타입 가드
타입 추론이 가능한 특정 범위(scope) 안에서 타입을 보장
주로 typeof, instanceof, in을 사용
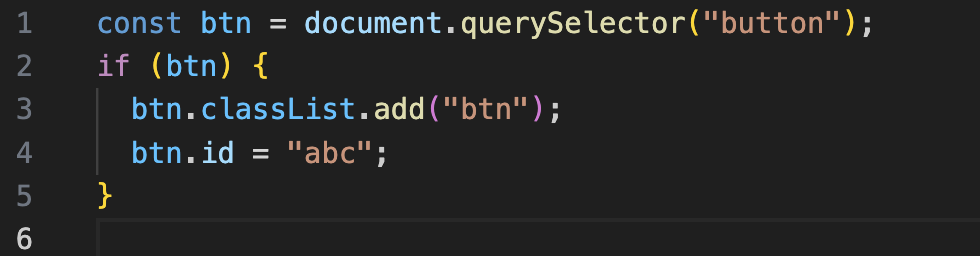
타입 단언을 사용하면 코드에서는 에러가 없지만 btn 요소가 정말 없으면 런타임 시 에러가 발생한다.
타입 가드를 사용하면 특정 범위 안에서 타입을 보장하기 때문에 런타임 이전, 런타임 시 둘 다 에러가 발생하지 않는다.
아래 예제를 보면 조건문을 통해 btn이 null이 아닐 경우에만 로직을 실행하고 있다. 이처럼 특정 범위 안에서 타입을 보장하는 것이 타입 가드(Guard)이다.

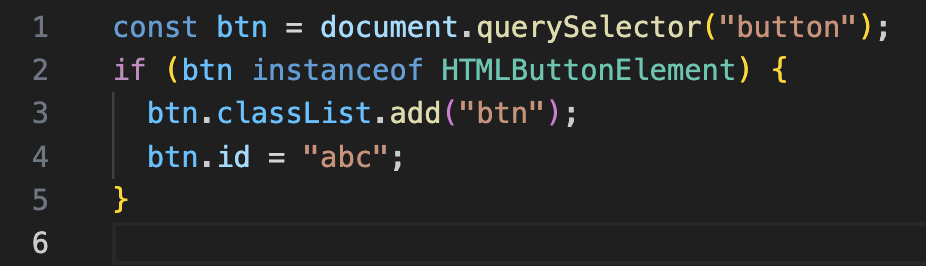
instanceof를 통해 좀 더 명시적으로 작성할 수 있다.
instanceof는 해당 클래스의 인스터스인지 여부를 판단하는데 사용되는 연산자이다.

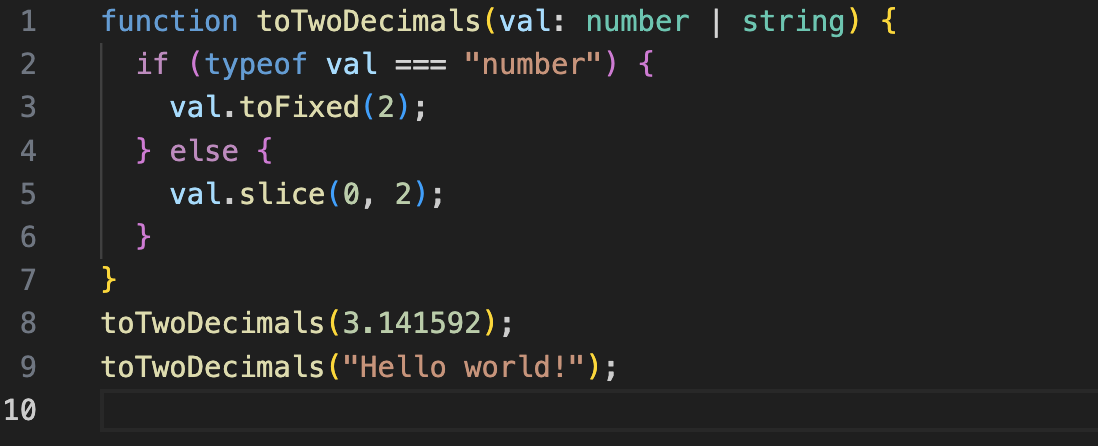
typeof를 통해 타입을 판단할 수도 있다.

좀 더 복잡한 예제를 살펴보자
아래 예제의 user는 UserA 타입이 될 수도 있고 UserB 타입이 될 수 있다.
하지만 name과 age 속성은 user가 UserA 타입일 때만 존재하기 때문에 에러가 발생한다.

이런 상황에서는 타입 가드 함수를 작성하여 해결할 수 있다.
한 가지 주의해야 할 점은 타입 스크립트는 함수가 실제로 동작하기 전까지 타입이 검사되는지 알 수가 없기 때문에 반환 타입에 is 키워드로 타입 가드 함수임을 명시해야 한다.
매개 변수 is 검사하려는 타입

타입 가드는 타입스크립트 코드에서 쓰지만 나중에 변환이 된 후 자바스크립트 코드에서도 실제 에러를 방지하는 코드로 동작이 된다.
타입 별칭
새로운 타입 조합을 생성한다.
첫번째 글자는 대문자로 사용한다. (파스칼 케이스)
// 타입 별칭(Alias)
// 새로운 타입 조합 생성
// 첫번째 글자는 대문자로 사용
type MyTypeName = string | number;
// 만든 타입은 타입을 명시하는 곳에 사용할 수 있다.
type MyArray = MyTypeName[];
type UserA = {
name: string;
age: number;
};
type UserB = {
isValid: boolean;
};
type UserX = UserA & UserB;
const a: MyTypeName = "A";
const b: MyArray = [1, "A", "B", 2, 3];
const userA: UserA = {
name: "Heropy",
age: 85,
};
const userB: UserB = {
isValid: true,
};
const userX: UserX = {
name: "Neo",
age: 22,
isValid: false,
};

