
CompositionAPI와 OptionsAPI의 차이점
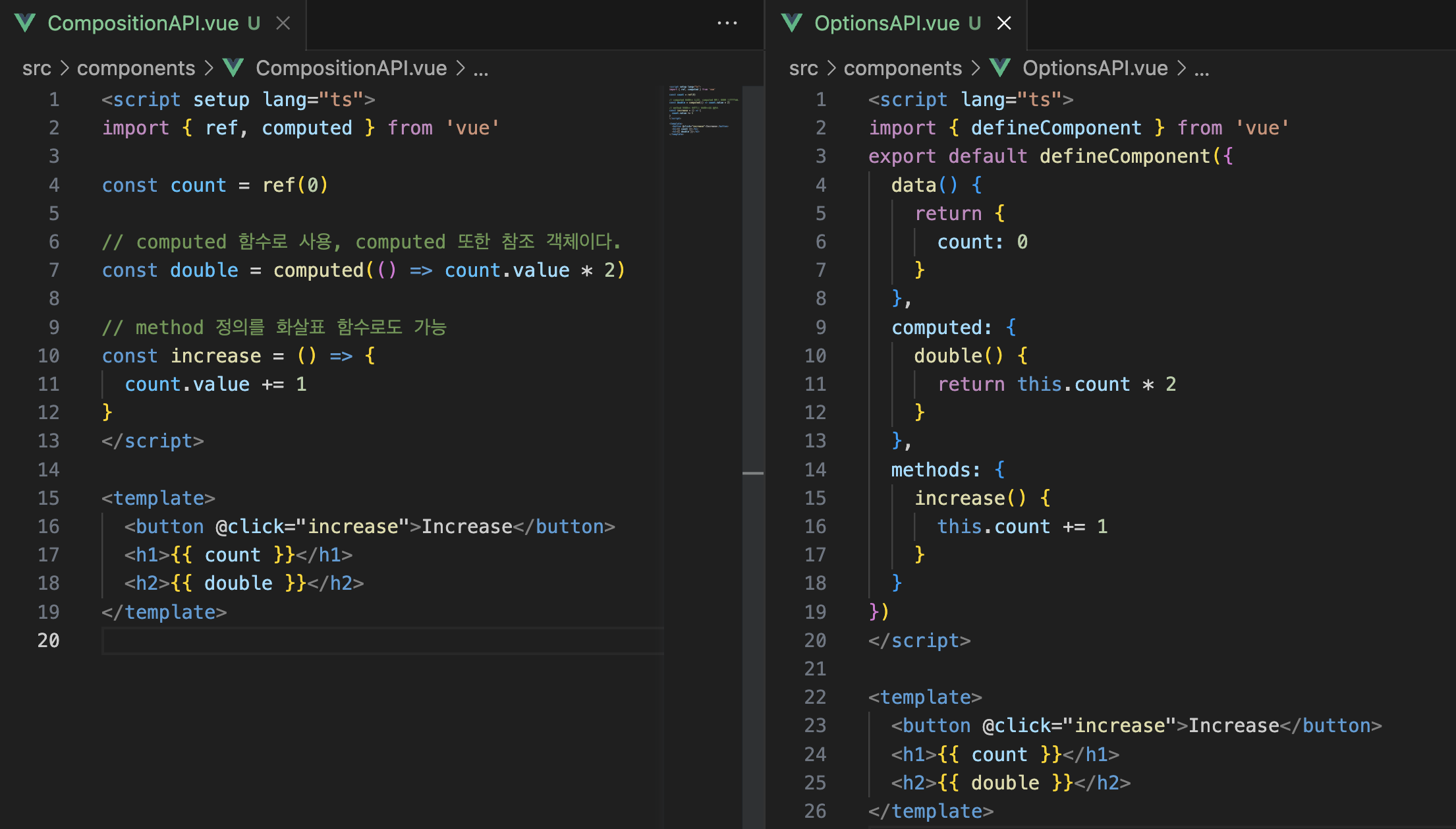
ref, method, lifecycle
ref: 동적 데이터 정의, 값이 아닌 참조 객체
따라서 값을 참조할 때는 value 속성으로 참조
method는 script 내부에 함수를 정의해서 사용
created()는 script 내부에 작성
mounted()는 onMounted() 사용

computed
computed 함수 사용

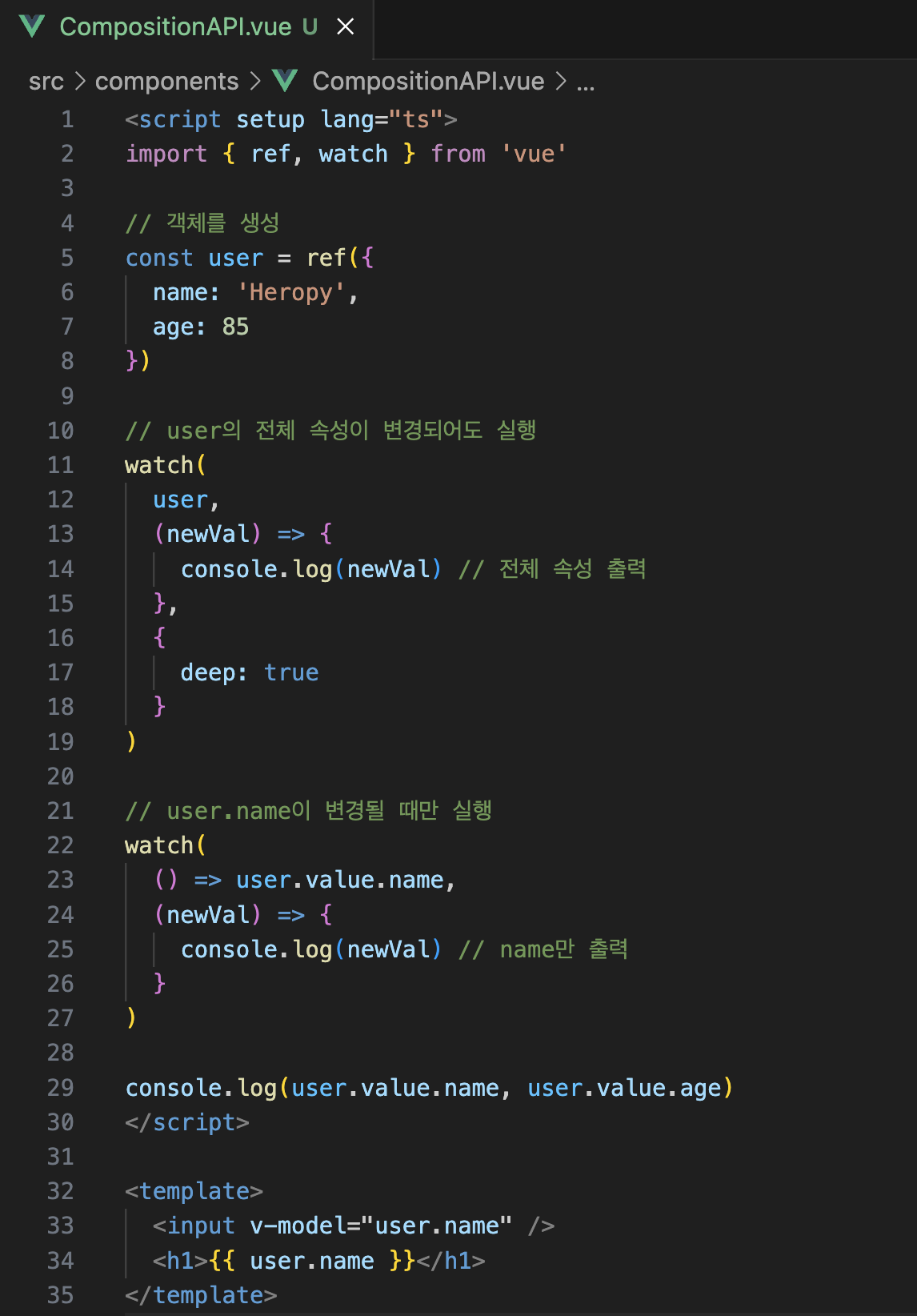
getter, setter, watch
watch() 사용

객체를 감시할 때는 3번째 인수에 deep 옵션을 true로 지정
특정 속성만 감시할 때는 첫 번째 인수에서 해당 속성을 반환

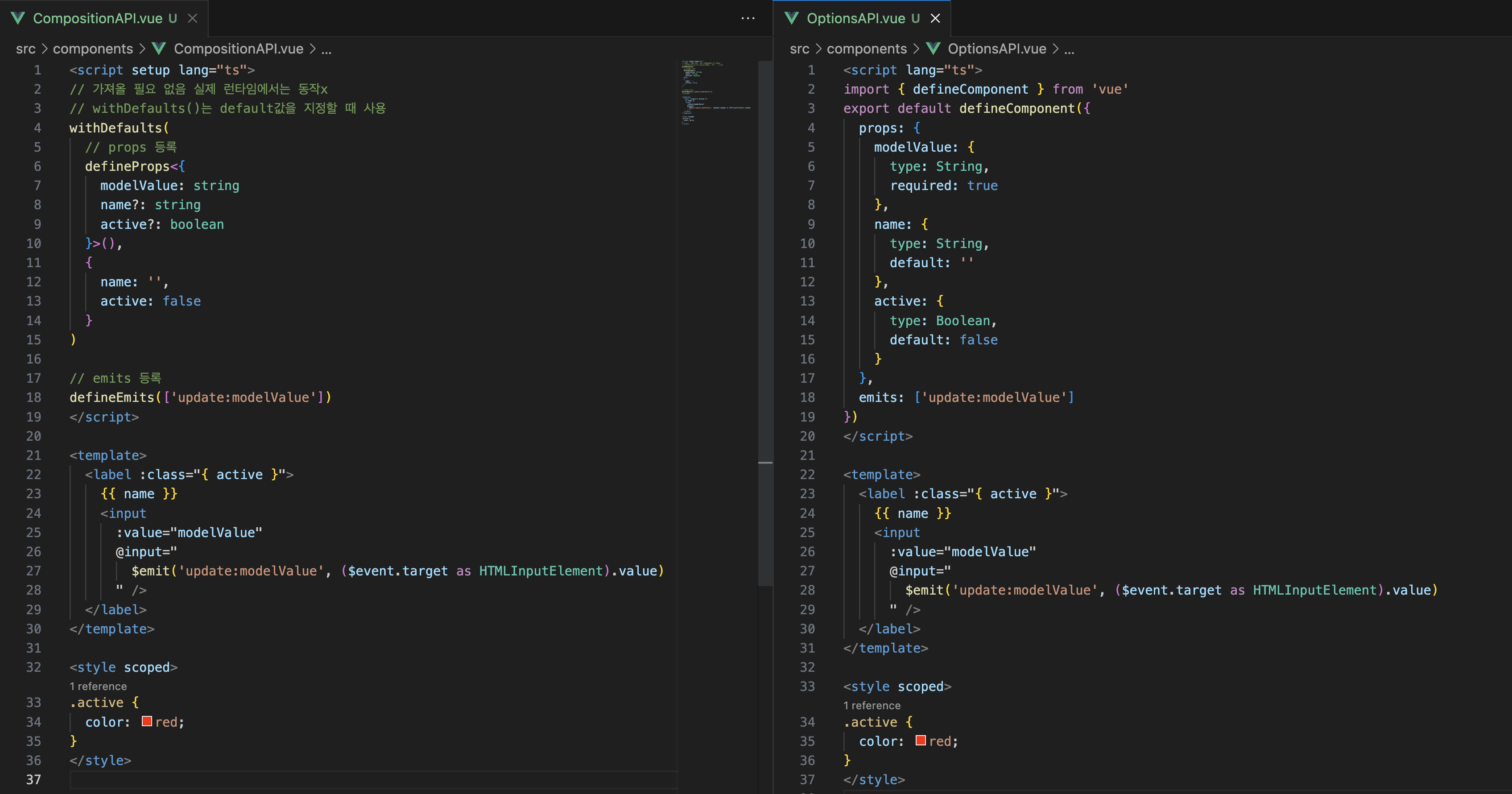
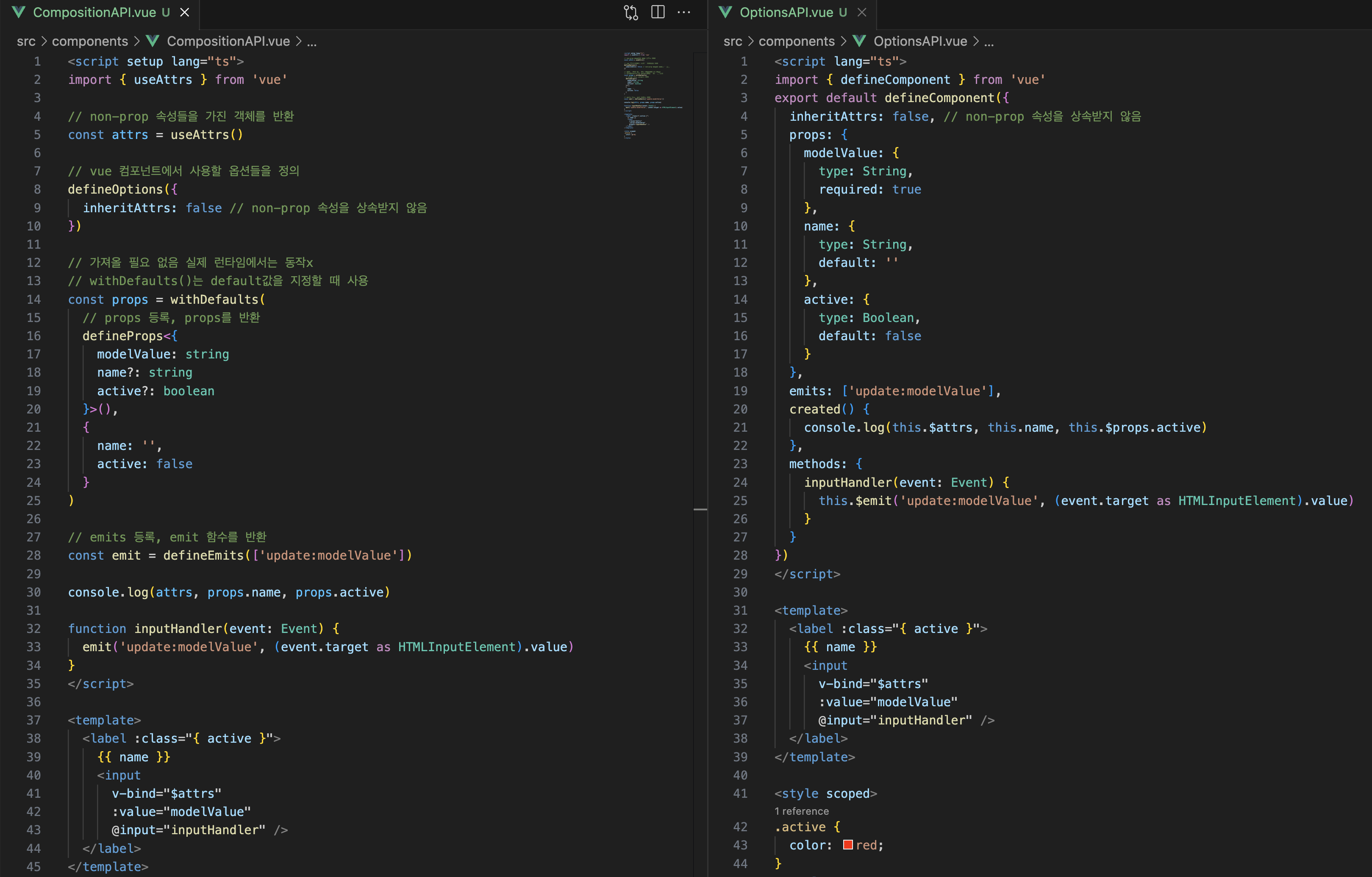
components, props, emits
defineProps(), defineEmits() 사용
props의 기본값을 지정할 시 withDefaults() 사용

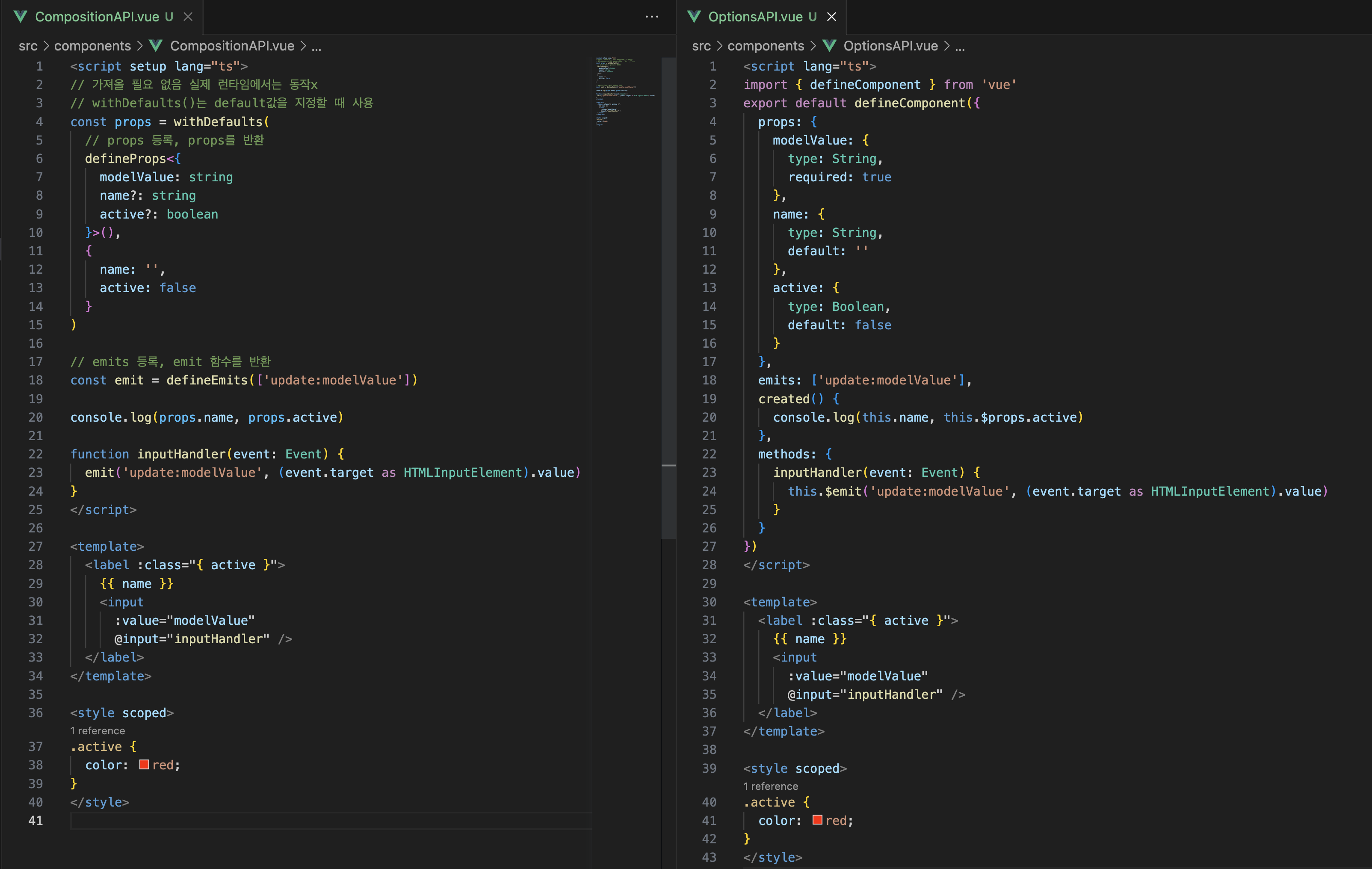
props, emit 참조
defineProps()에서 props 반환
defineEmits()에서 emit 함수 반환

non-props 참조
useAttrs() 사용

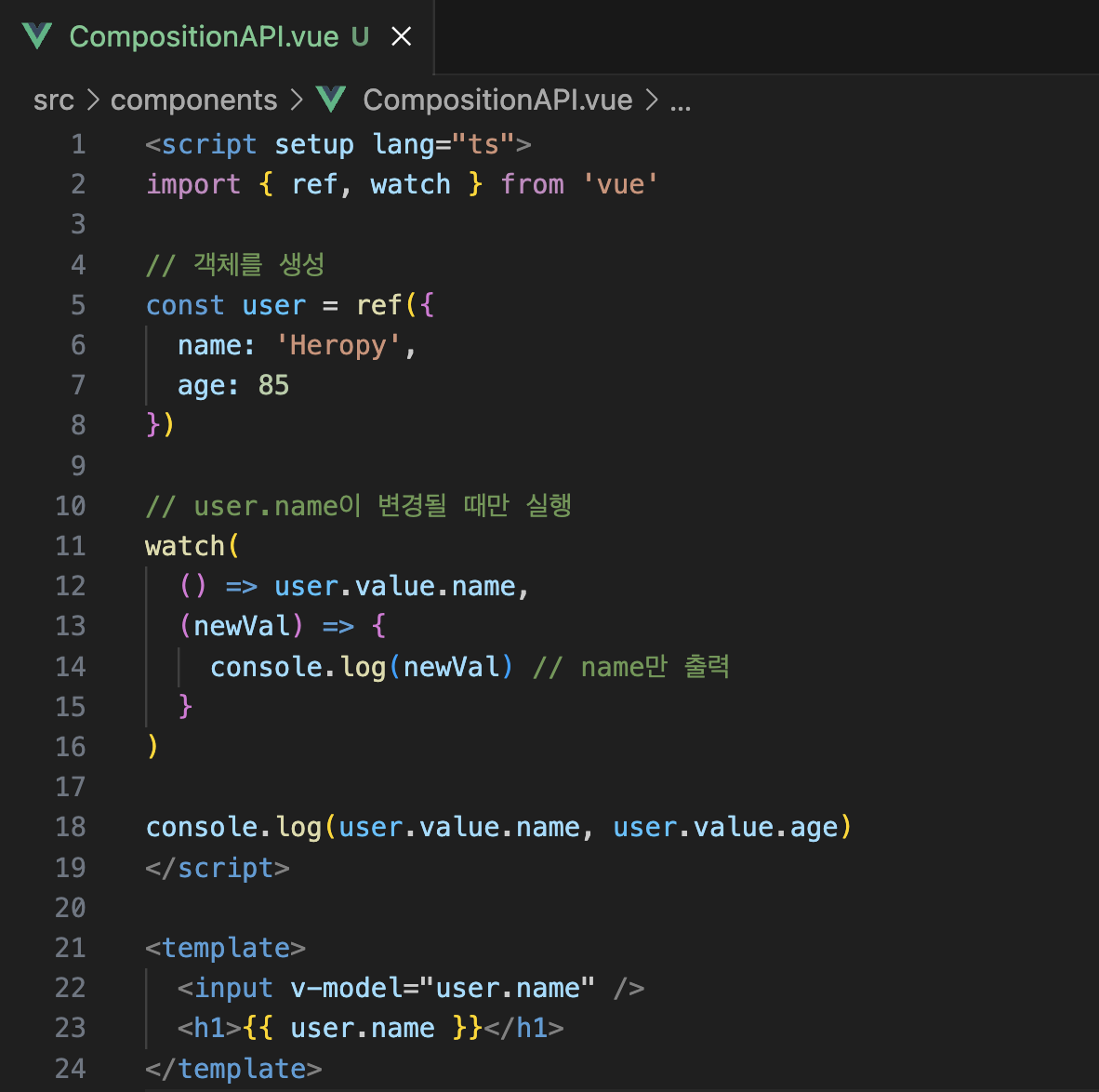
ref, reactive
ref 사용
원시형 데이터, 참조형 데이터 둘 다 생성 가능
데이터에 접근할 때 value 속성 필요

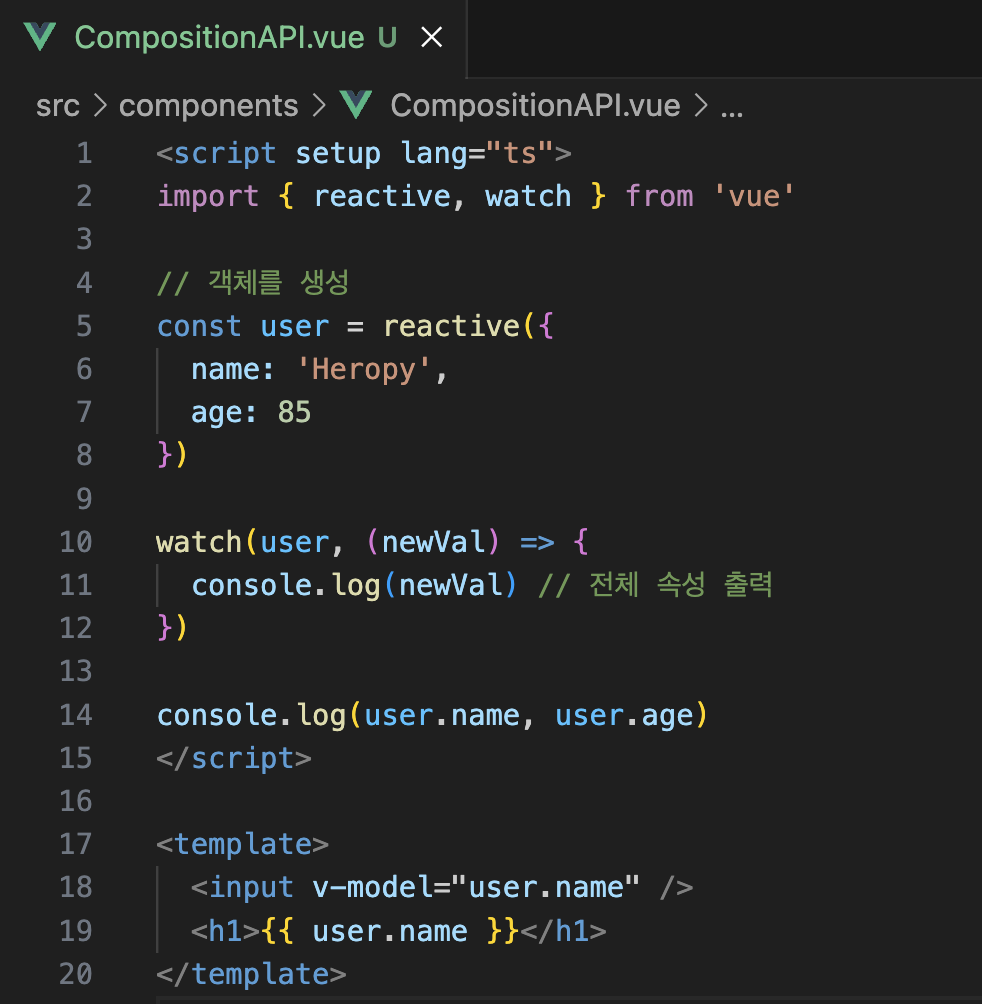
reactive 사용
참조형 데이터만 생성할 수 있다.
데이터에 접근할 때 value 속성이 필요없음
watch 함수로 감시할 때 deep 옵션이 필요없다.

ref로 요소 참조

