Event2
Orientation2
새로운 activity를 불러오지 않고, 그대로 유지하는 간단한 방법
-> 방향 전환 시 activity 종료되지 않게
1. Mainfest file
App에 대한 정보를 xml로 닮고 있음
<activity
android:name=".MainActivity"
android:exported="true"
android:configChanges="orientation|screenSize|keyboardHidden"
android:screenOrientation="landscape"
>
<!--orientation: 방향이 바뀌었을 때, 알려달라
keyboraderhidden: 키보드 자동으로 띄지 않게
screenOrientation: 강제로 화면방향 지정
-->
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>2. MainActivity.java
mainActivity.java
@Override
public void onConfigurationChanged(@NonNull Configuration newConfig) {
super.onConfigurationChanged(newConfig);
//가로방향 확인
if(newConfig.orientation == Configuration.ORIENTATION_LANDSCAPE)
{
showToast("가로 방향임");
} else if (newConfig.orientation == Configuration.ORIENTATION_PORTRAIT) {
showToast("세로 방향임");
}
}
public void showToast(String data){
Toast.makeText(this, data, Toast.LENGTH_SHORT).show();
}Toast
위치, 모양 등 변경
1. toastView.setGravity
xoffset, yoffset을 설정하여,
gravity를 붙이면 원하는 위치에 toast를 띄울 수 있다.
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast toastView = Toast.makeText(getApplicationContext(),"토스트 메시지 입니다", Toast.LENGTH_LONG);
toastView.setGravity(Gravity.TOP|Gravity.LEFT, 200, 300);
toastView.show();
}
});
toast에 대한 모양도
xml파일로 설정해서 연결하면 가능하다.
SnackBar
1. Material Library
Material Library에 들어있음.
기본 api에는 없기 때문에 다운로드해야됨
(내껀 되어 있는 듯)
2. Snackbar.make
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//여기서 View view객체는 button 객체임!!!
Snackbar.make(view, "스낵바입니다", Snackbar.LENGTH_LONG).show();
}
});
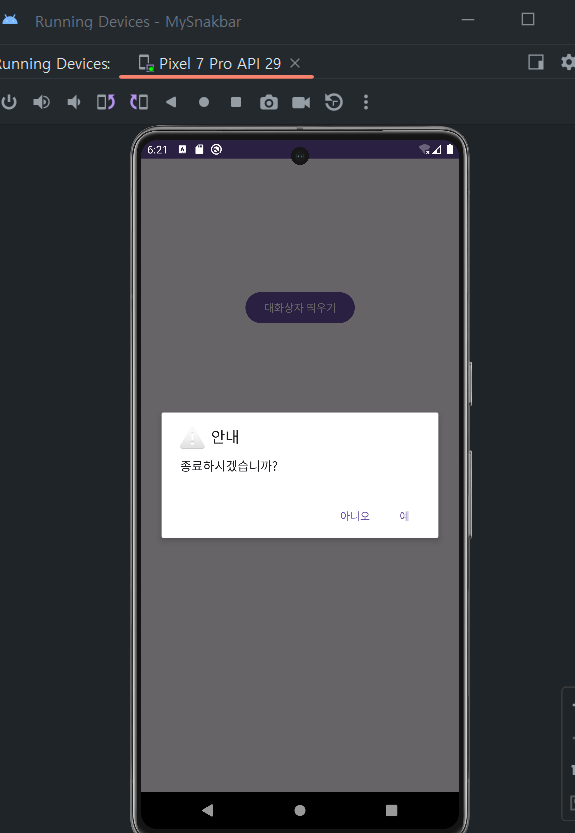
Alerdialog(알림창)
그냥 팝업이 아니라
"예", "아니오"와 같은 버튼들이 존재하는 알림창임
1. showMessage()함수 선언
button 클릭 시, 실행될 showMessage함수를 설정한다.
public void showMessage(){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("안내");
builder.setMessage("종료하시겠습니까?");
builder.setIcon(android.R.drawable.ic_dialog_alert);
builder.setPositiveButton("예", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(getApplicationContext(),"예, 버튼 눌림", Toast.LENGTH_LONG).show();
}
});
builder.setNegativeButton("아니오", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(getApplicationContext(), "아니오 버튼 눌림", Toast.LENGTH_LONG).show();
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
2. AlerDialog 설명
AlertDialog. build로 alert창에 대한 정보 및 동작을 작성하고,
마지막에
dialog = builder.create(); 를 통해서
직접적인 dialog객체를 저장한다.
dialog.show();로 팝업을 띄우게 된다.
Progressbar / Seekbar
seekbar:는 값을 설정하기 위해서 사용
1. 막대형 progressabr
max : 전체 길이에 대한 값
progress : 현재 값
버튼이 눌릴때마다 progessbar가 채워지는 형태로 만들기
2. Progressbar 객체
progressbar.setProgress(value);가 핵심!!
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
value += 10;
if(value >100){
value = 0;
}
progressBar.setProgress(value);
}
});