Basic widget
TextView
1. @string WARNNING
res > values > stings.xml
resources안에 정의하고 활용하는 것이 바람직하다.
strings.xml file
<resources>
<string name="app_name">MyWidget</string>
<string name="myname">마이크</string>
</resources>장점
- name이라는 id로 여러 곳에서 활용하다.
- 다국어 지원이 가능하다.
- 언어 전환시 values_kor과 같은 폴더 변경을 통해서, 언어를 자동으로 변환할 수 있다.(번역을 하는 것이 아니라)
2. allattributes
들에서 text~로 시작하는 것들을 조절해서 변형가능
3. MaxLines
1이면 글자가 길어도 1줄로 작성
없으면, 그냥 길이만큼 view차지
4. lineSpacingExtra
줄간격 조절
sp를 사용하여 조절
Button
1. TextView에서 상속됨
button expends TextView
여기서 click이라는 속성을 추가한 것
2. onClick
함수 지정
3. checkbox
check가능한 버튼
4. radioButton
radioGroup을 layout에 추가하고
그 안에 radioButton을 추가해야됨
radiobutton은 하나가 선택되면 다른 것은 해제되는 속성을 가진 button임
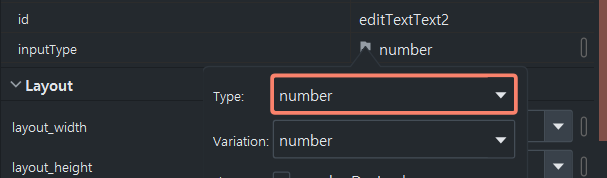
Text > Plain Text
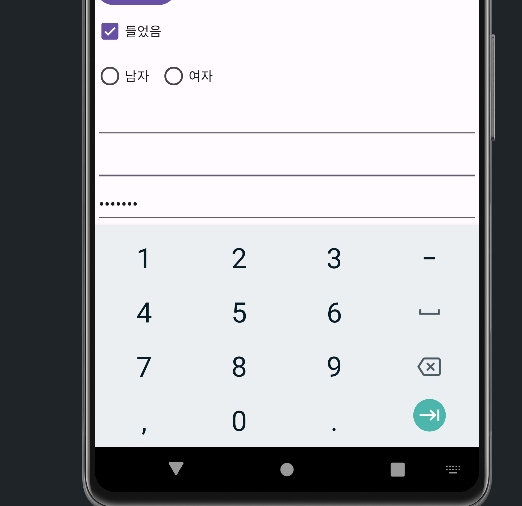
1. inputType

text/number 등 설정가능함

input타입에 따라서 입력시 키보드 디스플레이와
password와 같은 점 무늬가 설정됨
ImageView
1. srcCompat
의 주소를 바꿔서 image를 변경할 수 있다.
이미지는 기본적으로 imageView영역에 맞춰서 자동 resize된다.
2.scaleType
imageView box의 크기에서 이미지 비율과 xy길이에 따라서 이미지를 조절해줌
각각 클릭해서 조절하면 됨
