개발자 도구
브라우저에서 제공하는 하나의 도구(tool). (Chrome 개발자 도구, IE 개발자 도구, Safari 개발자 도구. etc)
웹 사이트를 즉각적으로 수정하고 문제 발생시 원인을 파악하여 빠른 속도로 더 나은 사이트를 만들수 있도록 도와줌
(특히 프론트엔드 개발자는 개발자 도구를 계속 켜놓고 작업하는 경우가 많음.)
Element panel
단축키 : cmd + option + c
HTML 코드를 분석하고 실시간으로 수정할 수 있는 도구 패널.
DOM과 CSS를 자유롭게 조작하여 사이트의 레이아웃과 디자인을 테스트 할 수 있음.
변경된 사항들에 대해서는 실시간으로 웹 브라우저를 통해 확인 할 수 있음.
웹 페이지의 구성 (DOM)
구성요소의 스타일 속성 (CSS)
CSS 수정, UI 수정 ...
-
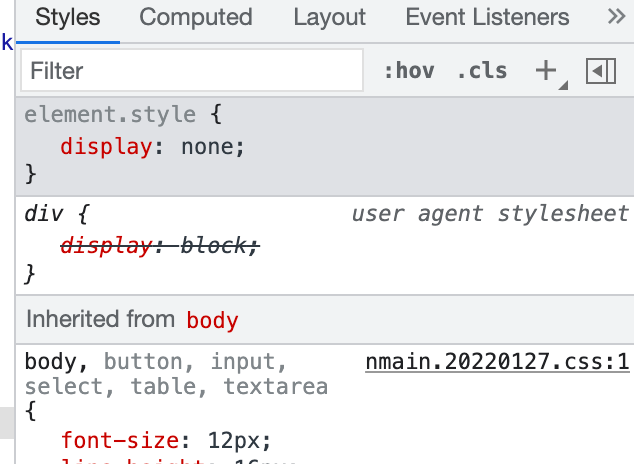
Styles 부분의 순서가 의미하는 것은?
- 하나의 요소에 여러 개 css 파일에서 스타일 적용 가능
- 가장 상단부터 css 파일의 우선 순위(구체적 >>> 추상적) 에 따른 순서
- cf) CSS Specificity - inline style > id > class > tag
-
user agent stylesheet 란?
- 브라우저의 기본 스타일 값을 의미. 브라우저 마다 스타일 기본값이 다름.
- Chrome, Safari, IE 등 브라우저의 종류에 따라 기본적으로 설정되어 있는 속성 값이 다르기 때문에 개발 시작 단계에서 reset.css 혹은 normalize.css 파일에서 기본 스타일 값을 모두 초기화 시키고 작업 시작. >>> 브라우저의 종류에 상관 없이 동일한 화면 출력 가능
-
Element 추가 내용
select elememt클릭하고 웹 페이지에서 마우스 이동하면 원하는 요소를 코드에서 바로 찾을 수 있음.

이미지 클릭 후 CSS수정시 element.style부분에서
수정하면 그 요소만 CSS수정사항 적용가능

Console panel
단축키 : cmd + option + j
-
console 객체
- console은 객체!
- console 객체에는 log 메소드를 포함한 다양한 메소드가 존재.
- 참고) console | MDN
https://developer.mozilla.org/ko/docs/Web/API/Console
-
console.log() 실제 활용 예시
- 프론트엔드의 경우 실제로 디버깅 시 다른 도구를 사용하는 것보다 console.log 를 활용하는 경우가 대부분.
- 백엔드에서 보내주는 response(ex. 에러 메세지, status 코드)도 아래 예시와 같이 console.log를 활용해 확인 가능함.
- 그렇기 때문에 백엔드에서는 상황을 명확하게 알려주는 response 메세지와 적절한 status code를 전달하는 것이 중요함.
// 백엔드 API와 통신하는 fetch 함수 fetch('http://localhost:8000/login/', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ 'id': 'kim', 'password': '1234' }) }) .then(response => response.json()) .then(response => { console.log(response) //백엔드에서 보내준 response를 console.log를 통해 먼저 확인 // 예시 1) token이 있는 경우 if (response.token) { localStorage.setItem('wtw-token', response.token); } // 예시 2) message가 있는 경우 if (response.message === "valid user"){ alert("로그인에 성공하셨습니다") } }) -
console탭 추가 내용
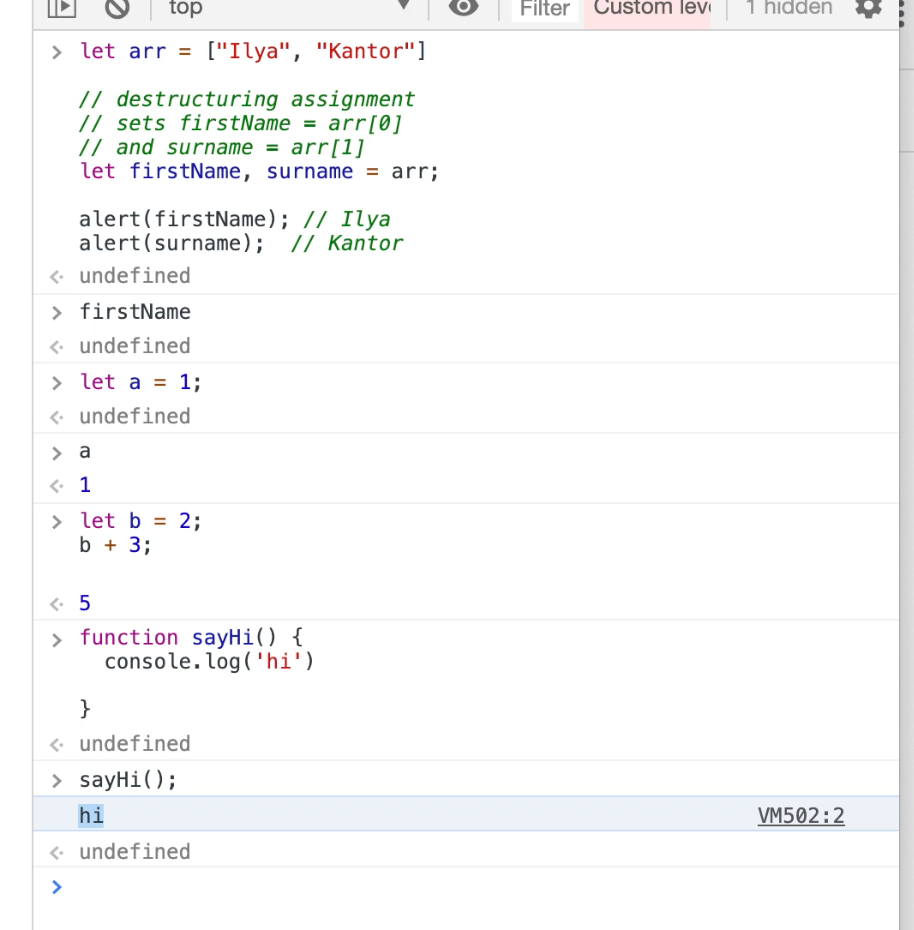
- JavaScript코드 실행환경이랑 같음. 공부하다가 간단하게 실행 해볼 수 있음. 디버깅
- 엔터치면 자바스크립트 코드가 실행 됨.
Shift + Enter를 쳐야 다음줄로 넘어감.

- 다른 탭에서 ESC나오면 console탭이 하단에 같이 나옴
- preseve log : 화면을 새로고침 해도 console 내용이 지워지지 않고 남게 하는 방법
크롬의 개발자 도구에서는 console 옆 설정에서 "Preserve log"를 눌러주면 됨 - Log level : 콘솔에서 Warnings , Errors 내용을 제외하고 볼 수 있음.
개발자 도구 console의 설정과 filter 사이에 있음. - console.cleaer(): 콘솔 내용 삭제. preserve log있으면 적용 안됨.
- violation은 경고(에러 아님)
Network panel
해당 웹사이트 통신하는 모든 정보 표시됨. ( 무슨 요청으로 호출했고, 응답은 어떻게 되고 있는지 확인 가능 )
http 네트워크 통신 확인
API 크롤링, 페이지 로딩 성능 테스트
이미지, 영상 등의 소스 (mock data 활용)
-
내부 살펴보기
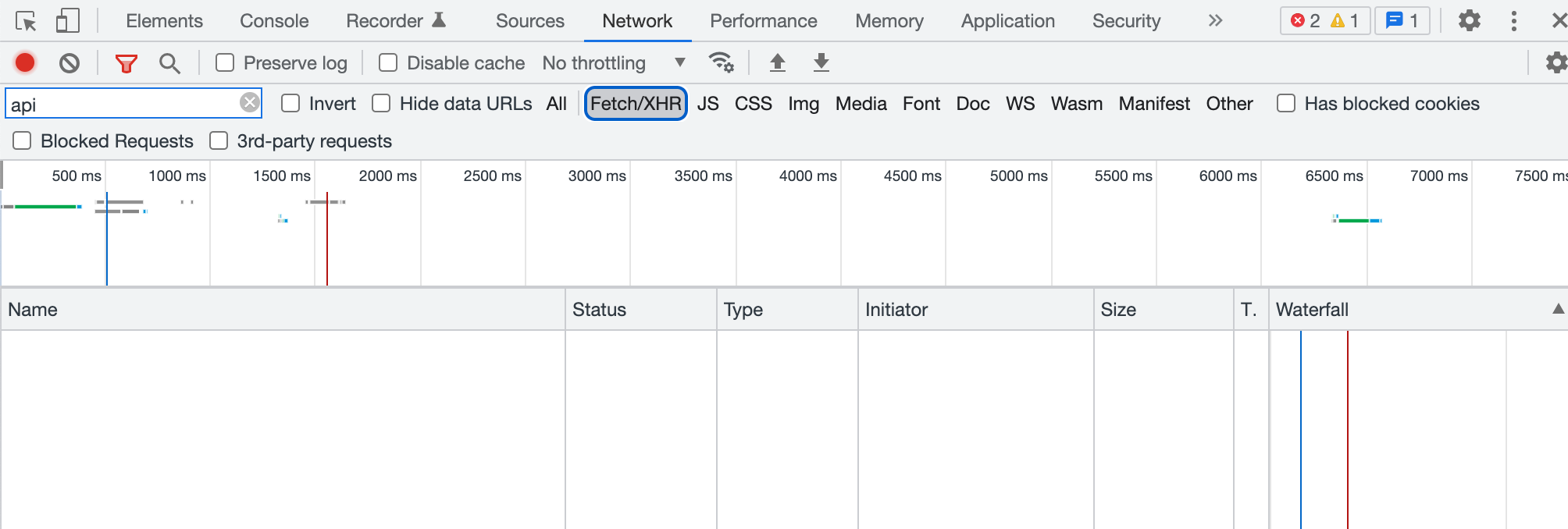
- All, XHR, JS, CSS, Img, Media ...
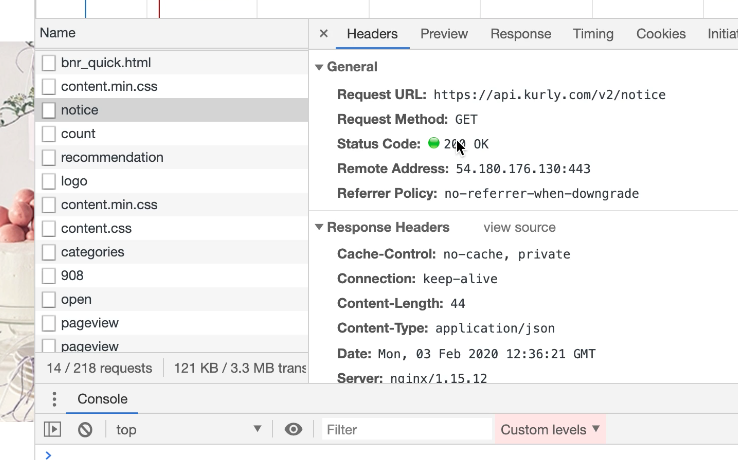
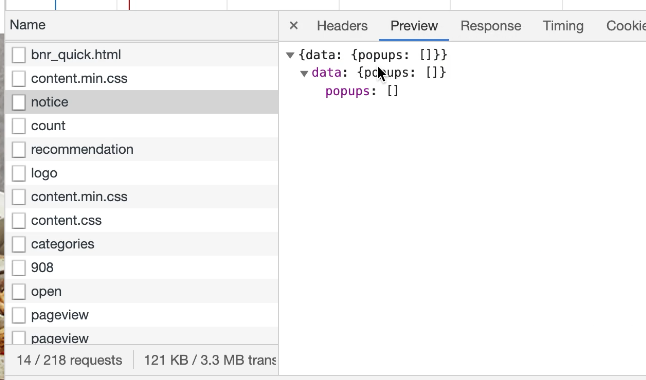
- XHR(Xml(Extensible Markup Language) Http Request) : 브라우저와 서버가 HTTP 통신 할 때 request 전문이 어떻게 구성되어 서버로 전달 되는지, 서버로 부터 요청에 따른 response 결과를 확인할 때 사용함. ( 호출 잘 했는지, 응답 잘 했는지, 권한이 있는지 없는지 다 나옴. 프로젝트 중 프론트, 백엔드 중 누가 에러 났는지 확인하려면 header, preview보면 됨. )
프론트엔드에서 백엔드에게 API호출하면 나오는 URL이 있음.

preview누르면 미리보기로 보여줌.

- js : 보통 어떤 라이브러리 쓰는지 대충 알 수 있음.
-
Network panel 추가 내용
- Filmstrip : 이미지 최상단에 위치한 그래프. 타임라인형태로 어떠한 데이터가 어떤 순서로 로드 됐는지 표시되는 곳.
- Name : 리소스의 이름과 URL
- Status : 작동 여부를 숫자로 표시하여 오류를 확인 할 수 있는 곳 ex. 200 : 정상작동 / 304 : Not modified ( 요청된 리소스를 재전송할 필요가 없음을 나타냄 )등..
- Type : 파일의 형식 (.html / .js 등의 형식)을 볼 수 있는 곳.
- Size : 각 리소스들의 파일 사이즈
- Time : 웹페이지(클라이언트)가 요청하고, 서버가 응답하는 것 까지의 걸린 시간
- Waterfall : 타임라인의 세부 정보를 알려주는 곳. (이미지 참고)

Application panel
브라우저에서 저장할 많은 저장소들과 캐시, 스토리지들이 있음. 로그인과 관련해서 유저 정보에 대한 부분에도 많은 부분을 차지하기 때문에 꼭 알아두어야 할 패널

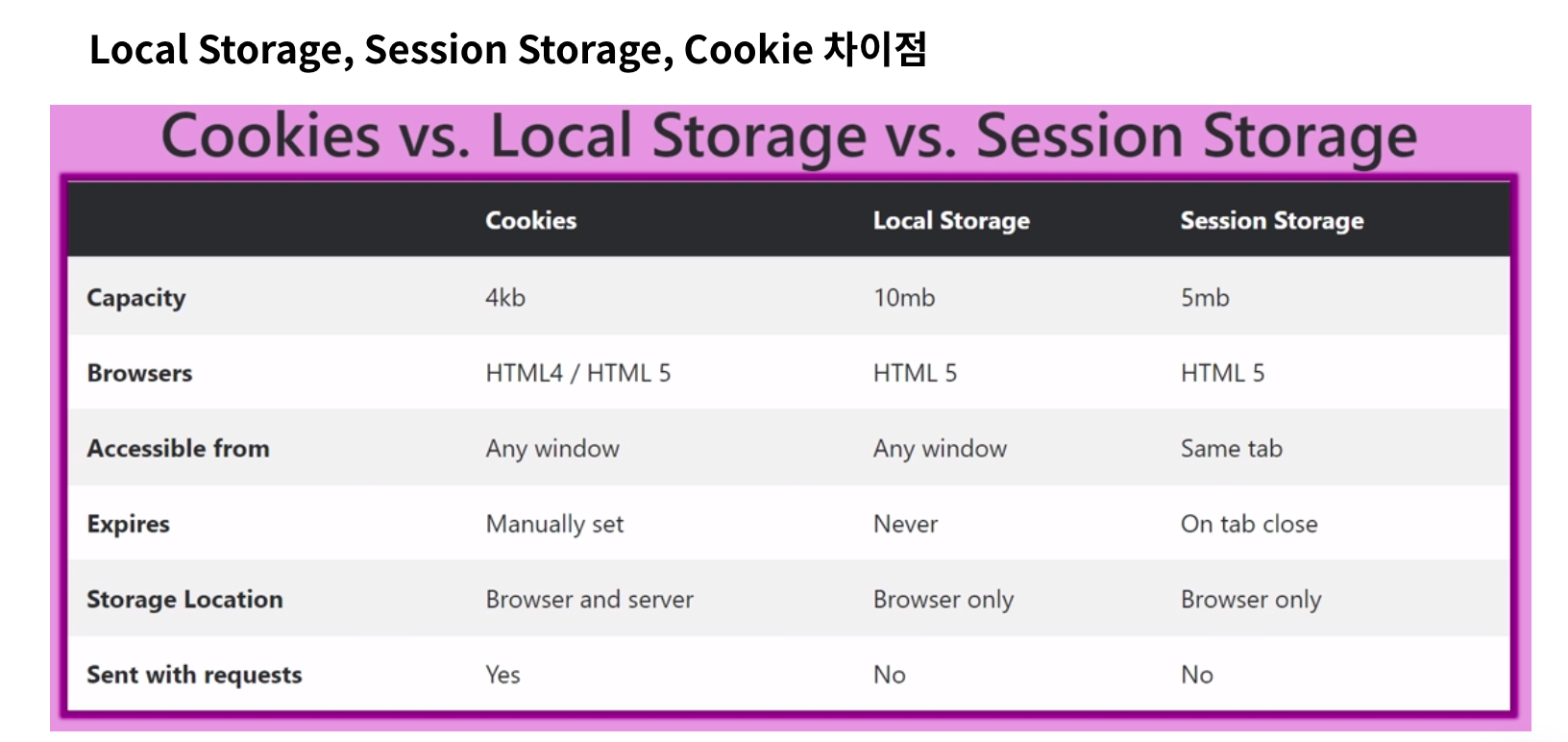
- Local storage, Session Storage, Cookie
- Storage : 브라우저의 저장소.Key-Value 페어 형태로 간단한 키와 값을 저장할 수 있음.
- Local Storage : 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 음. 즉, 데이터의 영구성이 보장됨. Key-Value 페어의 객체 형태로 데이터 저장.
- 지속적으로 필요한 데이터(data persistant)(ex. ID 저장, 비회원 카트)
- UI 정보들(ex. 에어비앤비, 스카이스캐너 인천공항 - 베네치아 검색하면 그대로 유지)
- Session Storage : 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거됨. Key-Value 페어의 객체 형태로 데이터 저장.
- 잠깐 동안 필요한 정보
- ex. 보안이 중요한 정보 (ex. 은행 사이트), specific한 유저 정보, 언어 선택
- Cookie : 시간 제한 설정 가능. 쿠키는 프론트-백엔드 통신과 관련이 있음 >> 용량이 작을 수 밖에 없음. Key-Value 페어의 문자열 형태로 데이터 저장(세미콜론으로 구분). 텍스트 타입이라 문자열만 저장.
- 서비스 직접적이지 않은 데이터
- 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등.
비밀번호와 같은 중요정보는 스토리지에 저장하면 위험. 로컬스토리지나 세션스토리지는 클라이언트 사이드 이기 때문에 쉽게 해킹당할 수 있기 때문. 사이트/서비스의 특성, 회사의 방침에 따라 user data 를 어떻게 처리 하는지 전부 다르기 때문에 서비스 특성이나 기획에 맞게 적절하게 처리함.
Local Storage 에 특정 데이터를 저장하고 가져오는 방법
- 데이터 저장
- localStorage.setItem("key", "value")
- sessionStorage.setItem("key", "value")
- setcookie("key", "value", "지속시간 (초단위)")
- 데이터 호출
- localStorage.getItem("key")
- sessionStorage.getItem("key")
- document.cookie
- 기타 메소드
- 외에도 removeItem, clear 등등의 공통 메소드 존재
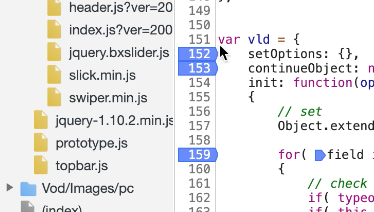
Source Panel

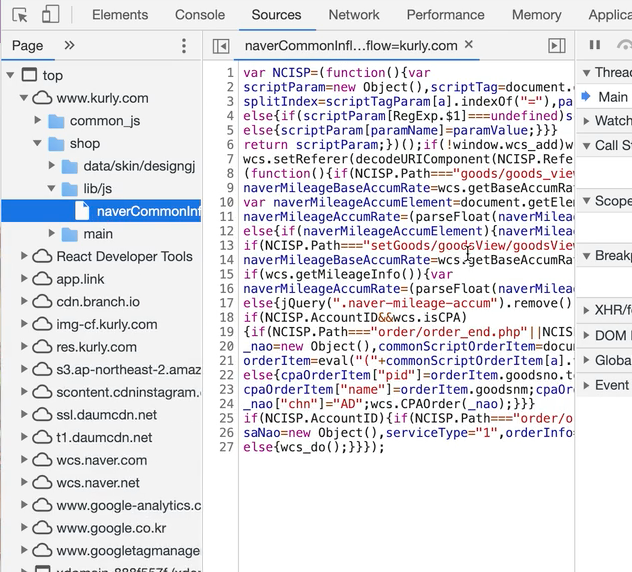
해당 사이트 폴더 구조, 물리적 파일도 볼 수 있음.
내용이 사람이 알아볼 수 없게 압축화, 난독화 되있지만, 툴을 사용하면 일정 부분 해석 가능해짐. 그래서 프론트엔드 개발자는 privacy 정보를 넣으면 안됨.
- 디버깅
에러가 발생했을 때 문제를 파악하고, 그것을 수정하는 것.
소스코드 분석해야 함. source탭은 디버깅 하기 좋은 탭

자바스크립트가 돌다가 위에 파란색 부분에서 멈춤.

자바스크립트가 넘어가는 것을 한 줄 한 줄 위에 버튼들을
눌러서 볼 수 있음.
Performance, Memory Panel
같이 쓰는 경우가 많음. 시각화 해야 해서 조그마한 div 1000개 만들면, rendering이 문제인지, 사이트에서 어느 부분이 문제 인지 확인 시 봄. 요즘 브라우저 성능이 좋아져서 특정한 비즈니스 아니면 사용을 잘 하지 않음.
Google개발자 도구 툴 공식 사이트 : https://developer.chrome.com/docs/devtools/
Google Chrome Developer Tools Crash Course : https://www.youtube.com/watch?v=x4q86IjJFag
유튜브 Google Developer Tools : https://www.youtube.com/results?search_query=google+developers+tools
