처음 React를 배우면 Lifecycle를 생각을 안하고 코드를 작성할때가 많았다. 그래서 나중에 실행을 해보면 여러 에러들을 만날 수수 있었다. 처음에는 에러들에 당황해 하였으나 하나하나 해결해가면서 에러의 종류가 익숙해 가고 있는 중이다.
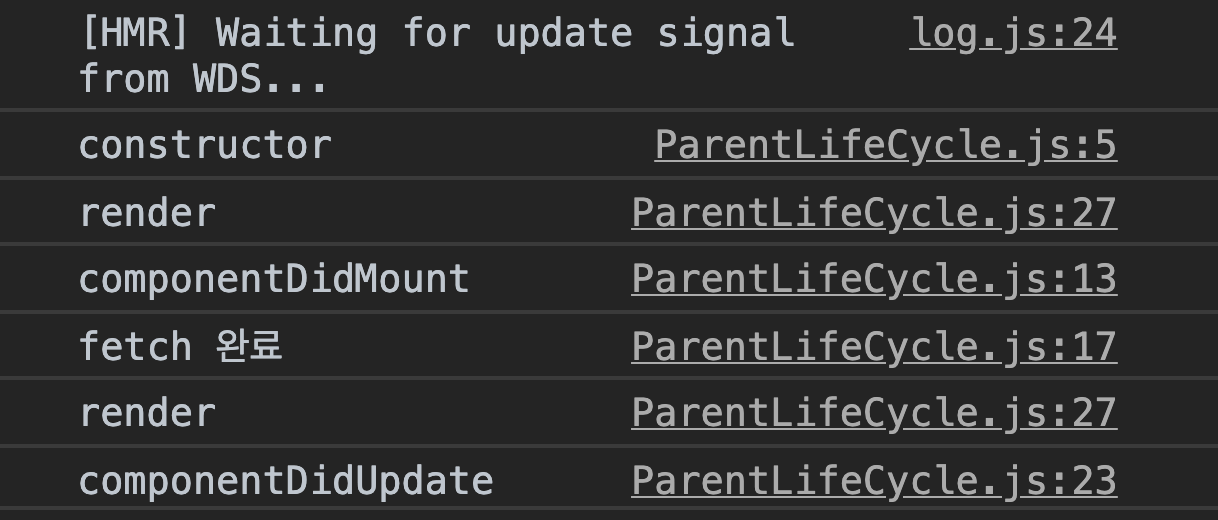
Lifecycle 기본 순서
- constructor
- render
- componentDidMount
- (fetch 완료)
- render
- (setState)
- componentDidUpdate (setState 되었기 때문에 컴포넌트 업데이트 발생)
- componentWillUnmount

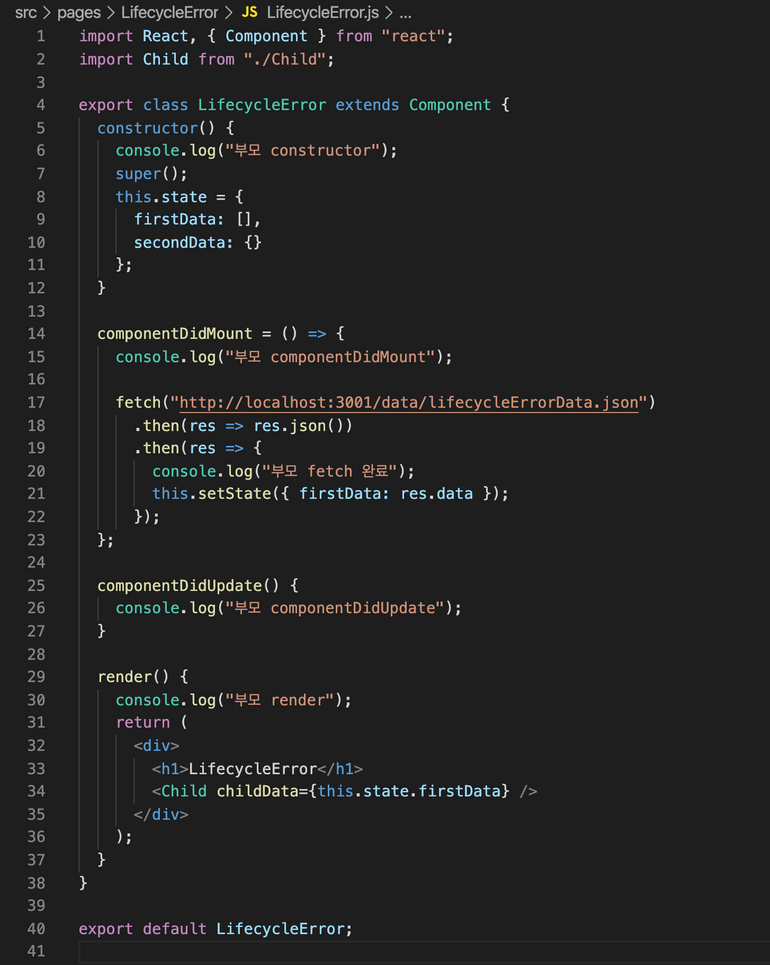
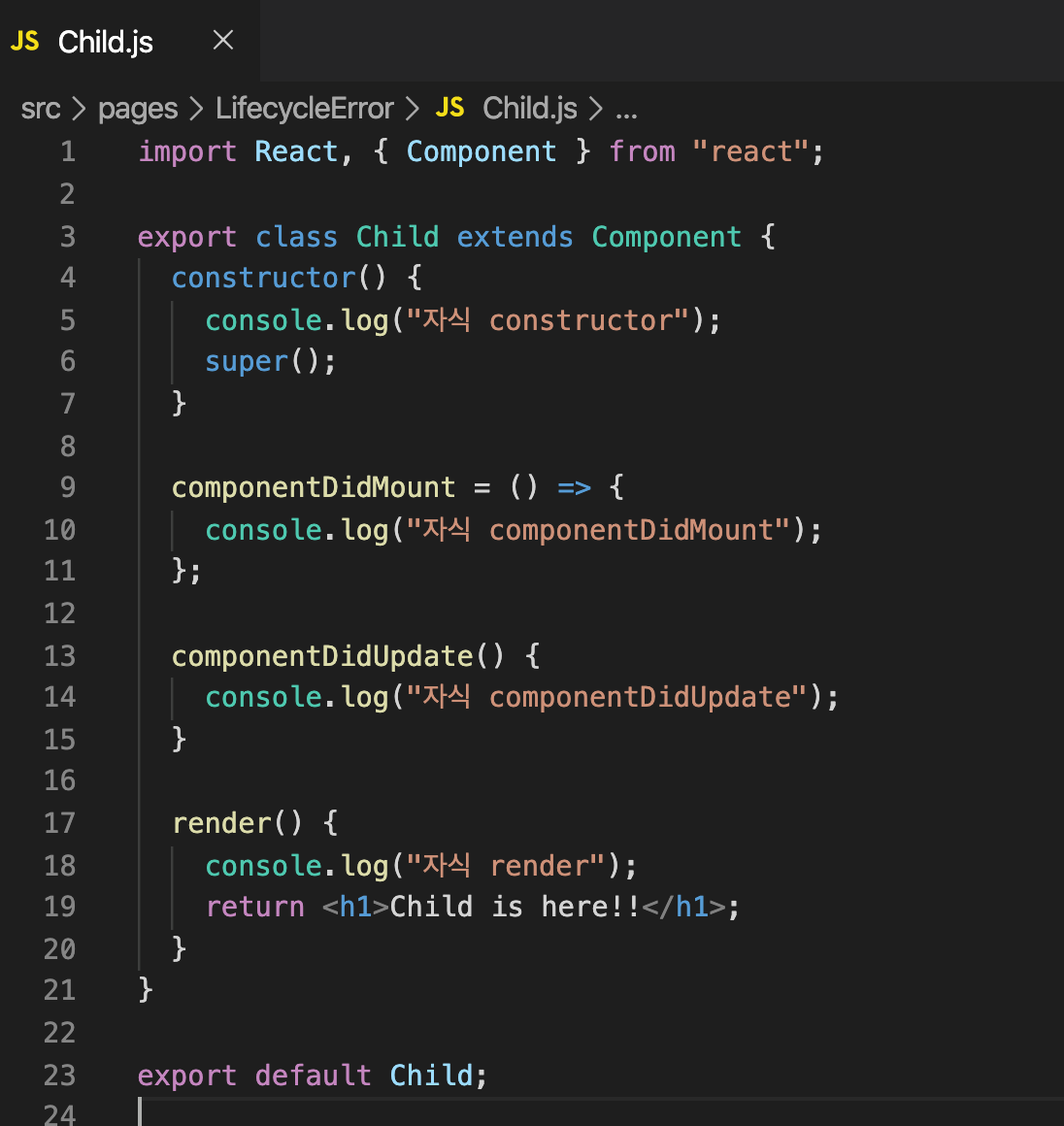
부모 - 자식 Lifecycle
부모 API에서 받은 데이터를 자식에게 props로 전달하여 자식 내부에서 데이터에 접근하여 사용하는 경우


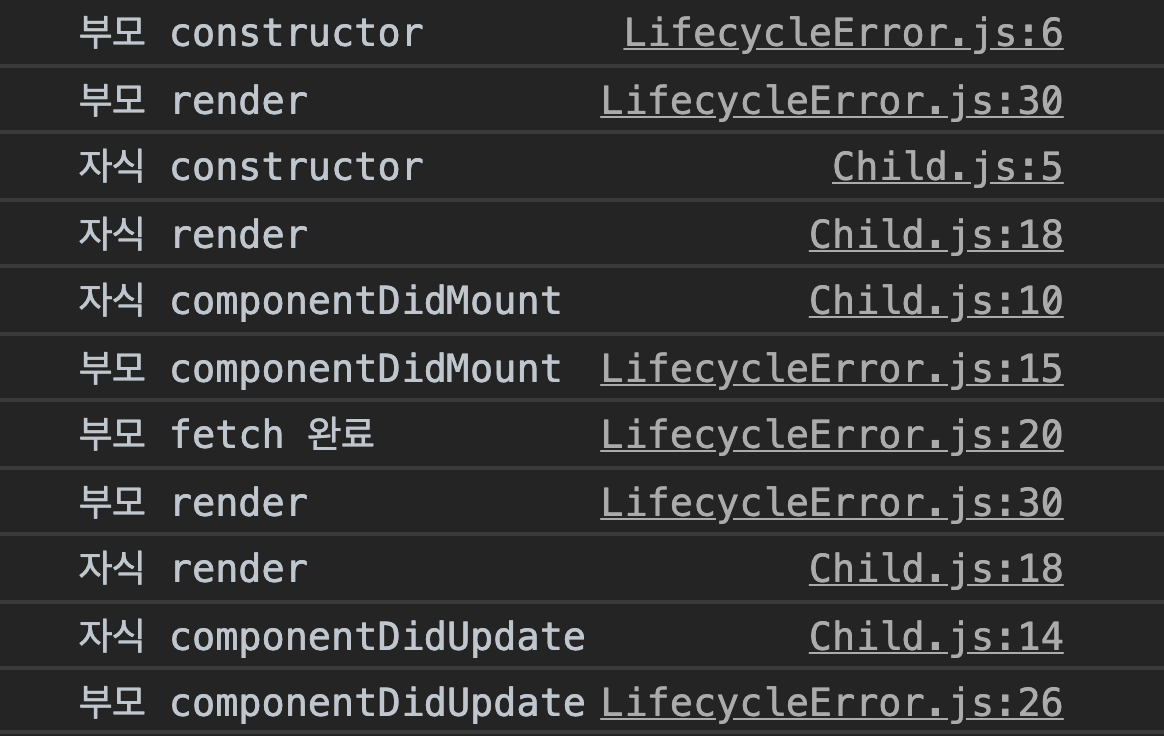
부모 - 자식 Lifecycle 순서

가장 중요한 것은 console.log()를 찍어보는 것이다!!!!
하나의 기능구현을 할 때 무조건 console.log()를 찍는 습관을 들이도록 하자!!!
