
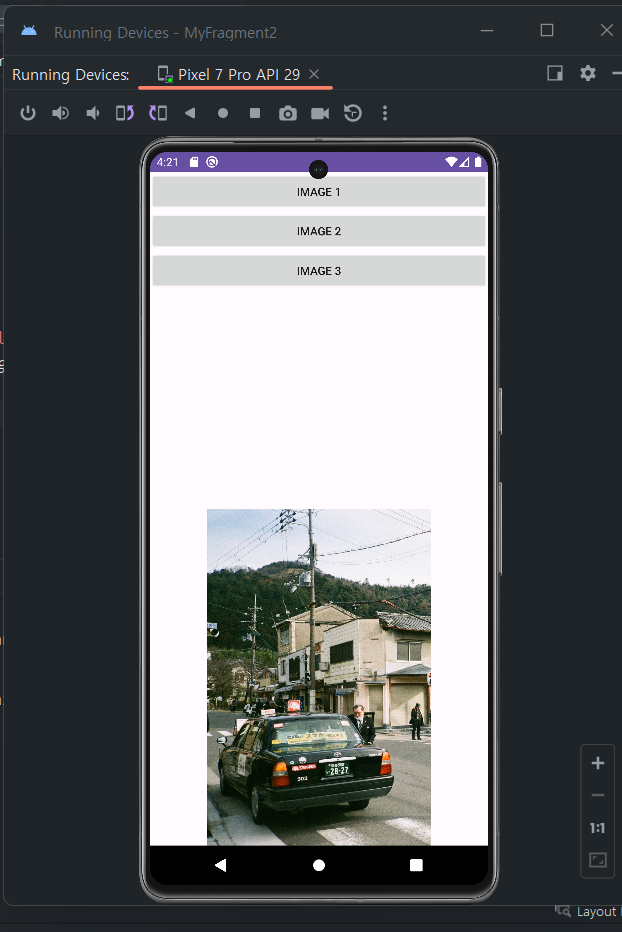
Image Fragment
button -> 이미지 fragment 변경
1. Layout구성
mainLayout > listFragment + viewerFragment
listFragment = button X 3
viewerFragment = imageView X 1
activity_main.xml
<FrameLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/listFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="org.techtown.fragment2.ListFragment"/>
</FrameLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/viewerFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="org.techtown.fragment2.ViewerFragment"/>
</FrameLayout>2. viewerFragment 구성
1) generate에서 onCreateView override
이떄, inflater로 올릴 layout을 설정하고,
그때 layout에서 imageView를 찾아서 저장해놓음
return은 View;
2) setImage함수 정의
public void setImage(int resId){
imageView.setImageResource(resId);
//image id를 이용해 바꾸는 방법
}3. setImage interface구성
fragment의 관리 자체를 main에서 하기 떄문에
기복적인 fragment변화에서는
fragment -> main -> fragment로 구성됨
이때, 이번의 경우
button -> main -> view로 간다.
따라서 서로 다를 fragment간의 main을 통한 소통은 interface를 활용한다.
package org.techtown.fragment2;
public interface ImageSelectionCallback {
public void onImageSelected(int position);
}각 activity에서 ImageSelectionCallback의 역할
1) main
ImageSelectionCallback에서
onImageSelected함수를 override함
viewerFragment.setImage(images[position]);
으로 viewer랑 연결해줌
2) list
붙어 있는 activity가 즉 onAttach에서 context로 부터
callback을 붙인다.
public void onAttach(@NonNull Context context) {
super.onAttach(context);
if(context instanceof ImageSelectionCallback){
callback = (ImageSelectionCallback) context;
}
}그리고 button의 onClickedListener에서
callback의 onImageSelected의 position정보를 넘긴다.
(button -> main -> viewer -> imageView)
4. 추가 정리
fragment의 경우 mainActivity에서 manager로 관린한다.
FragmentManager manager = getSupportFragmentManager();
listFragment = (ListFragment) manager.findFragmentById(R.id.listFragment);
viewerFragment = (ViewerFragment) manager.findFragmentById(R.id.viewerFragment);