SCSS에서는 기본적으로 제공하는 내장 모듈들이 있다.
또한 모듈을 가져오지 않고 바로 사용할 수 있는 전역 함수들이 있다.
darken($color, $amout)
색상을 어둡게 변경한다.
// darken($color, $amout)
// color.adjust($color, $lightness: $amout);
@use "sass:color";
$primary: orange;
div {
width: 200px;
height: 100px;
background-color: $primary;
&:hover {
background-color: darken($primary, 20%); // 전역 함수로 사용
background-color: color.adjust($primary, $lightness: -20%); // 모듈로 사용
}
}lighten($color, $amout)
색상을 밝게 변경한다.
// lighten($color, $amout)
// color.adjust($color, $lightness: $amout);
@use "sass:color";
$primary: orange;
div {
width: 200px;
height: 100px;
background-color: $primary;
&:hover {
background-color: lighten($primary, 20%);
background-color: color.adjust($primary, $lightness: 20%);
}
}saturate($color, $amout)
색상의 채도를 증가시킨다.
// saturate($color, $amout)
// color.adjust($color, $saturation:: $amout);
@use "sass:color";
$primary: brown;
div {
width: 200px;
height: 100px;
background-color: $primary;
&:hover {
background-color: saturate($primary, 70%);
background-color: color.adjust($primary, $saturation: 70%);
}
}desaturate($color, $amout)
색상의 채도를 감소시킨다.
// desaturate($color, $amout)
// color.adjust($color, $saturation:: $amout);
@use "sass:color";
$primary: brown;
div {
width: 200px;
height: 100px;
background-color: $primary;
&:hover {
background-color: desaturate($primary, 70%);
background-color: color.adjust($primary, $saturation: -70%);
}
}grayscale($color)
색상을 흑백처리 한다.
// grayscale($color)
// color.grayscale($color);
@use "sass:color";
$primary: royalblue;
div {
width: 200px;
height: 100px;
background-color: $primary;
&:hover {
background-color: grayscale($primary);
background-color: color.grayscale($primary);
}
}invert($color)
주어진 색상에 반전되는 색상을 반환한다.
// invert($color)
// color.invert($color);
@use "sass:color";
$primary: royalblue;
div {
width: 200px;
height: 100px;
background-color: $primary;
&:hover {
background-color: invert($primary);
background-color: color.invert($primary);
}
}list 모듈 내장 함수
@use "sass:list";
$fruits: apple, banana, cherry;
.fuits {
// $fruits 뒤쪽에 mango를 push한 list를 반환
$fruits: list.append($fruits, mango);
@each $name in $fruits {
.#{$name}::after {
content: $name;
}
}
}
// fruits에는 mango라는 데이터가 없음
@each $name in $fruits {
// 인덱스 번호를 반환 (1부터 시작)
$index: list.index($fruits, $name);
.fruit:nth-child(#{$index})::after {
content: $name;
}
}@use "sass:list";
$fruitsA: apple, banana, cherry;
$fruitsB: orange, mango, strawberry;
$fruits: list.join($fruitsA, $fruitsB); // list를 합쳐서 반환
.fuits {
@each $name in $fruits {
.#{$name}{
width: 100px * list.length($fruits); // list의 길이를 반환
}
}
}
@use "sass:list";
$fruits: apple, banana, cherry;
// list를 인덱싱 할 수 있다. (1부터 시작)
$firstItem: list.nth($fruits, 1); // 첫 번째 item을 반환
$secondItem: list.nth($fruits, 2); // 두 번째 item을 반환
.#{$firstItem} {
color: red;
}
.#{$secondItem} {
color: blue;
}map 모듈 내장 함수
@use "sass:map";
@use "sass:string";
$font: (
url: "https://fonts.google.com",
name: "Noto Sans",
type: "Sans-serif",
weight: bold,
large-size: true
);
.heading {
// string.unquote: 따옴표를 제거
// map.get(map 데이터, Key): 특정 Key를 조회, value를 반환
font-family: map.get($font, name), string.unquote(map.get($font, type));
line-height: map.get($font, line-height); // null, 컴파일 되지 않음
// map.has-key(map 데이터, Key): 해당 키의 존재 유무를 boolean값으로 반환
@if (map.has-key($font, large-size)) {
font-size: 40px;
}
}@use "sass:map";
$fruits: (
apple: "APPLE",
banana: "BANANA",
cherry: "CHERRY"
);
// key들을 list로 반환
@each $item in map.keys($fruits) {
.#{$item} {
position: relative;
}
}
// value들을 list로 반환
@each $item in map.values($fruits) {
.#{$item} {
position: absolute;
}
}@use "sass:map";
$fruitsA: (
apple: "APPLE1",
banana: "BANANA",
cherry: "CHERRY"
);
$fruitsB: (
orange: "ORANGE",
apple: "APPLE2"
);
// map 데이터를 병합한다. 중복되는 key는 하나로 합쳐진다.
// 중복되는 key의 value는 뒤쪽에 있는 배열로 덮어씌워진다.
$fruits: map.merge($fruitsA, $fruitsB);
@each $key, $value in $fruits {
.#{$key}::after {
content: $value;
}
}@use "sass:map";
$fruits: (
apple: "APPLE",
banana: "BANANA",
cherry: "CHERRY",
orange: "ORANGE",
strawberry: "STRAWBERRY"
);
// map.remove(map데이터, key): 해당 key를 가진 데이터를 제거한 map 반환
// 직접 제거하는 것이 아니다! 따라서 덮어쓰기는 방식을 사용한다.
$fruits: map.remove($fruits, orange);
@each $key, $value in $fruits {
.#{$key}::after {
content: $value;
}
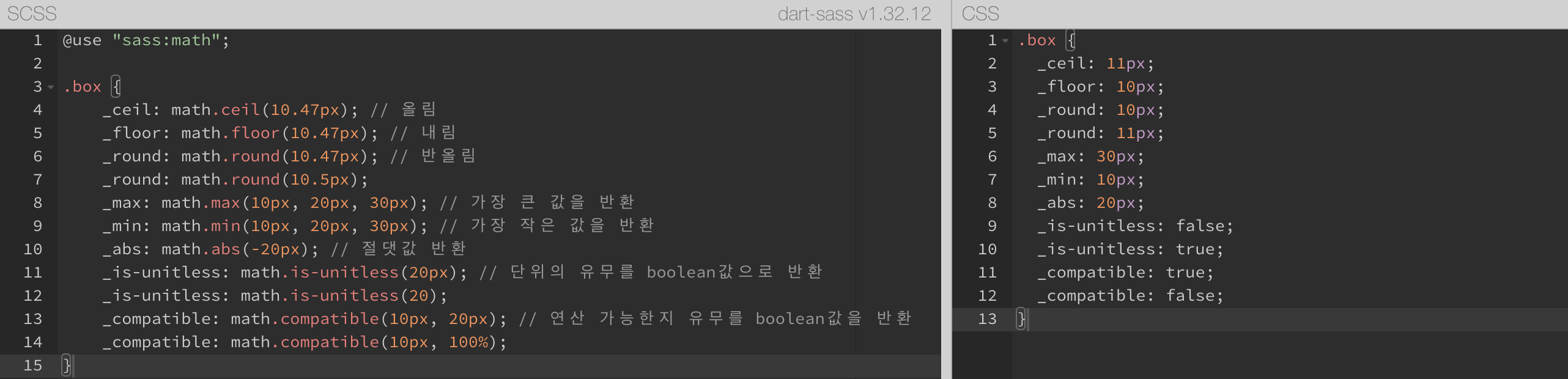
}math 모듈 내장 함수

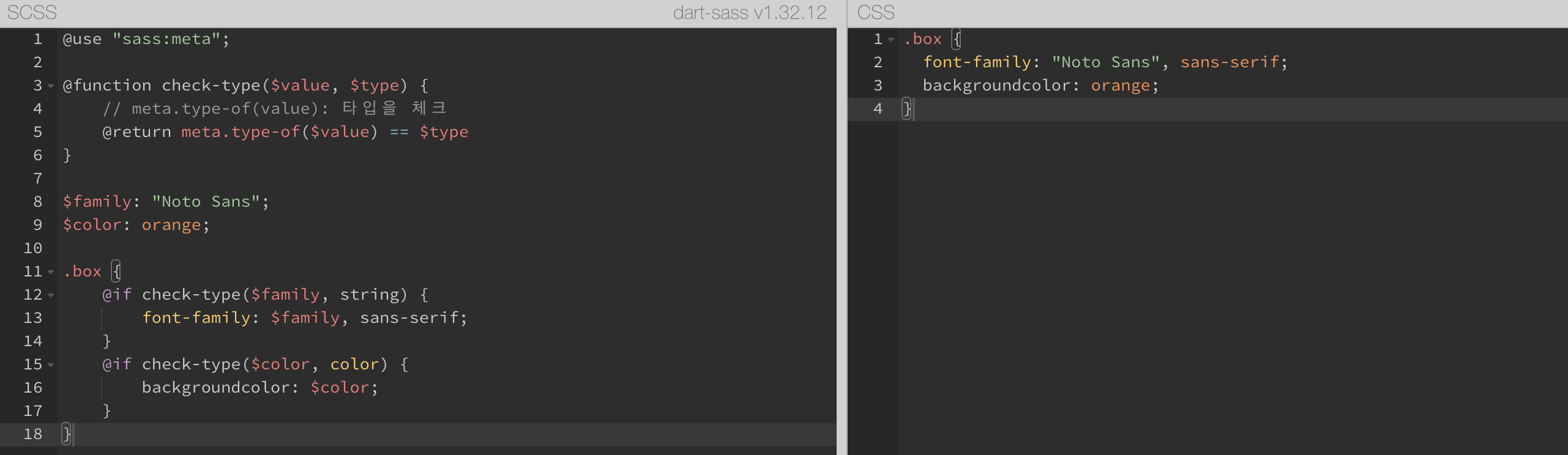
meta 모듈 내장 함수


string 모듈 내장 함수


