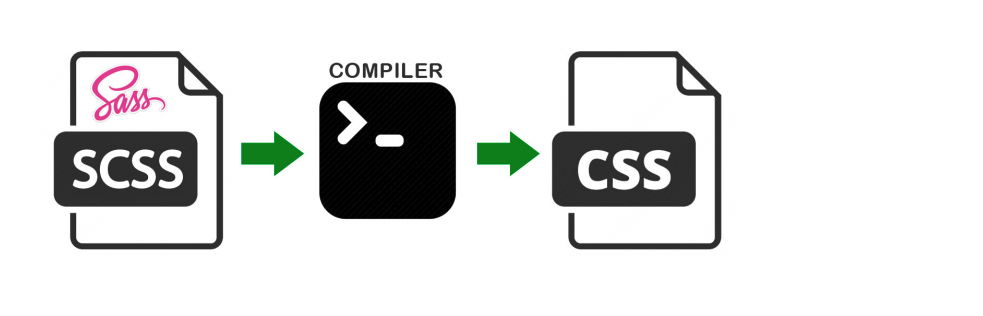
적용 원리
SASS, SCSS를 CSS pre-processor(전처리기)라고도 하는데 스크립팅 언어이기 때문에 SASS, SCSS로 작성된 파일들은 곧바로 웹에 적용될 수는 없습니다. 웹은 기본적으로 CSS파일로 동작하므로 별도의 컴파일 과정을 거친 다음 CSS파일로 변환하여 사용하게 됩니다.

- 전처리기를 위한 도구 필요
- 컴파일 시간 소요
참고
https://cocoon1787.tistory.com/m/843
https://heropy.blog/2018/01/31/sass/
