PostCSS란 - 후처리도구 (css를 확인하고 후에 처리)
bable에서 플러그인을 설치한 것 처럼 마찬가지로 플러그인을 세팅해줘야 함
대표적으로 Autoprefixer 등..
Autoprefixer란?
-webket- -ms-등 공급업체 접두사를 자동으로 후처리해서 붙여줄 수 있는 패키지
기본적인 webpack 세팅
npm init -ynpm i -D webpack webpack-cli webpack-dev-server html-webpack-pluginnpm i -D style-loader css-loaderwebpack.config.js
const HtmlPlugin = require("html-webpack-plugin");
module.exports = {
entry:"./main.js",
output: {
publicPath: "/",
clean: true
},
module: {
rules: [
{
test: /\.css$/,
use: [
"style-loader", // hrml style 태그에 삽입해주는 loder
"css-loader",
"postcss-loader"
]
}
]
},
plugins: [
new HtmlPlugin({
template: "./index.html"
})
]
}postcss, autoprefixer 사용하기
postcss, postcss-loader, autoprefixer, 패키지 설치
npm i -D postcss autoprefixer postcss-loaderwebpack.config.js에 loader 추가
use: [
"style-loader",
"css-loader",
"postcss-loader"
]postcss.config.js 파일 생성 후 autoprefixer 플러그인 등록
module.exports = {
plugins: [
require('autoprefixer')
]
}package.json에서 프로젝트에서 지원할 브라우저의 범위 지정
"browserslist": [
"> 1%",
"last 2 versions"
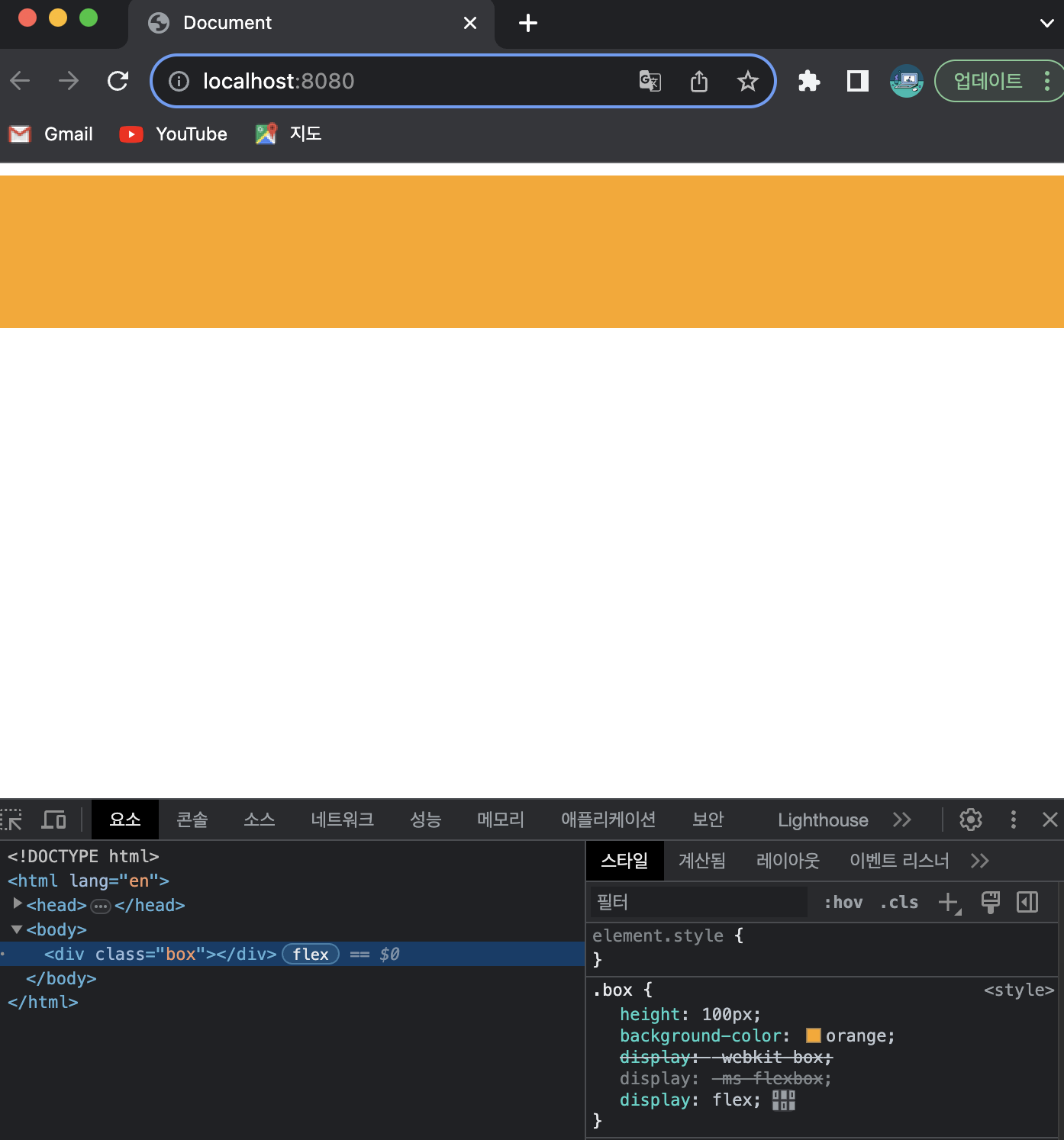
],개발 서버로 확인해보면 스타일에 접두사가 잘 붙은 것을 볼 수 있다.